Mouseflow-网站分析和实时用户研究工具
Mouse flow顾名思义,这是一个对用户鼠标行为进行追踪和分析工具。鼠标是用户与网站之间进行交互的主要工具,在网站分析中,我们经常需要对用户的鼠标行为进行追踪和分析,这其中使用最频繁的就是onclick事件。在使用Google Analytics的事件追踪时大部分的事件需要通过onclick触发,例如按钮点击和资料下载等等。除此以外,鼠标还会有很多不同的行为,如鼠标的双击,移动,悬停等等。下面我们列出了部分 JavaScript的属性列表,这些属性可插入 HTML 标签来定义事件动作。
Mouseflow最主要的功能就是自动捕获用户鼠标在网页上的所有移动,点击和滚动行为。并以最直观的“录屏”(Recordings)形式还原用户在网站中的行为。在Mouseflow的工具后台,你能找到所有被记录的访问者鼠标轨迹“录像”列表。这些“录像”将为你还原这位访问者在整个访问期间的所有鼠标活动。Mouseflow将“录像”的列表分为了三类。
第一类是所有的用户访问记录。在这里记录了Mouseflow追踪到的所有“录像”列表。列表中提供了一些基本维度信息,例如地理位置,来源,进入页面,“录像”的新鲜度,浏览深度,时长和访问者的设备信息。在所有记录列表中你可以通过按日期范围,浏览深度和访问时长对“录像”筛选。同时也可以按列表中提供的基本维度信息进行筛选和搜索。
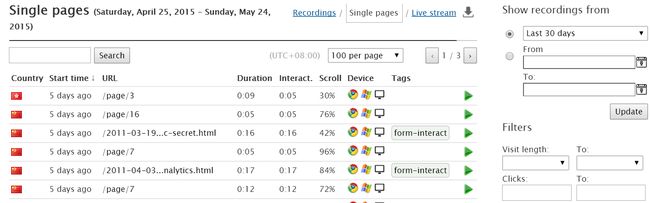
第二类是单一页面的用户访问记录,也就是我们常说的跳出访问。Mouseflow把所有只访问了一个页面的“录像”列表单独放在了这里。这个列表中除了一些基本维度信息外,还提供了针对跳出访问需要关注的信息,例如单页面停留时间(这在GA中是无法记录到的),交互时间,鼠标滚轮和鼠标的交互行为。这些信息让我们对跳出页面的分析又增加了很多细分维度。举例来说,在之前我们只判断访问是否跳出,并简单粗暴的给出跳出率比跳出率高好的结论。但在有了更多维度的信息之后,则可能需要针对不同情况和场景进行进一步的细分。例如,针对网站中内容详情类的页面,在访问者阅读或浏览大块信息的场景中,虽然最终结果都是跳出,但停留时间超过1分钟明显比只停留10秒钟的跳出要有意义。而在1分钟的停留时间内交互时间的占比则是对时间质量的衡量指标,有交互的时间占比越高越好,最起码说明用户不是在打开页面后就离开电脑了。除此之外,通过鼠标滚轮浏览了页面100%的内容并进行了表单内容修改或表单提交比只在首屏停留了1分钟离开的用户看起来要好一些。
单一页面访问记录除了支持时间,国家,设备等基本维度的筛选外,还支持按访问时长和点击次数进行过滤。
第三类是实时用户访问“录像”,在这里你可以近似同步的来观看用户在网站页面中的鼠标行为。当然这属于Mouseflow的付费功能。这里也支持基本维度的“录像”筛选。
在“录像”列表里选择好要查看的用户鼠标行为后,可以点击播放按钮来回放这次访问的所有鼠标行为。在“录像”回看界面中,Mouseflow会显示本次访问者的一些基本信息,例如记录的时间,浏览深度,停留时间,用户的IP地址,地理位置,服务接入商,和浏览器等设备信息。
Mouseflow在“录像”回放界面中会模拟用户的设备所看到的页面,并在此之上还原访问者的鼠标移动,点击等行为。你可以在Mouseflow的Demo中http://mouseflow.com/demo/进行体验。以下是Mouseflow“录像”中记录到的通过iOS设备访问博客的用户行为。其中标识了用户手动滑屏的行为。
