
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="rightPadding" format="dimension" />
<declare-styleable name="SlidingMenu">
<attr name="rightPadding" />
</declare-styleable>
</resources>
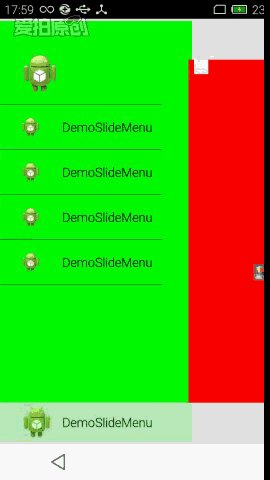
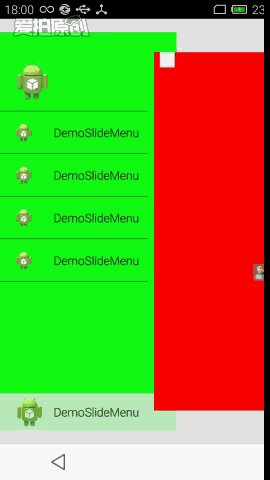
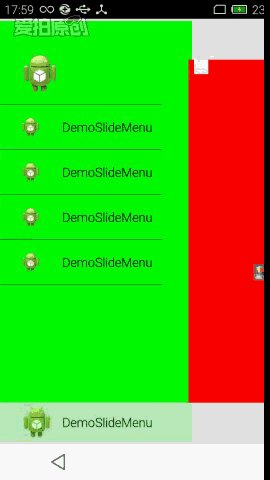
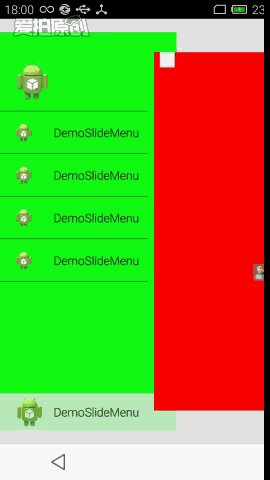
<com.baoy.demo.demoslidemenu.view.SlidingMenu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:baoy="http://schemas.android.com/apk/res/com.baoy.demo.demoslidemenu"
android:id="@+id/id_menu"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="@color/grey"
android:scrollbars="none"
baoy:rightPadding="100dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<include layout="@layout/layout_menu" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/title_btn_left"
android:layout_width="24dip"
android:layout_height="24dip"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="9dip"
android:background="@drawable/title_bar_menu"
android:visibility="visible" />
</LinearLayout>
<View
android:id="@+id/view_slide_touch"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
</LinearLayout>
</com.baoy.demo.demoslidemenu.view.SlidingMenu>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/yellow" >
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/three"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginBottom="12dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="40dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_loginname"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignBottom="@+id/three"
android:layout_alignTop="@+id/three"
android:layout_marginLeft="13dp"
android:layout_toRightOf="@+id/three"
android:gravity="center_vertical"
android:textColor="@color/grey"
android:textSize="19sp" />
</RelativeLayout>
<View
android:id="@+id/view_line"
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="12dp"
android:layout_below="@+id/relativeLayout1"
android:layout_marginRight="40dp"
android:background="#000000" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/view_line"
android:layout_marginRight="40dp"
android:background="#41535b" />
<RelativeLayout
android:id="@+id/noticeLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/view_line"
android:layout_marginTop="1px"
android:background="@color/transparent"
android:onClick="onClick" >
<ImageView
android:id="@+id/imageViewNotice"
android:layout_width="33dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView_notice_show"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:layout_toRightOf="@+id/imageViewNotice"
android:gravity="center_vertical"
android:paddingBottom="10dp"
android:paddingRight="30dp"
android:paddingTop="10dp"
android:text="@string/app_name"
android:textColor="@color/black"
android:textSize="17sp" />
<View
android:id="@+id/textView_notice_show_point"
android:layout_width="8dp"
android:layout_height="8dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="16dp"
android:background="@drawable/ic_launcher"
android:visibility="gone" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/noticeLayout"
android:layout_marginRight="40dp"
android:background="#000000" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/noticeLayout"
android:layout_marginRight="40dp"
android:layout_marginTop="1px"
android:background="#41535b" />
<RelativeLayout
android:id="@+id/exitLayout"
android:layout_width="match_parent"
android:layout_height="53dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:alpha="0.8"
android:background="@color/grey"
android:onClick="onClick" >
<ImageView
android:id="@+id/imageExit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="27dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/imageExit"
android:text="@string/app_name"
android:textColor="@color/black"
android:textSize="17sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/contactLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/noticeLayout"
android:layout_marginTop="2px"
android:background="@color/transparent"
android:onClick="onClick" >
<ImageView
android:id="@+id/imageViewContact"
android:layout_width="33dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:layout_toRightOf="@+id/imageViewContact"
android:text="@string/app_name"
