自适应布局
本文由CocoaChina翻译组成员DevTalking (博客 )翻译自raywenderlich:Beginning Adaptive Layout Tutorial
通用的Storyboard通用的stroyboard文件是通向自适应布局光明大道的第一步。在一个storyboard文件中适配iPad和iPhone的布局在iOS8中已不再是梦想。我们不必再为不同尺寸的Apple移动设备创建不同的storyboard文件,不用再苦逼的同步若干个storyboard文件中的内容。这真是一件美好的事情。
我们打开Xcode,新建一个项目:
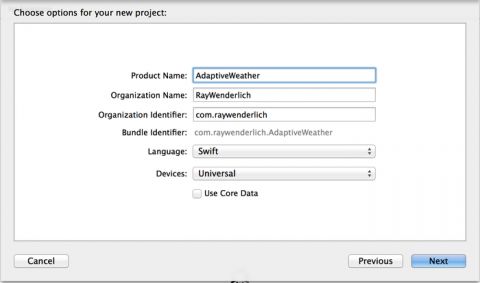
选择iOS\Application\Single View Application创建一个单视图应用:
设置项目名称AdaptiveWeather,语言选择Swift,设备选择Universal:
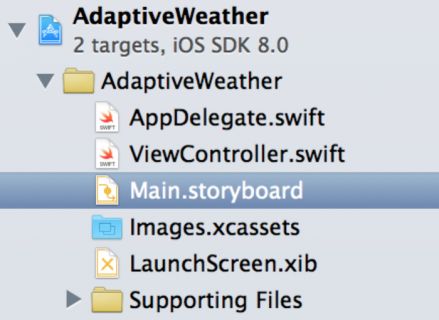
创建好项目后,我们在项目目录结构中可以看到只存在一个storyboard文件:
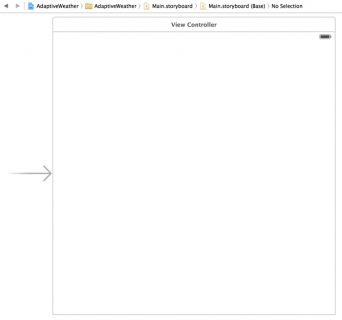
Main.storyboard文件就是一个通用的storyboard文件,它可以适配目前所有屏幕尺寸的Apple移动设备。打开该文件,同学们会看到一个View Controller,以及一个我们不太熟悉的界面尺寸:
同学们不要吃惊,没错,你们看到的就是一个简单的、有点大的正方形!大伙都知道,在上一个版本的Xcode中,storyboard里的屏幕尺寸都对应着我们所选的目标设备的尺寸,但是这样无法让我们达到“用一个storyboard搞定所有设备”的宏伟目标。所以在iOS8中,Apple将storyboard中屏幕的尺寸进行了抽象处理,也就是说我们看到的这个正方形是一个抽象的屏幕尺寸。
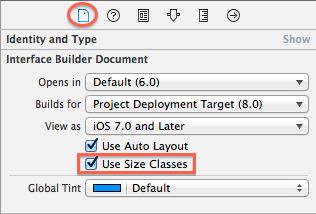
我们接着往下走,选中Main.storyboard文件,然后在右侧工具栏中选择File Inspector页签,然后勾选Use Size Classes选项:
在新的iOS8项目中,该选项默认是勾选的。但当你使用老版本的项目创建新的storyboard文件时就需要你手动进行勾选了。
设置你的Storyboard文件首先,我们打开Main.storyboard文件,从组件库(Object Library)中选择Image View拖拽到View Controller中。选中刚刚拖入的Image View,在右侧工具栏选择Size Inspector页签,设置X坐标为150,Y坐标为20,宽为300,高为265。
然后再拖入一个View组件,设置X坐标为150,Y坐标为315,宽为300,高为265。
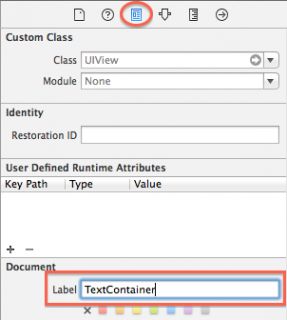
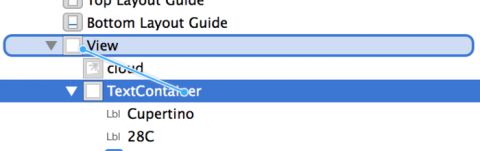