除了鼠标行为和轨迹追踪以外,Mouseflow还提供以页面为主要维度分析报告。例如页面基本信息,热区图,链接点击情况报告。
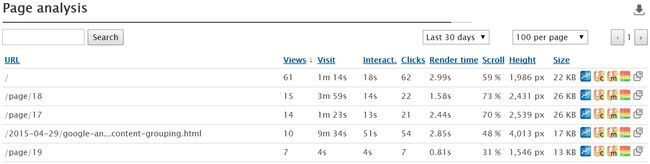
以下是页面的基本信息报告,包括页面浏览和页面信息两部分。在第一部分中显示了页面被浏览的总次数,和日均浏览次数,以及每次浏览的平均访问时长和交互时长。第二部分中显示了页面的基本信息,如页面文件大小,平均加载时间,页面长度和平均每次浏览获得的点击量等等。
以上属于页面的汇总信息,若要进一步分析用户在页面的浏览情况和点击情况Mouseflow还提供了另外的两类报告。第一类报告叫链接点击热区报告,在这个报告中Mouseflow提供了页面中不同链接被点击的次数,以及点击发生前的一些指标数据。例如鼠标在链接上的悬停次数和悬停时间,以及从页面打开到鼠标发现链接的时间。这些指标细致入微,初看时我为工具监测的细致程度震惊,同时也考虑这么细节的指标是否有实际的分析意义。但从报告中指标的排列位置及顺序就可以很快发现其中的逻辑和价值。
点击—>悬停—>悬停时间—>悬停前时间。我们从Mouseflow的链接点击报告中筛选出这几个指标可以发现,这是一个用户从打开页面到点击链接的行为漏斗,其中的时间则是访问者的决策过程。反过来看这个过程:悬停前时间—>悬停时间—>悬停—>点击。对应了访问者打开页面寻找并发现信息入口的时间(悬停前时间),判断入口信息(标签)和决策的时间,以及最终的选择和结果(点击)。通过这些指标你可以来判断信息入口是否足够明显,方便用户快速发现。入口的锚点文字是否简单易懂,或者能引导用户决策,减少用户对文字的理解和思考的时间。
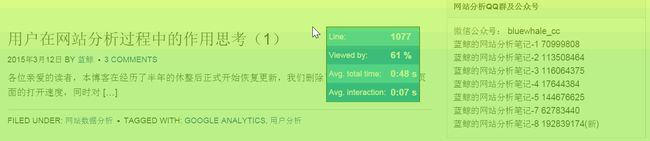
第二类报告是移动热区图报告,这个报告显示了用户对不同位置内容的关注程度,以下是我的博客首页不同位置浏览占比,平均时间和活跃时间。可以发现,上面的图在页面中位置较为靠前,获得了61%的浏览,平均时间为48s,平均活跃时间7s。
与前面的图相比,下面的图在首页位置靠后,因此获得的浏览占比和关注时间都要低一些。其中这部分内容仅获得了42%的浏览,平均时间23s,比之前的内容少了近一半。活跃时间也较短,仅为4s。通过对比可以发现,用户对后面的内容浏览率较低,同时耐心也要差很多。
到这里为止,我们介绍了Mouseflow的一些主要的功能,这些功能都不需要你有任何的技术背景,也不需要进行代码定制或后台设置,这些都是开箱即用的功能,你只需把注册后Mouseflow提供的一小段JS加在页面源代码</body>之前即可。如果这些无法满足你的分析需求,可以使用Mouseflow的自定义变量功能,将数据与用户的属性进行关联,例如用户的ID,名字,电子邮件地址,订单等等。具体的操作需要修改代码,方法和步骤请参考这里。
Mouseflow工具的功能介绍就到这里,如果你感兴趣的话可以注册他们的免费账号来体验和研究。免费账号每个月提供100条记录。
—【所有文章及图片版权归 蓝鲸(王彦平)所有。欢迎转载,但请注明转自“蓝鲸网站分析博客”。】—
Read more: http://bluewhale.cc/2015-05-24/mouseflow-web-analytics-and-real-time-user-studies-on-websites.html#ixzz45sLlfJOI