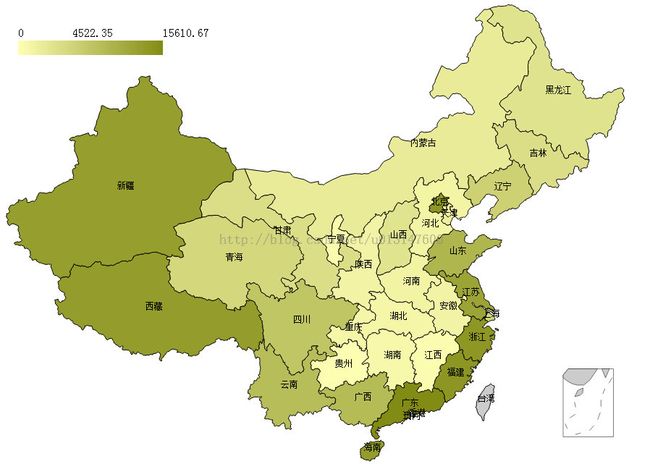
D3js-值域渐变地图
根据各个省份的数值从小到大,显示的颜色由浅到深。
效果图:
源代码:
<html>
<head>
<title>D3 值域渐变地图</title>
<style type="text/css">
.tooltip{
font-family:simsun;
font-size:16px;
width:120;
height:auto;
position:absolute; //绝对路径
text-align:center;
border-style:solid;
border-width:1px;
background-color:white;
border-radius:5px;
}
</style>
</head>
<body>
<!-- D3js系列文件 -->
<script type="text/javascript" src="js/d3/d3.js"></script>
<script type="text/javascript" src="js/d3/d3.min.js"></script>
<!-- 读取topJson文件 -->
<script type="text/javascript" src="js/d3/topojson.js"></script>
<script type="text/javascript">
var width =1000;
var height =1000;
var svg =d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
//投影
var projection =d3.geo.mercator()
.center([107,30]) //中心点
.scale(800) //地图大小
.translate([width/2,height/2-50]); //地图宽度和高度
//投影后获得的路径
var path =d3.geo.path()
.projection(projection);
//topojson文件读取比geojson文件更快
d3.json("data/china.topojson",function(error,topoRoot)
{
console.log(topoRoot);
//将toporoot装换成geojson
//topoRoot.objects.china 对象,具体可以查看china.topojson文件
var georoot = topojson.feature(topoRoot,topoRoot.objects.china);
console.log("geoson-------------------------------");
console.log(georoot);
//提示框 (注意设置提示框的绝对路径)
var tooltip =d3.select("body")
.append("div")
.attr("opacity",0.0)
.attr("class","tooltip")
;
//添加一个g标签
var china =svg.append("g");
//绘制个省份的path路径
var provinces =china.selectAll("path")
.data(georoot.features)
.enter()
.append("path")
.style("fill","#ccc")
.attr("stroke","black")
.attr("stroke-width","1px")
.attr("d",path);
//在地图上显示各个身份的名称
svg.selectAll("text")
.data(georoot.features)
.enter()
.append("text")
//设置各个文本(省份名称)显示的文字
.attr("transform",function(d,i)
{
if(d.properties.id =="20") //河北
{
return "translate("+(path.centroid(d)[0]-20)+","+ (path.centroid(d)[1]+20)+")";
}
return "translate("+(path.centroid(d)[0]-10)+","+ path.centroid(d)[1]+")";
})
/* .attr("x", function(d) {
return (path.centroid(d)[0]-10);
})
.attr("y", function(d) {
if(d.properties.id =="20") //河北
{
return (path.centroid(d)[1]+30);
}
return (path.centroid(d)[1]);
}) */
//显示省名
.text(function(d)
{
return d.properties.name;
})
.attr("font-size",12);
//读取数据文件
d3.json("data/tourism.json",function(error,dataset)
{
//将数据保存在数组中,(数组索引号为各省的名称)
var datas=[];
var datam=[];
for(var i=0;i<dataset.provinces.length;i++)
{
var name= dataset.provinces[i].name;
var value= dataset.provinces[i].value;
datas[name]=value; //例如 datas[北京]=14149
datam.push(value); //datam 数组用于求中间值
}
console.log("datas--------------------------------");
console.log(datas);
console.log("datam--------------------------------");
console.log(datam);
//取出数据中的最大值和最小值
var maxdata =d3.max(dataset.provinces,function(d)
{
return d.value;
});
var mindata=0;
//定义一个线性比例尺
var linear = d3.scale.linear()
.domain([mindata,maxdata])
.range([0,1]);
//定义颜色
var b=d3.rgb(130, 140, 20);
var a=d3.rgb(255, 255, 180);
//设置颜色插值
var color =d3.interpolate(a,b);
//给个省份填充颜色
provinces.style("fill",function(d,i)
{
var t= linear(datas[d.properties.name]);
var col = color(t);
return col.toString();
})
//提示框
.on("mouseover",function(d,i)
{
d3.select(this).attr("fill","#ccc");
tooltip.html(d.properties.name+":"+datas[d.properties.name])
.style("left",(d3.event.pageX)+"px")
.style("top",(d3.event.pageY+20)+"px")
.style("opacity",1.0);
})
.on("mouseout",function(d,i)
{
d3.select(this).attr("fill",color(i));
tooltip.style("opacity",0.0);
});
//显示渐变矩形条
var defs = svg.append("defs");
var linearGradient = defs.append("linearGradient")
.attr("id","linearColor")
//颜色渐变方向
.attr("x1","0%")
.attr("y1","0%")
.attr("x2","100%")
.attr("y2","0%");
//设置矩形条开始颜色
var stop1 = linearGradient.append("stop")
.attr("offset","0%")
.attr("stop-color",a.toString());
//设置结束颜色
var stop2 = linearGradient.append("stop")
.attr("offset","100%")
.attr("stop-color",b.toString());
var colorRect = svg.append("rect")
//x,y 矩形的左上角坐标
.attr("x",50)
.attr("y",50)
//矩形的宽高
.attr("width",200)
.attr("height",20)
//引用上面的id 设置颜色
.style("fill","url(#"+linearGradient.attr("id")+")");
//设置文字
//数据初值
var startText = svg.append("text")
.attr("x",50)
.attr("y",45)
.text(mindata);
//数据中间值
var middleText =svg.append("text")
.attr("x",125)
.attr("y",45)
.text(
//d3.mean(datam)//平均值
d3.median(datam) //中间值
);
//数据末值
var endText =svg.append("text")
.attr("x",250)
.attr("y",45)
.text(maxdata);
});
});
//添加南海诸岛svg文件
d3.xml("data/southchinasea.svg",function(error,xml)
{
//document.body.appendChild(xml.documentElement);
svg.html(function(d)
{
//在当前元素的html里添加svg文件里面的第一个g标签及其内容
return d3.select(this).html()+xml.getElementsByTagName("g")[0].outerHTML;
});
//设置svg文件的属性
var southSea = d3.select("#southsea");
southSea.attr("transform","translate(800,500)scale(0.5)")
.attr("stroke","black")
.attr("stroke-width","1px")
.attr("fill","#ccc");
});
</script>
</body>
</html>
显示省份页面代码:
颜色渐变矩形条 和 提示框页面代码:
参考网站:http://www.ourd3js.com/wordpress/?p=1148