选择你刚才拖入的View,在右侧工具栏中选择Identity Inspector页签,在Document面板中的Label属性输入框中输入TextContainer。这个属性的作用就是给View起一个名字,方便我们辨认。这里要注意一下,Document面板有可能是隐藏的,我们需要点击它后面的 Show按钮来显示它。我们拖入的这个View最后是显示城市和温度Label的容器。
完成上面的设置后,同学们可能会发现刚才拖入的View貌似看不到,这是因为它的背景色和View Controller的背景色是相同的,都是白色,所以我们不太容易辨别。我们来解决这个问题,选中View Controller的View,然后在右侧工具栏中选择Attribute Inspector页签,设置背景色为 红:74,绿:171,蓝:247。然后再选择TextContainer,就是我们拖
到目前为止,我们在View Controller中添加了两个组件Image View和View,这也是仅有的两个组件,接下来我们就要给它们添加一些布局约束了。
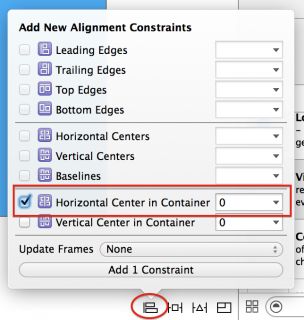
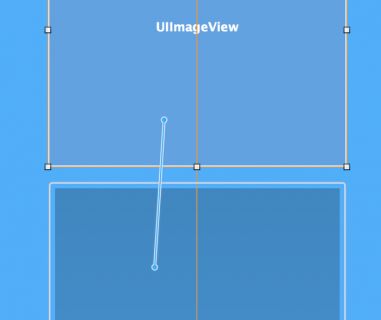
添加布局约束选择image view,点击底部自动布局工具栏中的Align按钮,勾选Horizontal Center in Container选项,将后面的值设置为0,点击 Add 1 Constraint按钮添加第一个约束。
这个约束的意思是让image view在它的容器(View Controller的View)中保持居中。
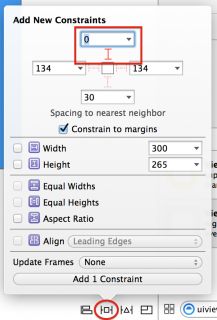
然后再点击底部自动布局工具栏中的Pin按钮,添加一个image view顶部与容器顶部间距的约束,我们设置为0:
上面这两个约束使image view处于容器居中的位置,并且它的顶部与容器顶部有一个固定的间距。现在我们需要添加image view和text container view之间的约束。同学们先选中image view,然后按住Ctrl键和鼠标左键,从image view往text container view移动鼠标:
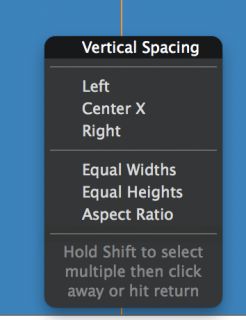
松开鼠标左键后会弹出一个约束菜单,我们选择Vertical Spacing:
这个约束决定了image view底部和text container view顶部之间的距离。
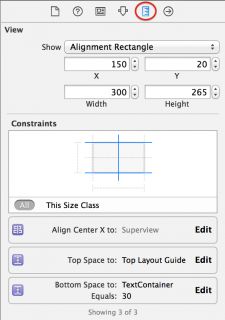
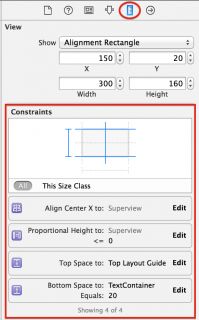
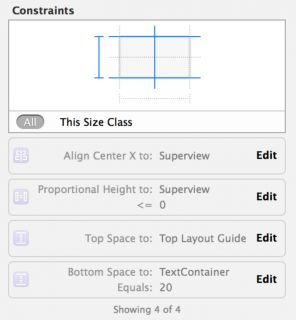
现在选中image view然后点击右侧工具栏中的Size Inspector页签,同学们会发现这里在Xcode6中和之前的Xcode版本有所不同:
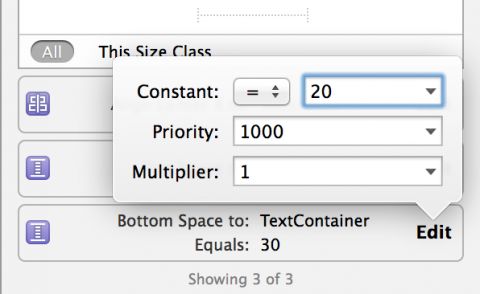
你会看到之前添加的三个布局约束,你可以在Size Inspector中很方便的修改这些布局约束。比如点击Bottom Space To: TextContainer约束后的 Edit按钮,会弹出约束属性编辑框,我们让Constant的值等于20:
