jQuery插件的写法以及使用
如今做web开发,jquery 几乎是必不可少的,同时jquery插件也是不断的被大家所熟知,以及运用。最近在搞这个jquery插件,发现它的牛逼之处,所以讲一讲jQuery插件的写法以及使用
(function($){
$.fn.extend({
color:function(options){
var defaults = {color:'blue', size: "30px"};
options = $.extend({},defaults, options);
return $(this).each(function(){
$(this).css({'color':options.color});
$(this).css({'font-size':options.size});
});
}
});
})(window.jQuery);//此处也可写成(jQuery);
这里大家也许会抱怨,这根本看不懂,别急,看下去会让你明白
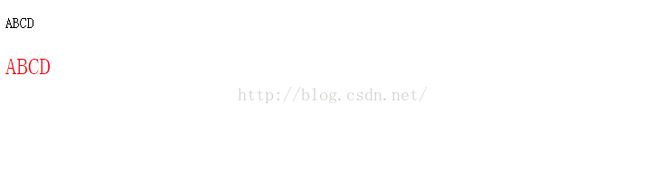
首先可以告诉大家,这个插件实现的功能是对一个标签的字体大小以及颜色设置。
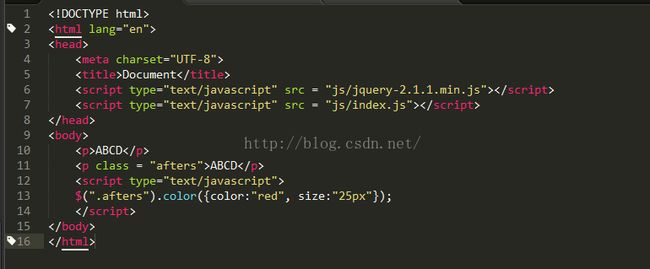
下图是显示在网页上的代码:
如上的代码得到的效果如下图:
如此,大家不要疑惑,就将color()这个函数当做系统给你提供的函数即可。
在这里首先要和大家讲解自执行的匿名函数/闭包的运用
1.解释什么事闭包,下面这种形式的就是自执行的匿名函数/闭包
(function($){
//Code
})();
//这个代码放在javascript代码中不会报错
(function($){
//Code
})();
//而下面的代码会报错
function($){
//Code
}();
3.解释表达式和函数声明
表达式:
(function($){
//Code
})
function($){
//Code
}
如此大家可以大概猜想到对象的使用方法,首先是要创建一个对象:new C()
其中C就是相当于(function($){//Code}),()便是后面的()了。
以上是一种理解方式, 实际情况如下:
js在"预编译"阶段, 会解释函数声明, 但却会忽略表达式。
当javascript执行到function() {//Code}()d时由于function() {//code}在"预编译"阶段已经被解释过,javascript会跳过function(){//code}试图去执行()故会报错;
当javascript执行到(function {// Code})()时由于(function {// code})是表达式, javascript会去对它求解得到返回值, 由于返回值是一 个函数, 故而遇到()时, 便会被执行。
另外,函数转换为表达式的方法并不一定要靠分组操作符()我们还可以用!操作符等操作符,只要是表达一个表达式的即可。
如此大家大概知道插件得书写为什么要加个().
然后就是写插件得步骤了:基本格式如下
(function($){
//插件书写部分
})(jQuery);
接下来有两种插件书写的形式
一种是一个函数:$.fn.函数名 = function([options]){}
另外一种自然是可以多个函数:$.fn.extend({函数名:function(){}});
第一种真能一次搞一个函数,而第二个可以一次声明多个函数
接下来讲解$.extend()的用法
有两种
一种$.extend(defaults, options);
其中defaults为默认设置,options为传入的参数
这个函数的作用是用后面的参数与第一个参数进行合并然后返回它的值
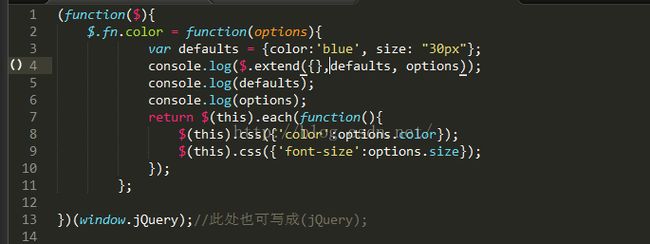
代码实现如下:
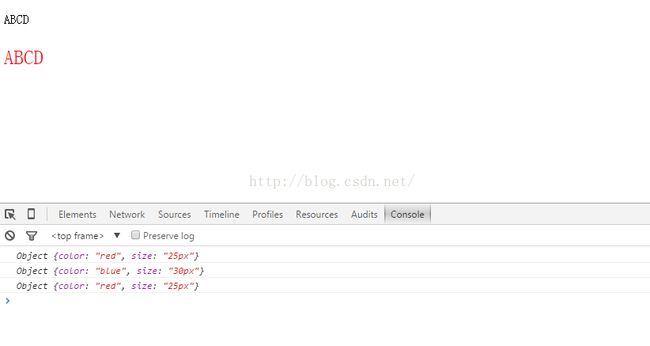
用chrome显示的效果如下:
看到如上的结果,大家可能已经知道了,defaults被改变了,竟然变成了options的值,同时大家可以注意到$.extend(defaults, options)返回值是被覆盖的值
这就造成了一般的插件不会用$.extend(defaults, options)原因就是他改变了默认的值
接下来就是另外一种方法
$.extend({},defaults, options);
效果如下图:
大家可以注意到用这个函数的话不会导致defaults被替代,所以一般的插件书写是用$.extend({}, defaults, options);
至于插件得调用,很简单
$("").函数名
即可。
接下是讲解一下书写插件时的一些细节部分
这里的return有什么作用
对于一般的插件代码,如果没有加一个return 回到一个问题:那就是只能用一次
$(".afters").color().css({})这就会报错,因为没有返回本身这个对象,所以使用完color()是没有返回值得话,那么css调用时是undefined,所以会报错,因此当我们写完插件代码时,最后要返回jQuery对象本身,否则就只能调用一次就不能调用了。
如果讲解有误,请大家进行纠正。