XHTML、CSS与javascript入门经典_第七章 层叠样式表
CSS规则组成
CSS控制文本外观
CSS如何基于Box Model
7.1CSS简介
CSS规则:
1.选择器:指定声明应用于哪个或那些元素(不同元素之间用逗号隔开)
2.声明:控制元素显示方式的一个或多个属性(属性:值;若没有最后的分号,则之后内容会被忽略)
7.1.1一个基本示例
CSS注释:/* 注释内容 */
pt:代表点(类似于px,用于文字)
如果要指定class特性为某个特定值的元素,就需要在class特性的前面加上“ . ”
7.1.2继承
某元素的属性,会被它的子元素继承
更加特定的样式规则,在特定的元素内,会取代继承性
7.2添加CSS规则的位置
外部样式表:将CSS放在单独的文件夹内
内部样式表:将CSS写在文档头的的<style>中
内联样式规则:将CSS写在元素的特性style中
7.2.1<link>元素
描述两个文档之间的关系,<link>元素总是空元素。附带特性:
1.rel:必须,指定包含链接的文档和链接到的文档之间的关系,样式表是stylesheet
2.type:指定链接文档的MIME类型,CSS MIME类型是text/css
3.href:指定链接文档的url
4.hreflang:用于编写特定资源的语言
5.media:指定文档使用的输出设备,如取值screen(表示笔记本或者台式机)
7.2.2<style>元素
7.2.3外部样式表的优点
可作用多个页面,不需重复加载
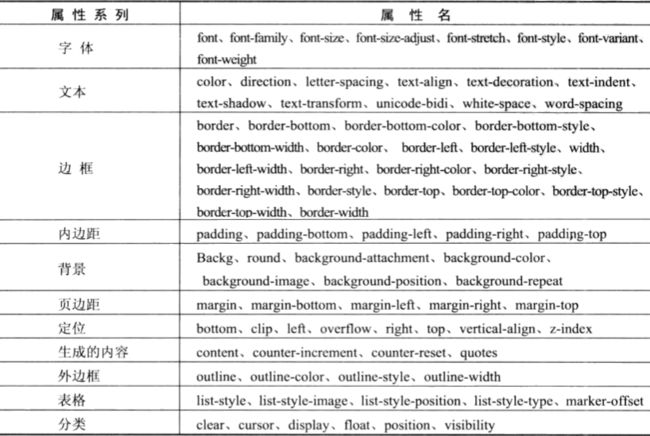
7.3CSS属性
7.4控制文本
控制文本外观属性分类:
直接影响字体及其外观的属性:
font:通过该属性将下列多个属性组合到一起
font-family:指定使用字体类别
font-size:指定字体大小
font-weight:指定字体是否加粗,及加粗程度
font-style:指定字体正常、斜体还是倾斜的
font-variant:指定字体正常、小型大写字母
font-stretch:指定字体中实际字体宽度(
还为被主流浏览器支持
)
font-size-adjust:修改字体字符尺寸纵横比
(
还为被主流浏览器支持
)
对文本具有相同效果,但是与使用字体无关的属性
7.4.1font-family属性
指定元素内部文本使用的字型
字型列表中的每个字型使用逗号隔开。若字型名中包含空格,则将该名用在双引号内
7.4.2font-size属性
指定字体的大小,经常用像素为单位,还可以使用的单位:
长度:px em ex pt in cm pc mm
绝对大小:xx-small x-small small medium large x-large xx-large
相对大小:smaller larger
百分比:包含该文本元素的比列计算得出
7.4.3font-weight属性
控制字体加粗程度,取值:
normal bold(常用) bolder lighter 100 200 ... 900
7.4.4font-style属性
字体倾斜显示,取值:normal italic oblique
7.4.5font-variant属性
和字母大小写相关,取值:normal、small-caps(将小写字符大写,并且字体大小和小写字母一样)
7.4.6font-stretch属性
还为被主流浏览器支持
7.4.7font-size-adjust属性
还未被主流浏览器支持
7.5文本格式化
color:指定文本颜色
text-align:指定文本在包含元素内的水平对齐方式
vertical-align:指定文本在包含元素内的垂直对齐方式
text-decoration:指定文本上划线、删除线、下划线或者闪烁
text-indent:指定文本相对于左边框的缩进距离
text-transform:指定文本内容全部大写、全部小说、首字母大写