然后点击该弹出框之外的任意地方关闭该弹出框。
你先已经将TextContainer view顶部与image view底部的间距调整到了20,我们还需要添加TextContainer view另外三个边的间距约束。
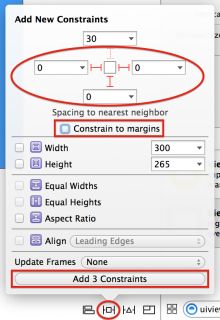
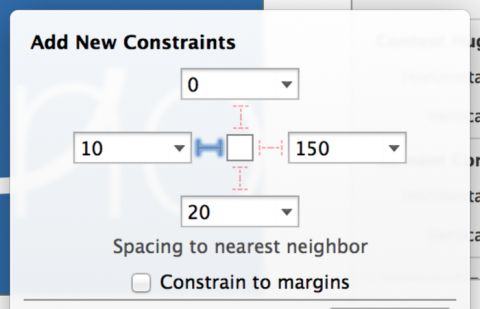
继续选择TextContainer view,点击底部的Pin按钮弹出 Add New Constraints窗口,在 Spacing to nearest neighbor面板中设置左、右、底部的约束,将值设置为0,然后点击Add 3 Constraints按钮添加约束。这里要注意的是,在设置约束时要将 Constrain to margins选项的勾去掉,这样可以避免TextContainer view产生内边距:
这三个约束会让TextContainer view的左、右、底部三个边与容器的左、右、底部的间距始终为0。
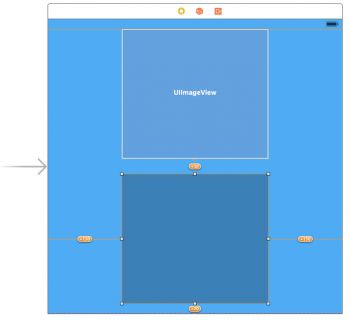
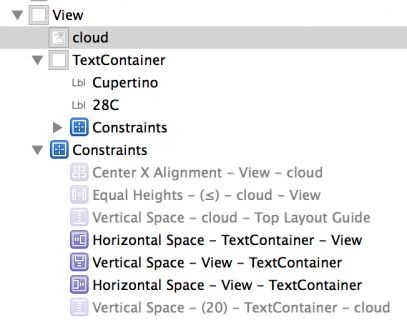
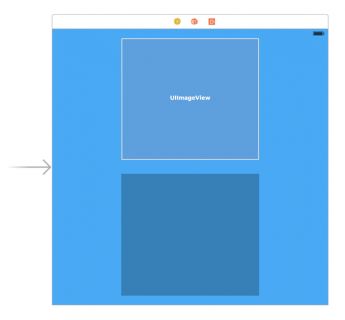
现在Main.storyboard中应该是这番景象:
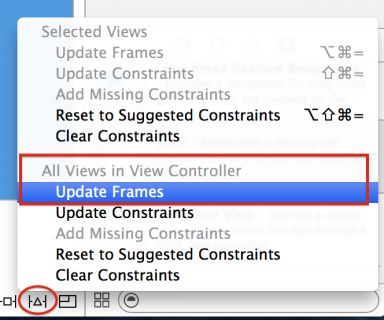
此时同学们应该会注意到在view上有几个橘黄色的约束线,这意味着还有一些约束上的问题需要我们注意。不过在运行时storyboard会自动更新view的大小来满足它与容器的约束条件。我们也可以点击底部 Resolve Auto Layout Issues 按钮,在弹出框中选择 All Views in View Controller/Update Frames 来修复提示的约束问题,但是如果我们这样做,那么image view的尺寸就会压缩成零,也就是会看不到image view。
这是因为我们的image view还有没有任何内容,但是它有一个缺省的高和宽,并且值为0。进行自动布局的时候,如果被约束的view没有实际的高和宽,那么会依照缺省的高和宽来满足约束条件。
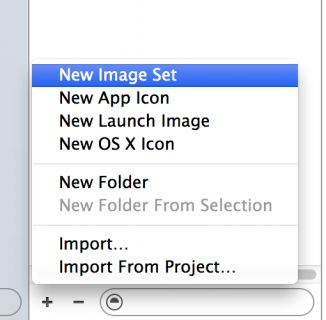
我们接着学习,在项目结构中打开 Images.xcassets ,然后点击左下角的 +号,在弹出菜单中选择 New Image Set:
双击左上角的 Image 标题将其改为 cloud :
我们刚才新建的这个image set其实就是若干图片文件的一个集合,其中的每一个图片都会对应一个特定的应用场景,也就是针对与不同分辨率的Apple移动设备。比如说,一个图片集合可能会包含针对非视网膜、视网膜、视网膜高清三种分辨率的图片。自从Xcode中的资源库与UIKit完美结合后,在代码中引入图片时我们只需要写图片的名称,程序在运行时会根据当前运行的设备自动选择对应分辨率的图片。
注意:如果你以前使用过通过资源库管理图片,那么你可能会发现在Xcode6中会有所不同。那就是3x图片是怎么回事?