android:textColor="@color/black"
android:textSize="17sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/contactLayout"
android:layout_marginRight="40dp"
android:background="#000000" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/contactLayout"
android:layout_marginRight="40dp"
android:layout_marginTop="1px"
android:background="#41535b" />
<RelativeLayout
android:id="@+id/settingLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/contactLayout"
android:layout_marginTop="2px"
android:background="@color/transparent" >
<ImageView
android:id="@+id/imageViewSetting"
android:layout_width="33dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:layout_toRightOf="@+id/imageViewSetting"
android:text="@string/app_name"
android:textColor="@color/black"
android:textSize="17sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/settingLayout"
android:layout_marginRight="40dp"
android:background="#000000" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/settingLayout"
android:layout_marginRight="40dp"
android:layout_marginTop="1px"
android:background="#41535b" />
<RelativeLayout
android:id="@+id/reportLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/settingLayout"
android:layout_marginTop="2px"
android:background="@color/transparent" >
<ImageView
android:id="@+id/imageViewReport"
android:layout_width="33dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="26dp"
android:layout_toRightOf="@+id/imageViewReport"
android:text="@string/app_name"
android:textColor="@color/black"
android:textSize="17sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/reportLayout"
android:layout_marginRight="40dp"
android:background="#000000" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@+id/reportLayout"
android:layout_marginRight="40dp"
android:layout_marginTop="1px"
android:background="#41535b" />
</RelativeLayout>
package com.baoy.demo.demoslidemenu.util;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Rect;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.WindowManager;
public class ScreenUtils {
private ScreenUtils() {
/* cannot be instantiated */
throw new UnsupportedOperationException("cannot be instantiated");
}
/**
* 获得屏幕高度
*
* @param context
* @return
*/
public static int getScreenWidth(Context context) {
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
return outMetrics.widthPixels;
}
/**
* 获得屏幕宽度
*
* @param context
* @return
*/
public static int getScreenHeight(Context context) {
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
return outMetrics.heightPixels;
}
/**
* 获得状态栏的高度
*
* @param context
* @return
*/
public static int getStatusHeight(Context context) {
int statusHeight = -1;
try {
Class<?> clazz = Class.forName("com.android.internal.R$dimen");
Object object = clazz.newInstance();
int height = Integer.parseInt(clazz.getField("status_bar_height")
.get(object).toString());
statusHeight = context.getResources().getDimensionPixelSize(height);
} catch (Exception e) {
e.printStackTrace();
}
return statusHeight;
}
/**
* 获取当前屏幕截图,包含状态栏
*
* @param activity
* @return
*/
public static Bitmap snapShotWithStatusBar(Activity activity) {
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap bmp = view.getDrawingCache();
int width = getScreenWidth(activity);
int height = getScreenHeight(activity);
Bitmap bp = null;
bp = Bitmap.createBitmap(bmp, 0, 0, width, height);
view.destroyDrawingCache();
return bp;
}
/**
* 获取当前屏幕截图,不包含状态栏
*
* @param activity
* @return
*/
public static Bitmap snapShotWithoutStatusBar(Activity activity) {
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap bmp = view.getDrawingCache();
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
int width = getScreenWidth(activity);
int height = getScreenHeight(activity);
Bitmap bp = null;
bp = Bitmap.createBitmap(bmp, 0, statusBarHeight, width, height
- statusBarHeight);
view.destroyDrawingCache();
return bp;
}
}
package com.baoy.demo.demoslidemenu.activity;
import com.baoy.demo.demoslidemenu.R;
import com.baoy.demo.demoslidemenu.view.SlidingMenu;
import android.os.Bundle;
import android.app.Activity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener,
OnTouchListener {
private SlidingMenu mLeftMenu;
private View mSlideTouchView;
