cocos2dx-CCScrollView的制作
| 声 明 本教程仅用于初学cocos2dx同学使用,内容由本人(孤狼)学习过程中笔记编写,本教程使用cocos2dx版本为2.1.4。本教程内容可以自由转载,但必须同时附带本声明,或注明出处。 gl.paea.cn版权所有。 |
Hello,大家好,欢迎回到“和屌丝一起学coco2dx”系列教程,上次我们一起用“CCprogressTo”做了一个小红警,不知道大家做出来没有呢?是不是感觉自己有上升了一步呢?有人问我,有没有更快的学习方法,能让自己快点做出来游戏,这里呢我的意见是,没有一口吃出来的胖子,所以大家还是要一步一个阶梯,一步一个脚印的向上走,不要着急,慢慢的你会成功的。好了今天我们说下一个比较常见的背景操作-“CCScrollView”。
【一】:为啥学他
我们在玩游戏的时候,经常会看到可以拖动的背景,那么这个“CCScrollView”呢,就是用来实现这个效果的。
【二】:函数
1.创建:
[1]:CCScrollView::creater("滚动视图尺寸","滚动视图容器");
[2]:CCScrollView::creater(); //默认视图尺寸为200*200
2.操作:
[1]:isDragging(); //判断用户是否在操作
[2]:isTouchMoved(); //判断用户是否在移动
[3]:isBounceable(); //是否开启弹性效果
[4]:setContainer("CCNode对象"); //设置容器
[5]:setViewSize("CCSize类型"); //设置视图尺寸
[6]:setBounceable(); //设置弹性效果
[7]:CCNode * getContainer(); //获取容器
[8]:CCSize getViewSize(); //获取滚动视图的尺寸
[9]:virual void scrollViewDidScroll(); //有滚动时的响应函数
[10]:virual void scrollViewDidZoom(); //缩放时的响应函数
【三】:尺寸设置问题
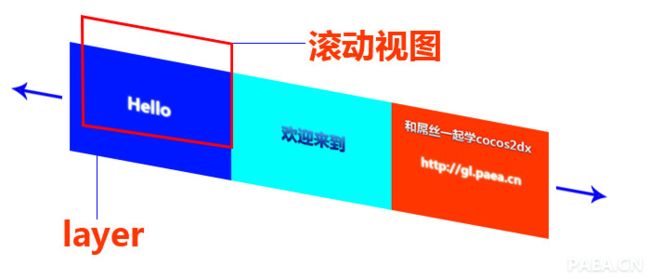
创建这样的滚动视图,就是把很多精灵都排列在一个layer层里,然后用滚动视图来加载这个layer,最后显示这个滚动视图。我们可以想到就是把图片拼合成一个长条,然后滑动来显示。比如这样:
我们看到我们拼合出来的layer长度是3倍屏宽,所以我们要把我们的滚动视图设置为1倍屏宽,这样我们才能完整的滚完3张图,如果你把滚动视图也设置为3倍,那么就会停留在第一张图那里滚动不了了,因为系统检测到,已经滚完了。懂了吧。
【四】:示例
1.创建项目Scrollviewdemo(真想省了这个步骤)。
2.准备一些图片,这里我给大家提供了一些。
Scrollviewdemo.h
1.包含文件 “cocos-ext.h” #include "cocos-ext.h"
2.引用命名空间 extension using namespace cocos2d::extension;
3.继承CCScrollViewDelegate public CCScrollViewDelegate
4.写好2个响应函数
virtual void scrollViewDidScroll(CCScrollView * view);
virtual void scrollViewDidZoom(CCScrollView * view);
Scrollviewdemo.cpp
1.载入3张图片
2.引用命名空间 extension using namespace cocos2d::extension;
3.在初始化里写
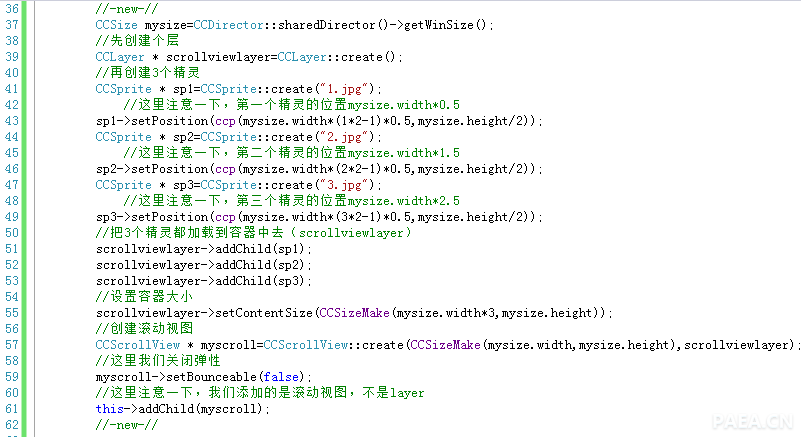
CCSize mysize=CCDirector::sharedDirector()->getWinSize();
//先创建个层
CCLayer * scrollviewlayer=CCLayer::create();
//再创建3个精灵
CCSprite * sp1=CCSprite::create("1.jpg");
//这里注意一下,第一个精灵的位置mysize.width*0.5
sp1->setPosition(ccp(mysize.width*(1*2-1)*0.5,mysize.height/2));
CCSprite * sp2=CCSprite::create("2.jpg");
//这里注意一下,第二个精灵的位置mysize.width*1.5
sp2->setPosition(ccp(mysize.width*(2*2-1)*0.5,mysize.height/2));
CCSprite * sp3=CCSprite::create("3.jpg");
//这里注意一下,第三个精灵的位置mysize.width*2.5
sp3->setPosition(ccp(mysize.width*(3*2-1)*0.5,mysize.height/2));
//把3个精灵都加载到容器中去(scrollviewlayer)
scrollviewlayer->addChild(sp1);
scrollviewlayer->addChild(sp2);
scrollviewlayer->addChild(sp3);
//设置容器大小
scrollviewlayer->setContentSize(CCSizeMake(mysize.width*3,mysize.height));
//创建滚动视图
CCScrollView * myscroll=CCScrollView::create(CCSizeMake(mysize.width,mysize.height),scrollviewlayer);
//这里我们关闭弹性
myscroll->setBounceable(false);
//这里注意一下,我们添加的是滚动视图,不是layer
this->addChild(myscroll);
4.实现2个响应函数(我这里就不操作了)
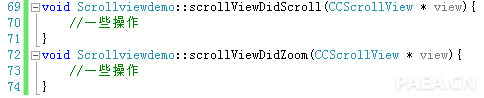
void Scrollviewdemo::scrollViewDidScroll(CCScrollView * view){
//一些操作
}
void Scrollviewdemo::scrollViewDidZoom(CCScrollView * view){
//一些操作
}
本节DEMO下载