这个新的分片率是专为iPhone 6 Plus提供的。这意味着每一个点是由3个像素点组成,也就是说3x的图片比1x图片的像素多9倍。
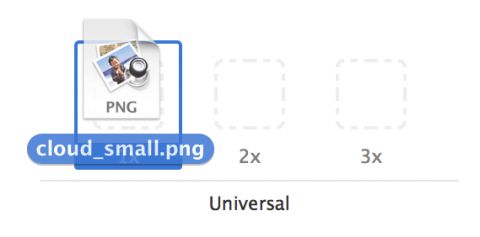
目前你的图片集合中还是空的,同学们可以在这里下载需要的图片cloud_images.zip ,然后将图片拖入刚才创建的名为cloud的图片集合中,将 cloud_small.png图片拖到 1x图片区域:
由于我们的图片背景颜色是透明的,所以在图片集合中看到的都是白色的图片。你可以选中某一个图片,然后按下空格键来预览图片。比如选中 1x 图片,按下空格:
现在将 [email protected] 图片拖至 2x 图片区域,将 [email protected] 图片拖至 3x 图片区域。和之前情况一样,我们看到的只是白色的图片,但我们可以通过空格键来预览图片集合中的图片。
现在你就可以在image view中设置图片了。我们回到 Main.storyboard 中,选中image view,在右侧工具栏中选择 Attribute Inspector 页签,将 Image View 面板中的 Image 属性设置为 cloud,然后将 View 面板中的 Mode 属性设置为 Aspect Fit :
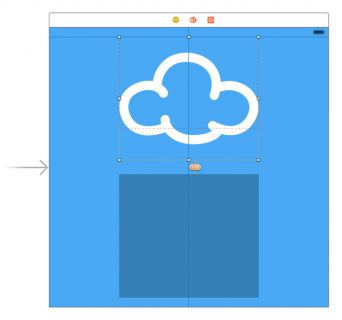
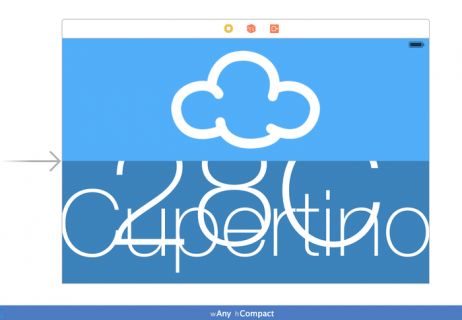
现在你的Main.storyboard中应该是这番景象:
我们看到storyboard中一直有橘黄色的约束提示,是时候让我们来修复它们了。首先选中view controller的view:
然后点击底部的 Resolve Auto Layout Issues 按钮,在弹出菜单的 All Views in View Controller 面板中选择 Update Frames :
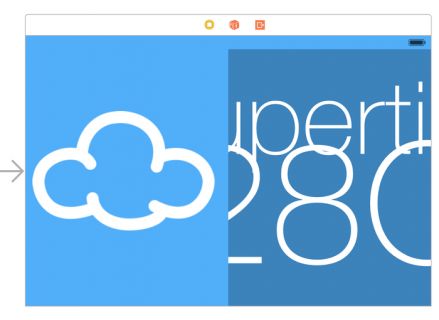
这时,storyboard会自动根据约束条件重新计算view的大小以满足约束:
预览助手编辑器(Preview Assistant Editor)一般情况下,在这个时候我们应该会在iPad、iPhone4s、iPhone5s、iPhone6、iPhone6 Plus这几个不同尺寸的设备上编译运行程序,以便测试通用的storyboard是否能在不同尺寸的设备上正确的自适应。但这确实是个体力活,一遍一遍的更改设备、编译、运行,多么苦逼。但上天总是会眷顾我们这些苦逼的程序员,Xcode6提供了Preview Assistant Editor,能在一个界面上显示出不同尺寸设备的程序运行情况,是否有问题一目了然。
我们打开 Main.storyboard ,然后选择 View\Assistant Editor\Show Assistant Editor ,这时编辑区会分隔为两部分。再点击顶部导航栏中的 Automatic ,在弹出菜单中选择 Preview ,最后选择 Main.storyboard (Preview) :
现在在 Assistant Editor 区域会显示一个4寸的界面:
我们还可以点击预览界面底部,名字(比如图中的iPhone 4-inch)旁边的地方让屏幕翻转为横屏:
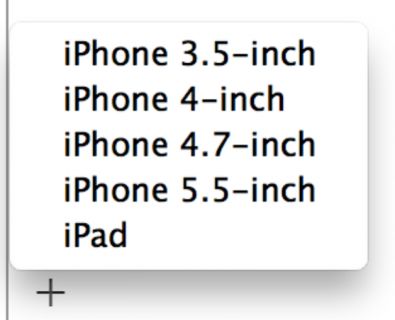
这无疑是针对检查不同尺寸设备的自适应情况的一项重大改进,但还远远不止于此!点击预览界面左下角的 + 按钮,会弹出当前storyboard文件支持的各种尺寸的设备,可供我们预览:
分别选择iPhone 5.5-inch和iPad,此时我们在预览界面就可以同时显示三种尺寸的屏幕:
此时同学们是否注意到4寸的横屏显示有点别扭呢?没错,它的那朵元太大了,我们可以通过对image view添加其他的约束条件来改善这个问题。
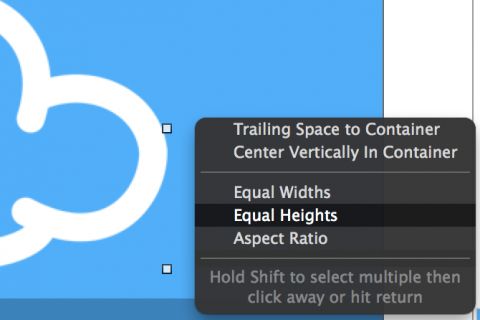
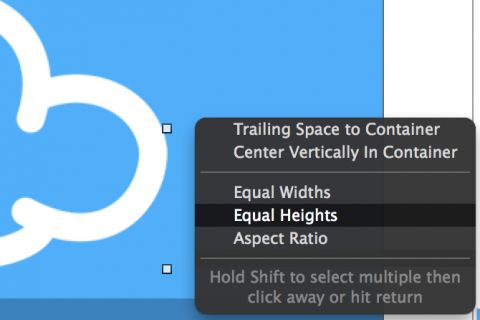
回到 Main.storyboard ,选择image view,然后按住 Ctrl建和鼠标左键,拖动鼠标到View Controller的View上,松开鼠标后会弹出一个菜单,我们选择 Equal Heights :
