Android_ActionBar
From:http://blog.csdn.net/tianjf0514/article/details/13246075
简介
Android3.0之后出现了ActionBar,一种全新的UI设计风格。
Android官网为了使开发者更加了解新UI设计风格,也专门给出了一个板块来介绍design的东西,其中也有ActionBar(http://developer.android.com/design/patterns/actionbar.html)。
一个简单的ActionBarDemo
1、创建一个名为ActionBarDemo的Android项目。
2、修改menu文件夹下的menu文件,目的是在ActionBar上添加两个item:
- <menu xmlns:android="http://schemas.android.com/apk/res/android" >
- <item
- android:id="@+id/action_add"
- android:icon="@android:drawable/ic_menu_add"
- android:showAsAction="always"
- android:title="@string/action_add"/>
- <item
- android:id="@+id/action_delete"
- android:icon="@android:drawable/ic_menu_delete"
- android:showAsAction="always"
- android:title="@string/action_delete"/>
- </menu>
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/action_add" android:icon="@android:drawable/ic_menu_add" android:showAsAction="always" android:title="@string/action_add"/> <item android:id="@+id/action_delete" android:icon="@android:drawable/ic_menu_delete" android:showAsAction="always" android:title="@string/action_delete"/> </menu>3、在Activity里面添加onCreateOptionsMenu方法:
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; }这样一个最简单的ActionBarDemo就好了,运行一下如下图:
ActionBar的Overflow按钮
什么是Overflow按钮?请看下图:
怎么显示Overflow按钮?请看如下代码:
- <item
- android:id="@+id/action_settings"
- android:showAsAction="never"
- android:title="@string/action_settings"/>
<item android:id="@+id/action_settings" android:showAsAction="never" android:title="@string/action_settings"/>只要设置android:showAsAction为never就OK了。
但是有的手机上面设置了never之后还是显示不出来Overflow按钮,解决办法如下:
在Activity里面添加如下forceShowOverflowMenu方法,然后在onCreate里面调用。
- private void forceShowOverflowMenu() {
- try {
- ViewConfiguration config = ViewConfiguration.get(this);
- Field menuKeyField = ViewConfiguration.class
- .getDeclaredField("sHasPermanentMenuKey");
- if (menuKeyField != null) {
- menuKeyField.setAccessible(true);
- menuKeyField.setBoolean(config, false);
- }
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
private void forceShowOverflowMenu() { try { ViewConfiguration config = ViewConfiguration.get(this); Field menuKeyField = ViewConfiguration.class .getDeclaredField("sHasPermanentMenuKey"); if (menuKeyField != null) { menuKeyField.setAccessible(true); menuKeyField.setBoolean(config, false); } } catch (Exception e) { e.printStackTrace(); } }
Split Action Bar
当要显示的Action Bar Item很多而显示不下的时候,就需要使用Split Action Bar。
方法:在activity标签里面添加android:uiOptions="splitActionBarWhenNarrow"即可。
运行效果如下:
下面的两个item没有平均分配空间,如果想要平局分配,代码如下:
- <menu xmlns:android="http://schemas.android.com/apk/res/android" >
- <item
- android:checkable="false"
- android:enabled="false"
- android:showAsAction="always"/>
- <item
- android:id="@+id/action_share"
- android:icon="@android:drawable/ic_menu_share"
- android:showAsAction="ifRoom|withText"
- android:title="@string/action_share"/>
- <item
- android:checkable="false"
- android:enabled="false"
- android:showAsAction="always"/>
- <item
- android:id="@+id/action_search"
- android:icon="@android:drawable/ic_menu_search"
- android:showAsAction="ifRoom|withText"
- android:title="@string/action_search"/>
- <item
- android:checkable="false"
- android:enabled="false"
- android:showAsAction="always"/>
- </menu>