private Button mMenuBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
mLeftMenu = (SlidingMenu) findViewById(R.id.id_menu);
mSlideTouchView = findViewById(R.id.view_slide_touch);
mMenuBtn = (Button) findViewById(R.id.title_btn_left);
mMenuBtn.setOnClickListener(this);
mSlideTouchView.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
return mLeftMenu.isOpen();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.title_btn_left:
openMenu();
break;
}
}
public void toggleMenu(View view) {
mLeftMenu.toggle();
}
public void openMenu() {
toggleMenu(null);
}
@Override
protected void onResume() {
super.onResume();
mLeftMenu.closeMenu();
}
}
package com.baoy.demo.demoslidemenu.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import com.baoy.demo.demoslidemenu.R;
import com.baoy.demo.demoslidemenu.util.ScreenUtils;
import com.nineoldandroids.view.ViewHelper;
public class SlidingMenu extends HorizontalScrollView {
private int mScreenWidth;
private int mMenuRightPadding;
private int mMenuWidth;
private int mHalfMenuWidth;
private boolean isOpen;
private boolean once;
private boolean touchReturn = true;
private ViewGroup mMenu;
private ViewGroup mContent;
public SlidingMenu( Context context, AttributeSet attrs ) {
this( context, attrs, 0 );
}
public SlidingMenu( Context context, AttributeSet attrs, int defStyle ) {
super( context, attrs, defStyle );
mScreenWidth = ScreenUtils.getScreenWidth( context );
TypedArray a = context.getTheme().obtainStyledAttributes( attrs,
R.styleable.SlidingMenu, defStyle, 0 );
int n = a.getIndexCount();
for ( int i = 0; i < n; i++ ) {
int attr = a.getIndex( i );
switch ( attr ) {
case R.styleable.SlidingMenu_rightPadding:
// 默认50
mMenuRightPadding = a.getDimensionPixelSize( attr,
( int ) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 100f,
getResources().getDisplayMetrics() ) );// 默认为10DP
break;
}
}
a.recycle();
setOverScrollMode( View.OVER_SCROLL_NEVER );
}
public SlidingMenu( Context context ) {
this( context, null, 0 );
}
public boolean isOpen() {
return isOpen;
}
@Override
protected void onMeasure( int widthMeasureSpec, int heightMeasureSpec ) {
if ( !once ) {
LinearLayout wrapper = ( LinearLayout ) getChildAt( 0 );
mMenu = ( ViewGroup ) wrapper.getChildAt( 0 );
mContent = ( ViewGroup ) wrapper.getChildAt( 1 );
mMenuWidth = mScreenWidth - mMenuRightPadding;
mHalfMenuWidth = mMenuWidth / 2;
mMenu.getLayoutParams().width = mMenuWidth;
mContent.getLayoutParams().width = mScreenWidth;
}
super.onMeasure( widthMeasureSpec, heightMeasureSpec );
}
@Override
protected void onLayout( boolean changed, int l, int t, int r, int b ) {
super.onLayout( changed, l, t, r, b );
if ( changed ) {
this.scrollTo( mMenuWidth, 0 );
once = true;
}
}
@Override
public boolean onTouchEvent( MotionEvent ev ) {
int action = ev.getAction();
switch ( action ) {
// Up时,进行判断,如果显示区域大于菜单宽度一半则完全显示,否则隐藏
case MotionEvent.ACTION_UP:
int scrollX = getScrollX();
if ( scrollX > mHalfMenuWidth ) {
this.smoothScrollTo( mMenuWidth, 0 );
isOpen = false;
}
else {
this.smoothScrollTo( 0, 0 );
isOpen = true;
}
return true;
}
return super.onTouchEvent( ev );
}
public void openMenu() {
if ( isOpen )
return;
this.smoothScrollTo( 0, 0 );
isOpen = true;
}
public void closeMenu() {
if ( isOpen ) {
this.smoothScrollTo( mMenuWidth, 0 );
isOpen = false;
}
}
public void toggle() {
if ( isOpen ) {
closeMenu();
}
else {
openMenu();
}
}
@Override
protected void onScrollChanged( int l, int t, int oldl, int oldt ) {
super.onScrollChanged( l, t, oldl, oldt );
float scale = l * 1.0f / mMenuWidth;
float leftScale = 1 - 0.3f * scale;
float rightScale = 0.8f + scale * 0.2f;
ViewHelper.setScaleX( mMenu, leftScale );
ViewHelper.setScaleY( mMenu, leftScale );
ViewHelper.setAlpha( mMenu, 0.6f + 0.4f * ( 1 - scale ) );
ViewHelper.setTranslationX( mMenu, mMenuWidth * scale * 0.7f );
ViewHelper.setPivotX( mContent, 0 );
ViewHelper.setPivotY( mContent, mContent.getHeight() / 2 );
ViewHelper.setScaleX( mContent, rightScale );
ViewHelper.setScaleY( mContent, rightScale );
}
@Override
public boolean onInterceptTouchEvent( MotionEvent ev ) {
return super.onInterceptTouchEvent( ev ) && touchReturn;
}
public void changeTouchReturn( boolean touchReturn ) {
this.touchReturn = touchReturn;
}
}