这时会出现一些红色的约束提示,这是因为我们刚才加的这个约束条件与之前加过的约束条件有冲突。因为之前我们添加过image view和TextContainer view之间的垂直间距(Vertical Margins)约束,所以image view的高度不可能等于它容器(View Controller的View)的高度。
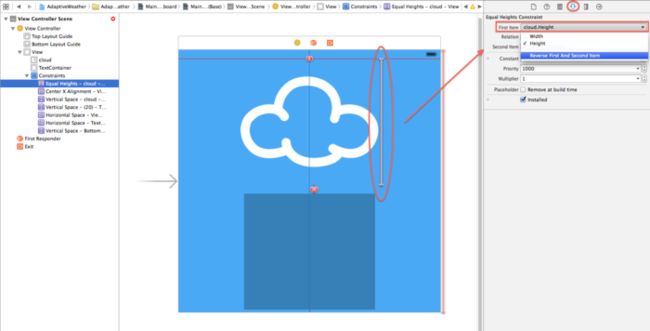
让我们来修复该问题,首先在storyboard的结构目录中选择我们刚才添加的 Equal Heights 约束,然后选择右侧工具栏中的 Attribute Inspect 页签,如果 First Item 属性不是 cloud.Height ,那么在下拉菜单中选择 Reverse First and Second Item 这一项让 First Item 的值成为 cloud.Height :
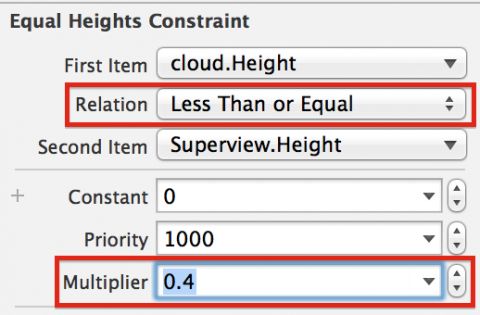
接下来将 Relation 属性的值设置为 Less Than or Equal ,将 Multiplier 的值设置为 0.4 :
这一系列设置的作用是让cloud这张图片的高度要么等于它自身的高度,要么等于屏幕高度的40%,最后呈现的效果选择这两者中较小的一个高度。
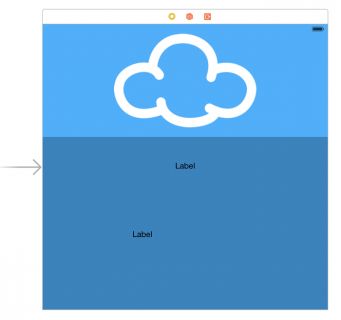
现在你应该注意到了在预览面板中,4寸的横屏显示即时的对你刚才的约束改动做出了响应:
你看看其他尺寸的预览自动更新了么?答案那是必须的,所以说 Preview Assistant Editor 确实是一项重大改进,是程序员和设计人员的福音!
由于本文的示例是一个天气应用,所以光有天气图标不行,我们还得加上城市和温度才行。
给TextContainer中添加内容打开 Main.storyboard,从组件库(Object Library)中拖拽两个**Label **组件到TextContainer中,位置可以随意摆放:
先选择靠上的Label,然后点击底部的Align **按钮,添加一个 **Horizontal Center in Container约束,再点击**Pin **按钮,添加一个 **Top Spacing to nearest neighbor **约束,设置其值为10:
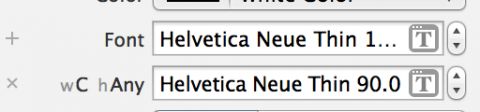
然后选择右侧工具栏中的Attribute Inspector页签,将该Label的Text **属性设置为Cupertino,Color属性设置为White,Font 属性设置为 **Helvetica Neue, **Thin **, **Size **属性设置为 150。
这时同学们可能会发现基本看不到刚才设置的文字的全貌,这是因为Label大小的原因。别着急,我们很快就会解决这个问题。
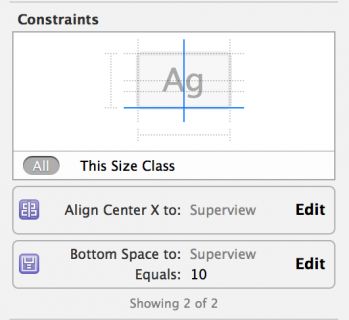
现在选择另一个Label,按照上述的方法给它也添加一个Horizontal Center in Container **约束以及一个 **Bottom Spacing to nearest neighbor约束,将其值设置为10。打开右侧工具栏中的 **Size Inspector **看看:
然后选择Attribute Inspector将该Label的Text **属性设置为28C ,Color 属性设置为White, 将Font 属性设置为Helvetica Neue,Thin, 将Size 属性设置为250**。
现在是时候解决Label大小的问题了。选中view controller的view,点击底部的 Resolve Auto Layout Issues按钮,在弹出菜单中选择 All Views\Update Frames **,现在看看storyboard**中发生了什么:
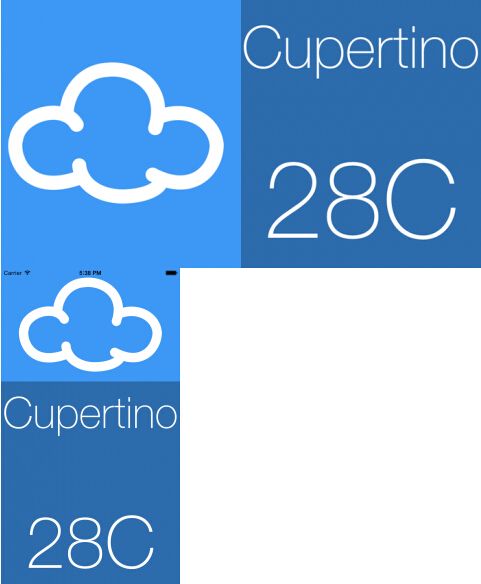
我们看到了刚才设置的城市和温度,但是他们有一点点重叠,这可不是我们想要的结果。在我们修改这个问题之前,先看看预览编辑区的显示情况。我们发现在iPad下显示貌似还挺完美:
但是在iPhone下不出所料的无法直视,字体太大了:
接下来让我们解决这个重叠和字体大小的问题。
Size Classes通用的storyboard文件固然很好,但是你想真正把它玩转还是得花功夫去研究它,这是一件很有挑战性的工作,当然我们也要懂得运用一些现有的工具来帮助我们。Xcode6就为我们提供了一些工具和技巧,帮助我们更好的实现自适应布局。