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:checkable="false" android:enabled="false" android:showAsAction="always"/> <item android:id="@+id/action_share" android:icon="@android:drawable/ic_menu_share" android:showAsAction="ifRoom|withText" android:title="@string/action_share"/> <item android:checkable="false" android:enabled="false" android:showAsAction="always"/> <item android:id="@+id/action_search" android:icon="@android:drawable/ic_menu_search" android:showAsAction="ifRoom|withText" android:title="@string/action_search"/> <item android:checkable="false" android:enabled="false" android:showAsAction="always"/> </menu>
就是在中间添加看不见的item就可以实现了。效果图如下:
Up Navigation
Up Navigation就是点击ActionBar的左边的按钮回到上一个Activity。
方法:
1、在Manifest里面添加上级Activity
- <activity
- android:name=".UpNavigationActivity"
- android:label="@string/up_navigation_activity_name"
- android:parentActivityName=".MainActivity"
- android:theme="@style/Theme.Custom" >
- </activity>
<activity android:name=".UpNavigationActivity" android:label="@string/up_navigation_activity_name" android:parentActivityName=".MainActivity" android:theme="@style/Theme.Custom" > </activity>2、Activity里面的代码如下:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_theme_holo);
- getActionBar().setDisplayHomeAsUpEnabled(true);
- getActionBar().setHomeButtonEnabled(true);
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- // Respond to the action bar's Up/Home button
- case android.R.id.home:
- NavUtils.navigateUpFromSameTask(this);
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_theme_holo); getActionBar().setDisplayHomeAsUpEnabled(true); getActionBar().setHomeButtonEnabled(true); } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { // Respond to the action bar's Up/Home button case android.R.id.home: NavUtils.navigateUpFromSameTask(this); return true; } return super.onOptionsItemSelected(item); }
3、运行以上代码会发现点击返回按钮的时候,画面切换的动画效果显示又创建了一个Activity,而不是回到上一个Activity。要想回到上一个Activity,只要设置activity的android:launchMode="singleTop"就OK了。
ActionBar的主题风格
可以给ActionBar设置主题风格,可以使用Android自带的Theme,也可以使用自定义的Theme。
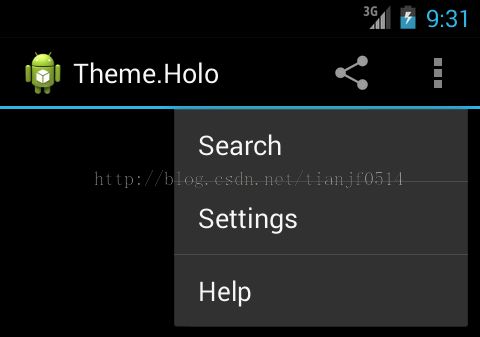
ActionBar的主题风格(Android自带的Theme.Holo)
方法:在AndroidManifest.xml里面的activity标签里面添加android:theme="@android:style/Theme.Holo"。
- <activity
- android:name=".ThemeHoloActivity"
- android:label="@string/theme_holo_activity_name"
- android:theme="@android:style/Theme.Holo" >
- </activity>
<activity android:name=".ThemeHoloActivity" android:label="@string/theme_holo_activity_name" android:theme="@android:style/Theme.Holo" > </activity>android:label="@string/theme_holo_activity_name"可以设置ActionBar的title。运行结果如下:
ActionBar、Popupmenu以及整个画面都是黑色的。
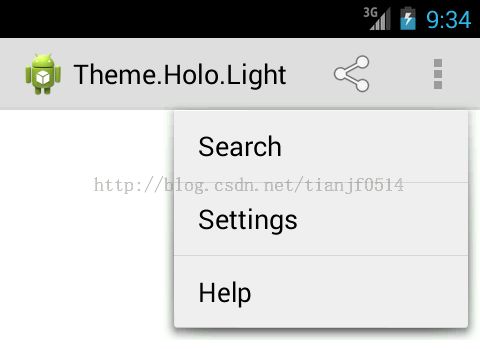
ActionBar的主题风格(Android自带的Theme.Holo.Light)
方法:将上面的主题变成Theme.Holo.Light即可。
运行结果如下:
ActionBar、Popupmenu以及整个画面都是白色的。
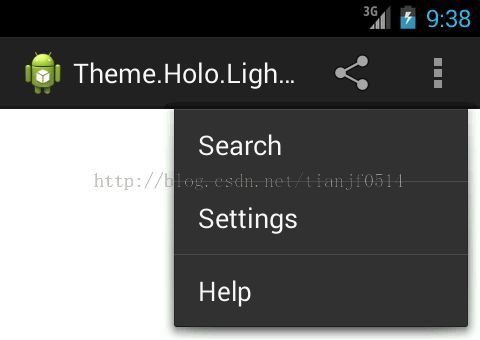
ActionBar的主题风格(Androd自带的Theme.Holo.Light.DarkActionBar)
方法:将上面的主题变成Theme.Holo.Light.DarkActionBar即可。
运行结果如下:

ActionBar、Popupmenu是黑色的,画面其他部分是白色的。
ActionBar的主题风格(自定义)
首先设置activity的主题为Theme.Custom
- <activity
- android:name=".ThemeCustomActivity"
- android:label="@string/theme_custom_activity_name"
- android:theme="@style/Theme.Custom" >
- </activity>
<activity android:name=".ThemeCustomActivity" android:label="@string/theme_custom_activity_name" android:theme="@style/Theme.Custom" > </activity>
再设置Theme.Custom的内容
- <style name="Theme.Custom" parent="@android:style/Theme.Holo.Light">
