Extjs学习 Ext.TabPanel
下面介绍ExtJS的TabPanel。TabPanel是一个面板,它的每一个标签又是一个一个面板。
代码如下,看完后和Panel的进行比较,更加了解一下他们两个的继承关系。
<head>
<title>无标题页</title>
<link href="extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="extjs/ext-all.js" type="text/javascript"></script>
</head>
<body>
<div>
<div id="myplace"></div>
<script type="text/javascript">
Ext.onReady(function(){
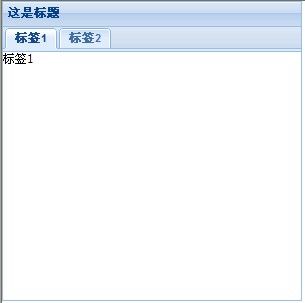
new Ext.TabPanel({
renderTo:'myplace',
width:300,
height:300,
title:'这是标题',
{title:'标签1',html:'标签1'},
{title:'标签2',html:'标签2'}
]
});
});
</script>
</body>
</html>
大的Ext.Tabpanel有两个选项卡,因为子项的xtype没有指定,所以每个选项卡分别是一个Panel
items代表子项,在Ext.Tabpanel中就解析为每一个标签项,试着回想一下,在Ext.Panel中添加items会是什么效果?
举一反三,试着尝试两层TabPanel的效果,选择动物选项卡后,还能对动物进行分类选择。
下面一个知识点,是添加选项卡,使用的是add()方法,需要提到的是,这个方法是Ext.Container封装的,Ext.Container又称容器控件,是Ext.Tabpanel的“爷爷”,Ext.Panel的“爸爸”。所以Ext.Panel也拥有这个方法,下面的例子学会后,你可以进行一下尝试,看看在Ext.Panel下使用是什么效果。
回想上一讲,我举得现实生活中盒子的例子。
那么盒子包含什么功能呢。把东西放入盒子、把东西拿出盒子、找盒子里面的某个特征东西、控制盒子里的东西如何摆放。
这里我们做一个添加选项卡的功能。就是放入盒子。另外附带了另两个知识点。
<script type="text/javascript">
Ext.onReady(function(){
new Ext.TabPanel({
id:'mytab', //添加一个id
renderTo:'myplace',
width:300,
height:300,
title:'这是标题',
collapsible:true,
items:[
{title:'标签1',html:'内部1的正文'},
{title:'标签2',html:'内部2的正文'}
]
});
Ext.getCmp('mytab').add({title:'标签3',html:'欢迎来到“浩然哥哥”的博客‘});
});
</script>
Ext.getCmp('mytab').add({title:'标签3',html:'欢迎来到“浩然哥哥”的博客’});这句也是在Ext.onReady时执行的。所以页面打开后,这个标签项就有了。

我们给这个TabPanel添加了一个id:mytab,这里新用到一个方法Ext.getCmp('mytab')获得mytab这个Ext控件。调用add这个方法,添加{title:'标签3',html:'欢迎来到“浩然哥哥”的博客‘}这个Ext.Panel。
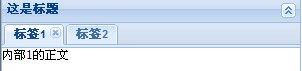
还有一个属性是必须学的,那就是让选项卡可以关闭。效果类似于下图的标签1
{title:'标签1',html:'内部1的正文',closable:true}
添加了这个属性closable:true就可以关闭了。
activeItem默认的选择项
学到这了,希望大家做一个任务。效果如下。页面加载显示一个选项卡,此选项卡不能关闭
点击右上角![]() 弹出输入框。
弹出输入框。
根据输入的内容,点击OK添加相应名称选项卡,点击Cancel不操作。

试试吧朋友。给你附赠一个目录,给出ExtJS的所有tools
tools: [
{type:'toggle'},
{type:'close'},
{type:'minimize'},
{type:'maximize'},
{type:'restore'},
{type:'gear'},
{type:'pin'},
{type:'unpin'},
{type:'right'},
{type:'left'},
{type:'down'},
{type:'refresh'},
{type:'minus'},
{type:'plus'},
{type:'help'},
{type:'search'},
{type:'save'},
{type:'print'}
]