- GPU底层优化的关键语言(深入解析PTX);PTX相比汇编语言的核心优势
AI-AIGC-7744423
rust开发语言后端
PTX作为英伟达GPU的底层语言,既是性能优化的利器,也是打破生态垄断的突破口。其“类汇编”特性赋予开发者对硬件的极致控制权,但高昂的开发成本与生态依赖仍制约其普及。随着AI技术的介入和开源生态的成熟,PTX或将成为下一代算力竞争的关键战场。一、PTX的技术定位与核心特性中间指令集的角色PTX(ParallelThreadExecution)是英伟达GPU架构中的中间指令集架构,介于高级编程语言(
- 开源项目的企业级性能优化服务:高价值咨询
AI天才研究院
计算DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
文章标题《开源项目的企业级性能优化服务:高价值咨询》关键词:开源项目、企业级性能优化、性能评估、性能瓶颈、高可用性、性能优化服务、案例研究、优化策略摘要:本文章深入探讨了开源项目在企业环境中的性能优化问题,详细介绍了企业级性能优化服务的核心概念、方法、策略和实战案例。文章结构清晰,内容丰富,旨在为企业和开发人员提供高价值的性能优化咨询。目录第一部分:背景与核心概念第1章:开源项目的企业级性能优化概
- 并发设计_第八章_《C++并发编程实战》笔记
郭涤生
#并发线程c/c++c++并发编程
并发设计1.线程间工作划分(工作窃取)2.性能优化(伪共享与缓存行对齐)3.设计并发数据结构(无锁队列)4.多选题目5.多选题目答案4.设计题目5.设计题目参考答案1.线程间工作划分(工作窃取)概念:使用工作窃取(WorkStealing)策略平衡负载。空闲线程从其他线程的任务队列尾部“偷”任务执行,减少闲置线程。代码示例:线程池实现工作窃取队列#include#include#include#i
- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- Zookeeper性能优化与调优技巧精讲
AI天才研究院
AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Zookeeper性能优化与调优技巧精讲1.背景介绍1.1什么是Zookeeper?ApacheZooKeeper是一个开源的分布式协调服务,为分布式应用程序提供高可用性和强一致性的协调服务。它主要用于解决分布式环境中的数据管理问题,如统一命名服务、配置管理、分布式锁、集群管理等。ZooKeeper的设计目标是构建一个简单且高效的核心,以确保最大程度的可靠性和可扩展性。1.2Zookeeper的应
- 深度掌握 ReactJS 高级概念:前端开发者必备
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读这篇文章汇总了ReactJS中值得深入研究的高级概念。读完后,不仅在前端面试中能更胸有成竹,还能自行开发一个类似ReactJS的UI库。目录Rendering的含义与过程Re-rendering发生的机制及原因VirtualDOM的原理Reconciliation算法的运行方式ReactJS的性能优化方案1
- JavaScript性能优化实战
仰望丨苍穹
前端:技巧与实践javascript性能优化前端
深入探讨JavaScript性能瓶颈,分享优化技巧与最佳实践:性能瓶颈DOM操作开销大:DOM操作往往是JavaScript性能的一个关键瓶颈。每次对DOM进行访问、修改或创建,都可能触发浏览器的重排(reflow)和重绘(repaint)操作。例如频繁地使用innerHTML修改元素内容,或者大量地动态创建DOM节点,都会导致性能问题。全局作用域查找慢:在JavaScript中,变量的查找是从当
- JavaScript性能优化实战:从瓶颈分析到高效编码策略
AAEllisonPang
Java数据库
一、性能瓶颈分析:从问题出发1.1常见性能问题类型渲染阻塞:同步脚本加载导致DOMContentLoaded延迟内存泄漏:未解绑的事件监听、闭包引用残留重复计算:高频触发的回调函数无节制运算布局抖动:强制同步布局(ForcedSynchronousLayout)网络瓶颈:未优化的资源加载策略典型案例:某电商网站商品筛选功能,用户选择规格时界面卡顿。经分析发现每次选择都会触发全量DOM重新渲染,导致