text-shadow:指定文本具有阴影(
IE8不支持
)
letter-spacing:控制单词的字母间距
word-spacing:控制每个字体之间的空间量
white-space:指定空白折叠、保留、或不换行
direction:指定文本方向(累死dir特性)
7.5.1color属性
指定文本颜色
7.5.2text-align属性
文本水平对齐方式,取值:left、center、right、justify(两端对齐)
7.5.3vertical-align属性
文本垂直对齐方式
7.5.4text-decoraction属性
overline:上划线
line-through:删除线
underline:下划线
blink:创建闪速文本
7.5.5text-indent属性
属性元素内,文本第一行
7.5.6text-shadow属性
IE8还不支持
7.5.7text-transform属性
指定元素内容的大小写,取值
none:不发生变化
capitalize:每个单词的首字母大写
uppercase:全部转化为大写
lowercase:全部转化为小写
7.5.8letter-spacing属性
控制单词字母间的距离
无间距:字体的字母之间有正常的间距
用normal可以取消字间距
7.5.9word-spacing属性
设置单词之间的距离
7.5.10white-space属性
normal:遵循常规空白折叠规则
pre:保留空白
nowrap:只有遇到<br />文本才会换行
7.5.11direction属性
ltr:文本方向从左到右
rtl:文本方向从右到左
inherit:继续父元素文本方向
7.6文本伪类
改变文本的第一个字母或者第一行,通常与<p>组合使用
7.6.1first-letter伪类
7.6.2first-line伪类
7.7选择器
如何将样式规则用到元素上
7.7.1通用选择器
通用选择器是一个星号,eg:*{}
7.7.2类型选择器
类型选择器匹配以逗号隔开的元素列表所隔开的所有元素,eg:h1, h2{}
7.7.3类选择器
类选择器可以将一条规则附带于class特性的一个或多个元素,class特性也可以附带由空格隔开的几个值,eg:
.xxclass{}:任何class特性都可以附带
p.xxclass{}:只有<p>附带该特性,才会起效果
7.7.4id选择器
id选择器与类选择器类似,不过将前面的“ . ”替换成“ # ”
7.7.5子选择器
子选择器匹配的是另一个元素的直接子元素,用连结符“ > ”连接,
IE从IE7开始支持,eg:td>b{}
7.7.6派生选择器
匹配另一个元素的派生元素(指定元素内嵌套的元素),连结符空格,eg:table b{}
7.7.7相邻兄弟选择器
匹配指定元素的相邻兄弟元素类型,连结符“ + ”,
IE从IE7开始支持,eg:h1+p{}
7.7.8通用兄弟选择器
指定匹配元素的任何兄弟元素类型,即使他们不是直接的先后关系,连结符“ ~ ”,IE从IE7开始支持,eg:h1~p{}
7.7.9使用子选择器和相邻兄弟选择器降低标记中类的依赖性
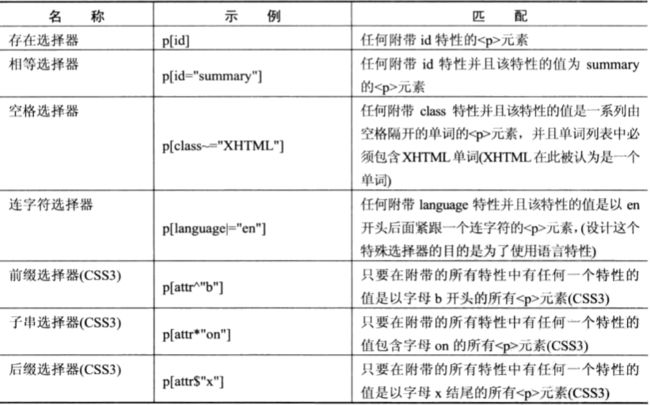
7.7.10特征选择器
特征选择器可以使用元素附带的特性及特性的值,
IE从IE7开始支持,eg:
7.8长度
7.8.1相对单位
1.px
2.em:相当于当前字体的高度,在文档不同部分,字体高度可能不一样,所以em单位也具有不用高度
3.ex:小写字母x的高度,所以和字体大小及字体类型有关
7.8.2绝对单位
pt pc in cm mm
7.8.3百分比
7.9box model简介
决定如何在浏览器窗口中放置元素
border:每个框都有一个边框,即使看不见
margin:框边缘和相邻框之间的距离(页边距)
padding:框的内容和边框之间的距离(内边距)
