通向架构师的道路(第二十六天)漫谈架构与设计文档的写作技巧
前言:
这篇是一篇番外篇,没有太多代码与逻辑,完全是一种”软“技巧,但是它对于你如何成为一名合构的架构设计人员很重要。
在此要澄清一点,架构师本身也是”程序员“,不是光动嘴皮子的家伙们,如果你不是一名程序虽出身那你根本谈不上也不可能成为一名架构师。
那么架构师还有哪些是作为一名程序员来说不具备的呢?
其中有一项能力就叫做”文档写作能力“。
一、Soft Skill与Hard Skill
作为一名架构师除了是一名资深的程序员外,它还必须具有相应的Soft Skill,其中有一名就叫做Documentation Skill。
1. 先来说一下Hard Skill
代码与框架以及产品的灵活使用以及在相应的domain(如Insurance, Banking, CRM, DW。。。)上的经验我们把它称为Hard Skill,没有这些技巧你就成不了一名合格的程序员。
程序员和IT是有区别的,程序员是IT业内的主力军团,但是如果你是在一家网站或者是软件司作需求分析的,哪怕是一个秘书,那你也是一个IT人员,对吧?所以这些东西是一个成为架构师的“硬”条件。
2. 什么是Soft Skill
Soft Skill即指Documentation Skill, Presentation Skill,Communication Skill, 相应的Language Skill(不包括日本语,BS小日本), Management Skill, Leader Ship, 这些.
当然,还有更多,更多。。。
2.1 Documentation Skill与Presentation Skill
今天主要讲述的是Documentation Skill与Presentation Skill。
勿要小看这两点,有人说他自己编程编得好,有人说自己的算法写了如何如何精深,那么。。。在现在这个团队合作至上以及处于目前这样的世界经济大环境以客户至上的背景下你所知道的的东西不能向其它人表达清楚,谁会理解你的想法,谁会接受你的理念,谁会选择你公司的产品呢?
举两个例子:
苏步青,他是大数学家,对吧,或许不少人不知道苏步青在文学上的造诣也是很深的。
苏步青曾说过:为什么我喜欢语文,语言,因为我的论文,我的教材需要用语言去表达的,如果不把语言,语文学好我根本无法更精准更明白的去表达我的算法。
著名计算机学者C语言教程的作者谭好强曾经说过:能够把复杂的问题用简单直白的语言和框图去表达出来,就是最好的论文。
再说个实际点的例子,你处于一个投标竞赛中,你的设计或许是很好,可是如何让客户能够理解和接受贵公司的设计方案呢?
那么你需要在平时有意识的去提高或者我们说修练一下你的documentation skill,documentation skill与presentation skill是联系在一起的.
2.2 要善于懂得“包装”
Presentation Skill即”宣传、演示、演讲、推销"的一种技巧,很多人在面对你的同事或者朋友时可能会滔滔而谈,但是在面对你的上司或者是在客户面前,就成了“缩货”了。。。为什么?
其实很多时候在于你演讲的底稿我们一般用PPT或者是WORD准备的不足,呆板、凡味,还有时在于你的设计确实自己也拿捏不准。
因此Hard Skill是你的底气,有了足够硬的Hard Skill你有了50%的胆子再加上一篇好的Document(PPT一类)你的另50%胆子也有了,此时你的Presentation Skill就提升了.
所以很多时候你的Presentation Skill是等于Hard Skill+Documentation Skill的。
有一部片叫《幸德勒的名单》相信不少人看过吧?开头30分钟,靠着不足万元“老本”的幸德勒来到了犹太人聚集地,找到了犹太会计师-以撒.斯坦,他滔滔而谈自己成立公司的计划,如何可以挣钱。然后以撒.斯坦问了他一句:
请让我弄明白一件事,我出人,然后我找”金主“出钱,那你出什么。。。?
幸德勒吸了一口烟,双手合在一起后向外一推 ”presentation, 这是我最擅长的“,这边的presentation也可认为是一种包装.
同样一个中国生产的杯子和美国,如果性能、功能、使用寿命都一样,相信一定是美国货卖得贵,为什么?因为它在有了Hard Skill基础上再次进行了”包装“,这就是”好莱坞式"的促销手法。
要学会“包装”但不是扯蛋和吹牛,因为架构师拿出来的东西哪怕再漂亮,如果没有内含那也是“滥竽充数”,被人识破后就一钱不值了。但是我们在有好的质量好的技术的基础上善于去“包装”它,相信你会离成功更近一步。
三、如何写好一篇文档和提高你的documentation skill
我在前公司有一阵没空,一度让其它几个senior的Team Leader帮助我写文档,要求把设计按照需求能够写清即可。
送上来5篇文章,基本一篇都不能用.
第一次送上来,每篇都是讲一个功能点,要不是冗长的一段没意义的解释,要不就是从官网直接COPY一段话下来,甚至连1,2,3,4都没列出来,至少你要有个Advantage Points 或者说是Benefit和Disadvantage Points的对比吧.
第二次送上来,有了1,2,3,4,但是这下好了,全都标成1,2,3,4了。
要善于利用office编辑器中的“符号列表”,“4角星”代表亮点,“√"代表优点,”小点点“放在段落前用来将功能点说明”分层“,使阅话者更清晰.
这样说吧,你把自己当成一个阅读者了吗?对吧?