- 53. HarmonyOS NEXT 登录模块开发教程(七):性能优化与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT登录模块开发教程(七):性能优化与最佳实践效果预览1.引言在前六篇教程中,我们介绍了HarmonyOSNEXT登录模块的整体架构、模态窗口的实现原理、一键登录页面的实现、短信验证码登录的实现、状态管理和数据绑定机制、安全性考虑以及UI设
- Java后端服务接口性能优化常用技巧
南波塞文
Java基础MySQL数据库java性能优化
接口性能优化常用技巧前言1.数据库索引2.慢SQL优化3.异步执行4.批量处理5.数据预加载6.池化技术(多线程)8.事件回调机制9.串行改为并行调用10.深度分页问题前言对于高标准程序员来说提供高性能的服务接口是我们所追求的目标,以下梳理了一些提升接口性能的技术方案,希望对大家有所帮助。1.数据库索引当接口响应慢时,我们可能会去排查是否是数据库查询慢了,进而会去关注数据库查询优化,而索引优化是代
- React 如何实现组件懒加载以及懒加载的底层机制
乐闻x
React最佳学习手册react.js前端前端框架性能优化
前言在现代前端开发中,性能优化始终是一个核心课题。React作为当下流行的前端库之一,提供了一些非常有用的工具和技术来提升应用的性能,其中懒加载(LazyLoading)就是一项不可忽视的重要技术。通过懒加载,我们可以有效地减少初始页面加载时间,提高应用的响应速度,从而显著改善用户体验。那么,React的懒加载是如何实现的呢?它的底层原理和运行流程又是什么?本文将通过通俗易懂的方式,带你深入解析R
- 轻量级多模型部署实践:Ollama 与 vLLM 快速构建高效 AI 工作流20250306
Narutolxy
智浪初航人工智能
轻量级多模型部署实践:Ollama与vLLM快速构建高效AI工作流本文将详细介绍如何在MacOS与Ubuntu环境下使用Ollama与vLLM进行轻量级多模型部署,包括模型并行推理、安全与性能优化的实践经验,帮助初学者快速上手。一、Ollama部署与优化最佳实践MacOS快速部署安装Ollama(如已安装可跳过)使用Homebrew快速安装Ollama:brewinstallollama模型拉取与
- Vue3的Hook指南
Hopebearer_
Vue3vue.js前端javascript
文章目录一、什么是Hook?1.技术本质2.与工具函数的区别二、Hook存在的意义1.解决传统模式的三大痛点2.核心优势矩阵三、开发实践指南1.基础创建模式2.组件内使用四、最佳实践1.复杂Hook结构2.类型安全增强五、应用场景1.状态共享方案2.跨组件通信六、性能优化策略1.副作用管理2.惰性加载Hook七、调试技巧1.开发工具追踪2.控制台检查八、应用案例1.数据可视化Hook2.微前端状态
- vue2 中 watch 监听属性
Hopebearer_
Vue2vue.jsjavascript前端vue2前端框架
文章目录vue2中watch监听属性1.简介2.基本语法1.函数式写法2.对象式写法3.示例1.基础用法2.深度监听对象属性3.立即执行watcher4.性能优化5.实际应用场景1.数据变化时执行异步操作2.复杂计算和数据同步3.监听对象或数组的变化4.执行副作用操作5.表单验证6.数据缓存和更新7.与第三方库集成8.路由变化监听6.总结vue2中watch监听属性1.简介watch是Vue2中的
- ClickHouse优化技巧实战指南:从原理到案例解析
AAEllisonPang
Clickhouseclickhouse
目录ClickHouse优化核心思想表结构设计优化查询性能优化技巧数据写入优化方案系统配置调优实战高可用与集群优化真实案例解析总结与建议1.ClickHouse优化核心思想ClickHouse作为OLAP领域的明星引擎,其优化需遵循列式存储特性,把握以下原则:批量操作优于单行处理预计算替代实时计算数据有序存储提升检索效率利用硬件资源最大化吞吐量2.表结构设计优化2.1分区键选择选择低基数且高频过滤
- 67-OpenCVSharp 创建实现Halcon的tile_images_offset算子(用于图像拼接,对每张图像设置偏移量)
搬码驿站
#opencv计算机视觉人工智能算法图像处理