页边距:假设有两个相邻的边框,页边距为0,那么这两个框将会接粗在一起,它们的框比其他的线粗;若页边距不为0,垂直方向上显示的页边距是范围较大(相等)的页边距,水平方向为两个页边距和
7.9.1演示框架模型示例
块级元素(从新行开始):块级元素周围的框占据浏览器的全部宽度或包含它元素的全部宽度
内联元素:本身的宽度
7.9.2边框属性
1.border-color:指示边框颜色
border-top-color:改变上边框颜色
border-right-color:改变右边框颜色
border-bottom-color:改变下边框颜色
border-left-color:改变左边框颜色
2.border-style:指示边框线的样式,实线、虚线、或双线等等
border-top- style:改变上边框样式
border-right-style:改变右边框样式
border-bottom-style:改变下边框样式
border-left-style:改变左边框样式,取值:
none:内有边框,等同于border-width:0
soild:边框是单条实线
dotted:边框是一系列点
dashed:边框是一系列短线
double:边框是两条实线
groove:边框看上去如同雕刻进网页中
ridge:和groove效果相反
inset:边框看上去如同嵌入网页中
outset:边框看上去如同位于画布之外
hidden:用以解决边框冲突,和none效果一样
3.border-width:指示边框宽度,通常使用像素指定单位,
不能使用百分比,除了相对单位和绝对单位,还可以是:thin、medium、thick
border-top- width:改变上边框宽度
border-right-width:改变右边框宽度
border-bottom-width:改变下边框宽度
border-left-width:改变左边框宽度
4.使用极简主义表示边框相关属性
border:可以同时指定边框的宽度、样式、颜色,eg:p{border:4px solid red;},各个值之间不能有内容,用空格连接:
border-top:改变上边框相关属性
border-right:改变右边框相关属性
border-bottom:改变下边框相关属性
border-left:改变左边框相关属性
7.9.3padding属性
指定元素的内容和边框之间的空间量,默认情况下该属性不会继承,只有设置成inherit才会继承,单位可以使相对、绝对或者百分比:
padding-top:改变上边框内边距
padding-right:改变右边框内边距
padding-bottom:改变下边框内边距
padding-left:改变左边框内边距
7.9.4margin属性
控制框之间的距离,垂直方向取值复杂,单位及继承和padding一样:
margin-top:改变上边框页边距
margin-right:改变右边框页边距
margin-bottom:改变下边框页边距
margin-left:改变左边框页边距
7.9.5框的范围(7个属性)
1.height和width属性
设置框的高度和宽度
2.line-height属性
重要的属性,设置行高度
3.max-width和min-width属性
设置框的最大和最小宽度,不允许为负值,
IE7开始支持
4.max-height和min-height属性
设置框的最大和最下高度,不允许为负值,
IE7开始支持
6.overflow属性
hidden:溢出内容被隐藏
scroll:为框设置滚动条
7.9.6IE框模型的bug
IE:框宽度 = 内容宽度 + 内边距
W3C: 框宽度 = 内容宽度
使用!DOCTYPE可以解决此bug
7.10本章小结
主要讲了:字体(5)、文本(10)、文本伪类(2)、box model(3*3 + 7)个属性,选择器(7)和长度