自适应布局有一个很重要的概念就是 Size Classes。它并不代表真正的尺寸,而是我们从感官上感觉尺寸的种类,通过这种种类的组合,表示出不同屏幕尺寸设备的横屏及竖屏。
Xcode6为我们提供了两个种类:普通(Regular)和紧凑(Compact)。虽然它们涉及到视图的物理尺寸,但一般它们只代表视图的语义尺寸,即不是真正的尺寸,而是我们从感官上分出的尺寸种类。
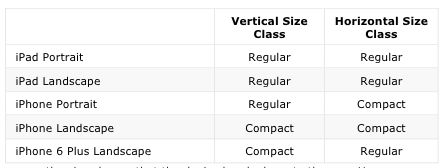
下面这个表格向同学们展示了size classes和各个尺寸设备竖屏、横屏之间的关系:
上表中的这些size classes组合都是我们在开发应用中经常碰到的。然而你也可以在视图的任何一个层级中覆盖这些size classes。当以后我们开发Apple Watch应用时显得尤其有用。
Size Classes与开发者何为设计应用的UI?虽然现在你们的应用已经知道要使用Size Classes,并且你们在storyboard文件中设计应用界面时已经抛开了具体尺寸大小的束缚。但是你们难道没有发现在所有尺寸的设备中,不管是竖屏还是横屏,应用的界面布局都是一致的吗?只是自适应了尺寸大小而已。这还远远不是设计。
当你们决心要设计自适应的界面并已经开始设计的时候,有一点很关键。那就是要知道界面在不同的Size Classes要有继承的关系。你们应该首先设计一个基础的界面,然后根据不同尺寸的横竖屏在基础的界面上进行自定义。千万不要把不同的Size Classes当做独立的屏幕尺寸去设计UI。应该在你们的脑海中建立起界面的一个继承关系的思想,也就是大多数的设备使用基础界面,然后特别的尺寸及横竖屏再根据情况基于基础界面修改。
在本文中,一直没有像大家介绍过如何设置特殊设备的布局,那是应为自适应布局的核心概念Size Classes本身就是由各种特殊设备的特点抽象而来的。也就是说一个Size Classes就意味着一种特殊设备的布局特点,其实普通情况也是特殊情况中的一种。所以说我们可以组合不同的Size Classes来满足各种特殊的布局情况,比如一个支持自适应的视图,它可以在应用的父视图控制器中自适应,也可以在某一个功能的视图控制器容器中自适应。但是两者自适应后的布局却不相同。
这种改进对Apple本身也是有益的,因为他们不断的改变移动设备的尺寸,但从来没有强迫开发者和设计者重新开发和设计他们的应用以适应新尺寸的设备。这就不会让开发者和设计者对Apple不断改变设备尺寸这件事有抗拒心理。
接下来,我们将自定义Size Classes以适应iPhone横屏的时候,因为现在的布局在横屏时用户体验很糟糕。
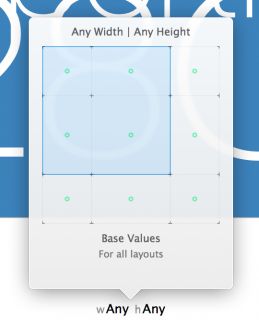
使用Size Classes回到Main.storyboard,点击底部的w Any h Any,你就可以看到Size Classes的选择器了:
在这个由9个方格组成的网格中,你就可以选择你想在storyboard中显示的Size Class。一共有9种组合方式:3种垂直的也就是竖屏的(任意尺寸(Any),普通(regular),紧凑(compact))选择和3种水平的也就是横屏(任意尺寸(Any),普通(regular),紧凑(compact))的选择。
注意:这里有一点需要大家注意。在Size Classes中,有两个重要的概念叫做水平(Horizontal)和垂直(Vertical)。但是在IB中叫做 宽(Width)和高(Height)。但他们是等价的,所以大家记住这个概念有两种叫法就可以了。
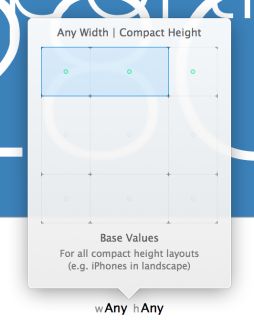
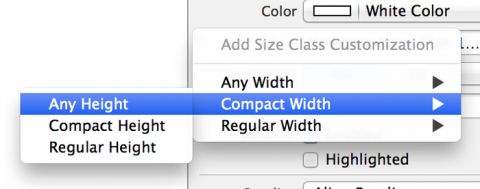
目前我们的布局在紧凑高度(Compact Height)时显示的很糟糕,也就是iPhone横屏时。我们来解决这个问题,在Size Classes选择器中选择 Any Width | Compact Height的组合:
这时你会发现在storyboard中会立即出现2个变化:
storyboard中的view controller变成了我们刚才设置的size class。
storyboard底部会出现蓝色的长条区域,并显示出当前我们正在使用的size class。
为了在该size class下改变布局,我们要临时改变一些之前设置好的约束。在自动布局中这种操作有个术语叫做 装配(installing) 和 卸载(uninstalling) 约束。当一个约束在当前的size class中是适用的,我们就将该约束装配在当前的size class中,如果不适用,我们就卸载它。