3.1 一图胜千言
我们在描述一个审计日志功能模块时我们说用Spring做,如果能够附上下面这样的一张图是不是会更加生动呢?
一个架构文档,从基本的来讲需要有:
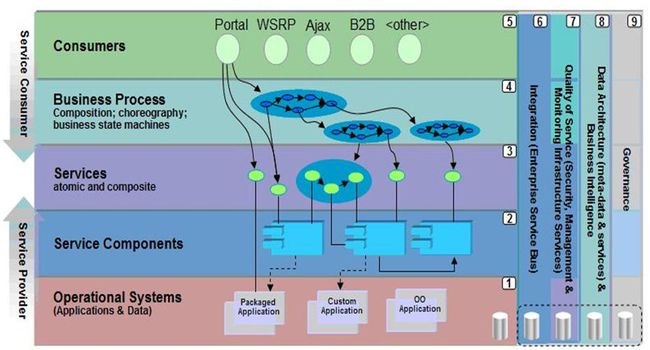
- Logic View(逻辑视图)
- Physical View(物理视图)
- Network Structure(网络拓卜图)
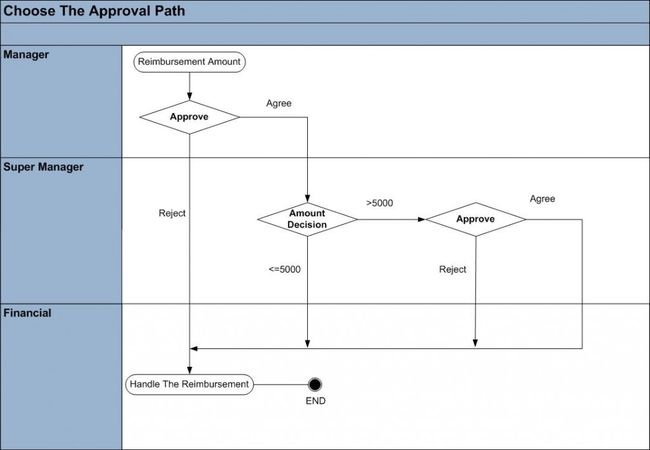
- Workflow/Process Flow(流程图)
3.2 画好你的图
3.2.1 架构图的配色与表达手法
3.2.2 以图绘意
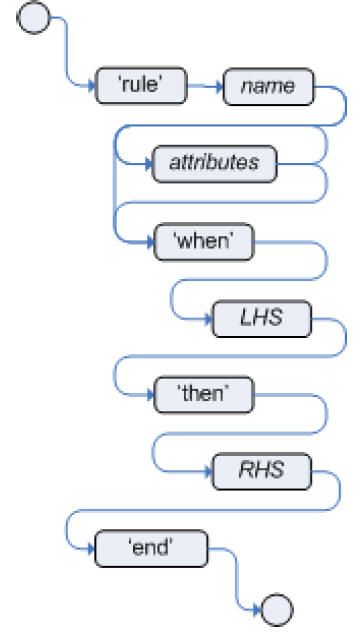
这个图代表”规则“,规则就是一组if else if if
对吧。。。现在来个更难的,我的业务规则用的是规则引擎,且内核是jboss rulz,嘿嘿,怎么用图标达,来。。。下面给出我的答案:
对吧。。。看到了吗。。。图用来绘意,但图不能乱用,就拿这个”系统中使用了JBOSS RULZ来作为规则引擎"这个描述来说,你要画的图其实是建立在你的Hard Skill上的。
3.2.3 依照“八股文”来绘制设计图
八股文就是有条理有章矩,不管什么样的文章你按照八股文去写,写出来都是一样的层次,我们考四级英语的“写作”这一本时其实也是有“章法”可循的对吧?
那么这个设计图的画法也是有章可循的,也是有它的“八股文”样板的。
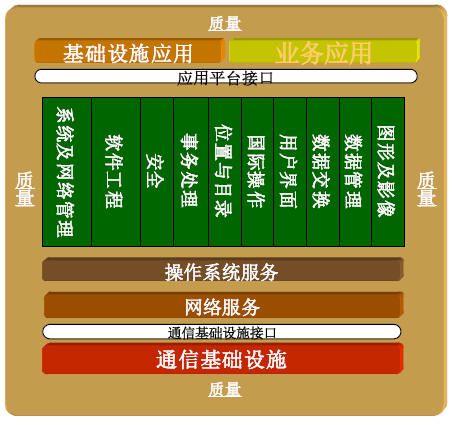
前面说了,上手三套图先声夺人,抢人二目,那么在架构设计文档中还会充质着种种模块,子模块,功能设计,功能点描述图。。。如果你也来个一概而论,那就不是先声夺人了,而是“喧宾夺主“了,呵呵呵。
这种子模块、功能设计或者是功能点描述往往往以点、线为主,以点、线来连成一个面,而面中”娄空“,如下面的样例:
四、如何画出准确且“漂亮”的设计图呢
- 平时自己看到好的可以表达某个意义的图片,存下来,分门别类
- 看到人家写的好的架构文档,存下来,看看人家是怎么去描述一个功能点的
- 多搜集一些IT上专用的图标,小图片,logo
五、图文混杂的技巧

今天就说这么多,希望对大家提高你的设计文档写作水平有所提高吧。