以下是基于OpenCvSharp实现的Halcontile_images_offset算子的高性能函数。该函数不仅支持图像拼接,还允许对每张图像设置偏移量(offset),以灵活布局图像。代码中包含了详细注释和性能优化策略。为了优化运行时间和性能,我们可以从以下几个方面对代码进行改进:并行处理:利用多核CPU的能力,通过Parallel.For或其他并行技术加速图像复制操作。减少边界检查开销:在确
- 深入解析Java虚拟机(JVM):架构、内存管理与性能优化
EvLast
jvmjava职场和发展性能优化
##引言Java虚拟机(JavaVirtualMachine,JVM)是Java生态系统的核心引擎,它不仅实现了"一次编写,到处运行"的跨平台承诺,更通过自动内存管理、即时编译等机制深刻影响着现代软件开发。截至2023年,全球超过90%的《财富》500强企业使用基于JVM的技术栈,其重要性可见一斑。##一、JVM核心架构解析###1.1类加载子系统-**双亲委派模型**:采用层级式加载机制,防止核
- 优化程序执行时间的核心方法与实战策略
Lill_bin
javagitelasticsearch大数据哈希算法深度优先
引言程序的执行时间直接决定了用户体验、资源利用率和系统吞吐量。无论是实时交易系统、数据处理引擎还是移动应用,性能优化都是开发者的核心任务。然而,优化并非盲目修改代码,而是需要系统性地分析瓶颈、选择策略并验证效果。本文将深入探讨优化程序执行时间的核心方法与实践技巧。一、定位性能瓶颈:优化的第一步“过早优化是万恶之源”——DonaldKnuth在动手优化前,必须通过科学手段定位性能瓶颈。常见方法包括:
- Python 字节码深度历险:dis 模块揭秘与性能优化实战
清水白石008
pythonPython题库python性能优化开发语言
Python字节码深度历险:dis模块揭秘与性能优化实战引言大家好,我是[您的名字],一位在Python领域深耕多年的软件专家。今天,我想和大家聊聊Python性能优化中一个常常被忽视但却至关重要的层面:字节码优化。作为一门解释型语言,Python代码的执行效率一直备受关注。我们通常会从算法、数据结构、以及各种库的选用上进行优化,但往往忽略了Python解释器真正执行的指令——字节码。理解字节码,
- Webpack Loader 与 Plugin 实现原理深度解析
斯~内克
Webpackwebpack前端node.js
一、Webpack扩展机制的核心设计1.1模块化构建流程概览Webpack的构建流程本质上是模块转换流水线,其核心处理流程如下:入口文件解析模块应用Loader生成AST收集依赖封装Chunk应用Plugin生成产物根据统计,一个中型项目构建过程中会触发5000+次模块转换操作,其中Loader处理占60%的构建时间,Plugin的优化阶段占30%的关键性能优化点。二、Loader实现原理深度剖析
- 训练大模型LLM选择哪种开发语言最好
大0马浓
人工智能训练python
训练大型语言模型(LLM)时,选择合适的编程语言主要取决于效率、生态支持、开发便利性以及特定需求(如性能优化或硬件适配)。以下是常见语言的分析和推荐:---1.Python(首选语言)优势:-生态系统丰富:主流深度学习框架(PyTorch、TensorFlow、JAX)均以Python为主要接口,提供完整的工具链(数据处理、模型训练、评估部署)。-开发效率高:语法简洁,适合快速实验和原型开发,社区
- 适合前端入门的Go语言开发框架fiber
weixin_45969116
前端go前端开发语言go语言
适合web前端开发者入门的go框架(fiber)FIBER:高效、极速、极简的WEB框架Fiber是一个借鉴Express的Web框架,建立在Go语言写的最快的FasthttpHTTP引擎的基础上。皆在简化零内存分配和提高性能,以便快速开发。不想阅读下面的内容直接进入主题fiber官网fiber的特点强大的路由静态文件服务性能出众内存占用低与ExpressAPI高度相似中间件和Next支持快速的服
- PyTorch分布式训练
阳光明媚大男孩
pytorch分布式人工智能