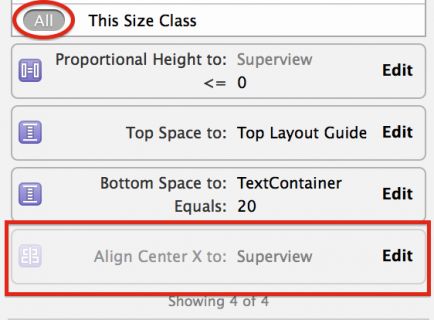
选择image view,在右侧工具栏中选择 Size Inspector。你可以看到在image view上添加的所有约束:
单击鼠标左键选择 Align Center X to: Superview约束,然后按下键盘上的 Delete键来卸载该约束。这时我们可以看到在storyboard中这个约束就立即消失了,并且在storyboard的结构目中和 Size Inspector中该约束都变成了灰色:
注意:你可以在Size Inspector中点击 All来查看当前size class卸载掉的约束。
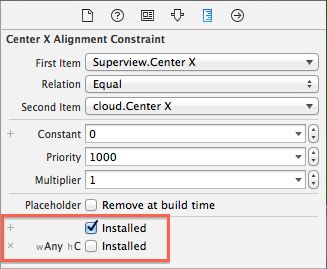
鼠标双击刚才卸载的那条约束,我们可以看到在约束编辑界面的底部出现了额外的2个选项:
这两个选项的意思就是这条约束在基础布局中是可用的,但在当前的Any Width | Compact Height布局中是不可用的。
按照上面的步骤卸载掉image view上的另外3个约束:
现在你就可以添加适合当前size class的约束了。我们添加一个Align/Vertical Center in Container约束,再添加一个 Pin/Left Spacing to nearest neighbor 约束,其值设置为10:
选择image view,按住Ctrl键从image view上拖拽至view controller的view上,在弹出的菜单中选择 Equal Widths约束。
打开右侧工具栏中的Size Inspector页签,双击 Equal Width to: Superview打开该约束的属性编辑界面。如果First Item **属性的值不是cloud.Width ,那么点击输入框,在下拉菜单中选择Reverse First and Second Item。然后将 Multiplier 属性的值设置为 **0.45。
现在image view在所有的size class中显示应该都没有什么问题了。但是text container view还有点问题。你需要给它添加一个约束,让它显示在该size class屏幕的右侧。
TextContainer view现在有两种约束在身。一种是内部约束,它约束了两个Label的位置,这些约束在各size class中表现的还不错。另一种是外部的约束,它们限制了text container view的左、右、底部与它容器的左、右、底部的间距。这些约束在当前的size class中表现的就不尽如人意了。如果想使text container view在当前size class中位于容器的右下角位置,你得卸载掉左侧的约束。
选中Left Spacing to nearest neighbor约束:
按 **Cmd-Delete **卸载该约束,和之前一样,被卸载的约束显示为灰色。
现在你需要再添加两个约束将TextContainer限制在正确的位置上。一个是让text container view的宽度为它容器(view controller的view)宽度的一半。另一个是将text container view固定在顶部。
按理来说,你现在需要选中text container view然后按住Ctrl键和鼠标左键拖动鼠标到view controller view上,然后选择约束。但是目前的情况由于image view和text container view占满了整个view controller,所以你很难选中view controller的view。同学们可以通过storyboard的结构树上进行该操作,会容易很多。
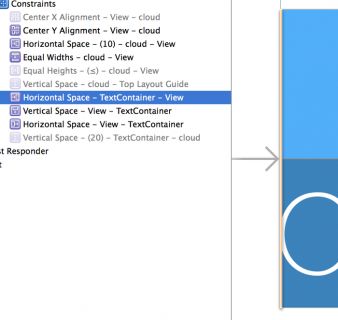
在结构树中选中TextContainer,按住 Ctrl 键和鼠标左键,拖动鼠标到结构树的View上:
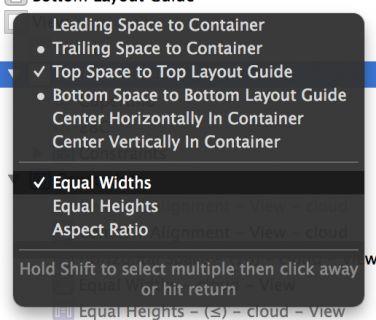
弹出菜单中显示了可用的约束,按住 Shift 键点击 Top Space to Top Layout Guide 和 Equal Widths 约束:
然后选中TextContainer,在 Size Inspector中设置刚刚添加的两个约束:
1.将 Top Space to: Top Layout Guide约束的值设置为0。
2.将Equal Width约束的 Multiplier的值设置为0.5。这里要注意First Item 和 Second Item **这两个属性的值。前者应为TextContainer view,后者为view controller view。如果不一致,那么点击任意一个输入框,选择Reverse First and Second Item**。
现在点击storyboard界面底部的Resolve Auto Layout Issues按钮,然后选择 All Views\Update frames。看看发生了什么变化呢:
到目前为止,我们的布局已经越来越接近完美了,唯一一点不足的就是字体大小的自适应,我们会在下一节解决它!
文字属性的自适应目前TextContainer中的文字尺寸在iPad设备上,也就是使用普通(Regular)size class显示还比较正常。但是当使用紧凑(Compact)size class时文字尺寸就显得太大了,以至于都超出了视图。不过同学们不要怕,我们照样可以在不同的Size Classes中设置不同的文字尺寸来做到自适应。
注意:与重写布局不同,在不同的size class中改变文字的属性始终会影响基础布局中的文字。它不能像布局一样,在不同的size class中设置不同的属性值。我们通过下面的方法来解决这一问题。
回到storyboard文件中,将目前的size class改为最基础的 Any Width | Any Height。
选择显示Cupertino的Label,打开 **Attribute Inspector **。点击 Font 属性前面的 + 号:
弹出的菜单内容是让我们选择一种size class的组合来重写该组合下的文字属性。我们选择Compact Width > Any Height:
这时就会出现另外一个文字属性下拉框,针对于我们刚才选择的 Compact Width | Any Height size class,我们将字体大小改为90:
再选择显示温度的Label,重复刚才的操作,选择size class组合时选择Compact Width > Any Height。设置字体大小为150。
在预览区域会自动更新我们刚才的设置:
现在看起来稍微好一些了,但是显示 Cupertino 的Label被截掉了两头。同学们可能会继续调整字体大小使Cupertino显示完全,虽然目前看起来完美了,但是当换一个城市名称后或许又会出现刚才的问题。比如Washington, D.C这么长的名称,又比如Kleinfeltersville, PA这个更长的名称。那么我们应该如何设计呢?
我们的救世主 自动布局(Auto Layout) 再次出马。你只需要给显示城市名称和温度的这两个Label设置一个相对于TextContainer view的宽度约束即可。选中显示Cupertino的Label,按住 Ctrl **键和鼠标左键,拖动鼠标到TextContainer view,在弹出菜单中选择 **Equal Widths约束。对显示温度的Label做相同的操作。之后在预览界面看看发生了什么:
呃……貌似还是有问题,城市名显示不完全。Label中的文字长度超出了允许显示的空间。不过我们可以通过一个选项,让Label自动判断当前的空间可以显示多大的字体。
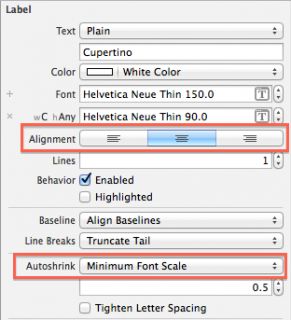
选择显示Cupertino的Label,然后打开Attribute Inspector。将 AutoShrink属性设置为Minimum font scale,将其值设置为0.5。将 Alignment **属性设置为 **Centered:
对显示温度的Label做相同的操作。
再来看看预览区域,是不是在不同尺寸的iPhone横屏、竖屏下显示都比较完美了:
是时候在不同的设备上编译运行我们的程序了。用设备来检验才是最保险的。iPhone下的横屏、竖屏是多么的完美:
同学们,至此你们已经学习到了自适应布局最基本的技能。恭喜你们!
文章出处: CocoChina
文章地址: http://www.cocoachina.com/swift/20141013/9893.html
本文地址: http://www.webrube.com/swift-web_rube/4127
本文由 噜吧 整理,转载请保留以上信息; 如有侵犯您的版权, 请联系微信: 3715397 。