- <item name="android:actionBarStyle">@style/CustomActionBarStyle</item>
- <item name="android:actionButtonStyle">@style/CustomActionButtonStyle</item>
- <item name="android:actionOverflowButtonStyle">@style/CustomActionOverflowButtonStyle</item>
- <!-- Change home button background -->
- <item name="android:selectableItemBackground">@drawable/action_button_background</item>
- </style>
- <style name="CustomActionBarStyle" parent="@android:style/Widget.ActionBar">
- <!-- Change action bar background color -->
- <item name="android:background">@color/skyblue</item>
- <!-- Change split action bar background color -->
- <item name="android:backgroundSplit">@color/skyblue</item>
- <item name="android:titleTextStyle">@style/CustomTitleTextStyle</item>
- </style>
- <style name="CustomTitleTextStyle" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
- <!-- Change action bar title color -->
- <item name="android:textColor">@color/red</item>
- </style>
- <style name="CustomActionButtonStyle" parent="@android:style/Widget.ActionButton">
- <!-- Change action button background color -->
- <item name="android:background">@drawable/action_button_background</item>
- </style>
- <style name="CustomActionOverflowButtonStyle" parent="@android:style/Widget.Holo.Light.ActionButton.Overflow">
- <!-- Change overflow button background color -->
- <item name="android:background">@drawable/action_button_background</item>
- </style>
<style name="Theme.Custom" parent="@android:style/Theme.Holo.Light"> <item name="android:actionBarStyle">@style/CustomActionBarStyle</item> <item name="android:actionButtonStyle">@style/CustomActionButtonStyle</item> <item name="android:actionOverflowButtonStyle">@style/CustomActionOverflowButtonStyle</item> <!-- Change home button background --> <item name="android:selectableItemBackground">@drawable/action_button_background</item> </style> <style name="CustomActionBarStyle" parent="@android:style/Widget.ActionBar"> <!-- Change action bar background color --> <item name="android:background">@color/skyblue</item> <!-- Change split action bar background color --> <item name="android:backgroundSplit">@color/skyblue</item> <item name="android:titleTextStyle">@style/CustomTitleTextStyle</item> </style> <style name="CustomTitleTextStyle" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title"> <!-- Change action bar title color --> <item name="android:textColor">@color/red</item> </style> <style name="CustomActionButtonStyle" parent="@android:style/Widget.ActionButton"> <!-- Change action button background color --> <item name="android:background">@drawable/action_button_background</item> </style> <style name="CustomActionOverflowButtonStyle" parent="@android:style/Widget.Holo.Light.ActionButton.Overflow"> <!-- Change overflow button background color --> <item name="android:background">@drawable/action_button_background</item> </style>
最后在Activity里面添加如下代码:
- // change action icon
- getActionBar().setIcon(R.drawable.ic_launcher);
- // set home as up button enable
- getActionBar().setDisplayHomeAsUpEnabled(true);
- getActionBar().setHomeButtonEnabled(true);
// change action icon getActionBar().setIcon(R.drawable.ic_launcher); // set home as up button enable getActionBar().setDisplayHomeAsUpEnabled(true); getActionBar().setHomeButtonEnabled(true);
具体代码 :http://download.csdn.net/detail/tianjf0514/6462671