本文结构:分布式训练概述环境设置数据并行(DDP)模型并行启动训练性能优化建议示例代码参考资料和相关问题以下是为您整理的PyTorch分布式训练教程指南:一、PyTorch分布式训练核心概念数据并行:通过分割数据集实现多GPU并行训练,主流方法包括:DistributedDataParallel(DDP):官方推荐的分布式训练接口DataParallel(DP):单机多卡方案(已逐步被DDP取代)
- 45.HarmonyOS NEXT Layout布局组件系统详解(十二):高级应用案例与性能优化
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXTLayout布局组件系统详解(十二):高级应用案例与性能优化效果演示1.高级应用案例概述在前一篇文章中,我们介绍了HarmonyOSLayout布局组件系统的基本应用案例。本文将继续深入探讨更多高级应用场景,并提供性能优化的最佳实践,帮
- 并查集(Disjoint Set) 理论知识复习与例题解析
BrainWen1
数据结构算法c++pythonjavac语言vscode
并查集理论知识复习与例题解析一、并查集(DisjointSet)概念二、例题解析例题1:P3367【模板】并查集例题2:P1551亲戚例题3:P1955[NOI2015]程序自动分析三、总结一、并查集(DisjointSet)概念1.出现背景并查集(DisjointSet)的出现源于数学中等价关系的高效管理需求和计算机算法对集合操作的性能优化。其核心价值在于通过简洁的结构和高效的操作(接近常数时间
- [Vivado] IP核学习之Block Memory Generator
奕天者
FPGA学习学习fpga开发ip
具体参考Xilinx文档,pg058-blk-mem-genVersion8.4。一、BlockMemoryGenerator有什么用?BlockMemoryGenerator是Vivado中的IP核,即块存储器生成器。BlockMemoryGeneratorIP核是一种高级内存构造器,可使用Xilinxfpga中的嵌入式块RAM资源来生成面积和性能优化的内存空间。BlockMemoryGener
- 使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
- C语言指针
812503533
c语言开发语言
指针是C语言的核心概念之一,C语言是面向过程的语言,允许直接操作内存。指针使得程序能够非常灵活地控制内存、访问和修改数据。这种能力对于低级编程至关重要,尤其在操作系统开发、嵌入式编程、性能优化等领域中,直接操作内存可以带来极大的优势。是C语言与其他许多高级编程语言(例如Python、Java、JavaScript等)之间的一个重要区别之一1.指针的基本概念指针本质上是一个变量,它保存了另一个变量的
- web前端面试之——原型与原型链
tsuyoii
前端面试javascript面试javascript前端
原型与原型链(一)原型理解与记忆核心:F.prototype===f.__proto__===原型对象(原型)f.constructor===F.prototype.constructor===F===f.__proto__.constructor解释:每个函数F(也是对象,js中一切皆对象)在初始化时都拥有一个prototype属性,该属性指向原型对象(即原型)F=newFunction();F
- 保姆级教程:阿里QwQ-32B模型本地部署与企业级应用实战(附万字指南+工具链)
emmm形成中
AI科技前沿pythonjavaai人工智能
保姆级教程:阿里QwQ-32B模型本地部署与企业级应用实战(附万字指南+工具链)目录QwQ-32B核心优势与技术突破本地部署全攻略:从环境配置到模型运行六大企业级应用场景深度解析实战案例:数学推理/代码生成/Agent能力测试常见问题与性能优化指南2025年技术展望与行业影响核心优势1.1模型技术突破维度QwQ-32B特性传统大模型对比参数规模320亿参数(仅需16GB显存)DeepSeek-R1
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S

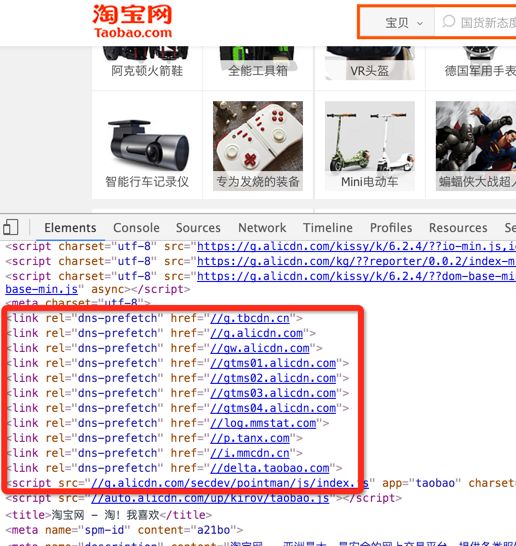
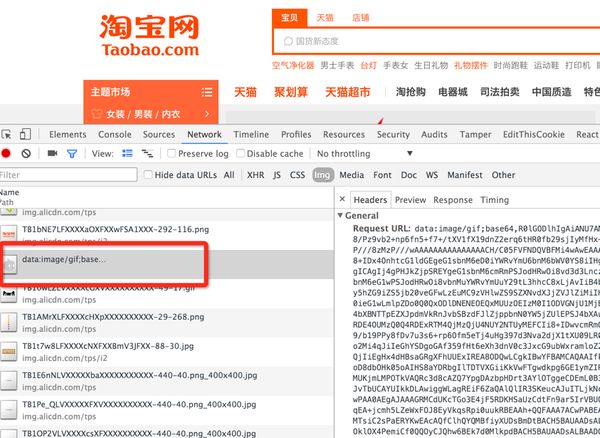
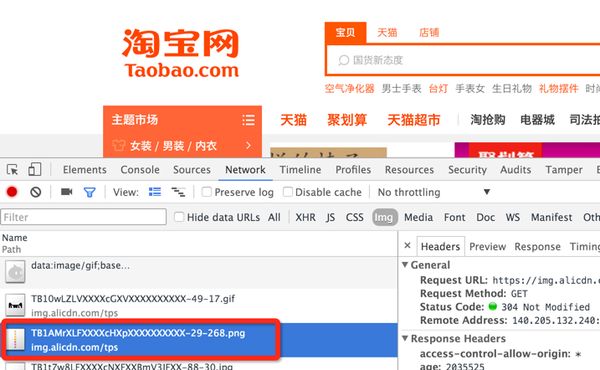
 我们打开这个图片看一下
我们打开这个图片看一下