Osgi使用 equnix框架 Bridge方式搭建方法
Bridge方式搭建方法
一.安装eclipse,jdk,tomcat。本文以eclipse3.7.2,jdk1.7.0,tomcat-7.0.27为例
实验环境:win7 X64 家庭高级版
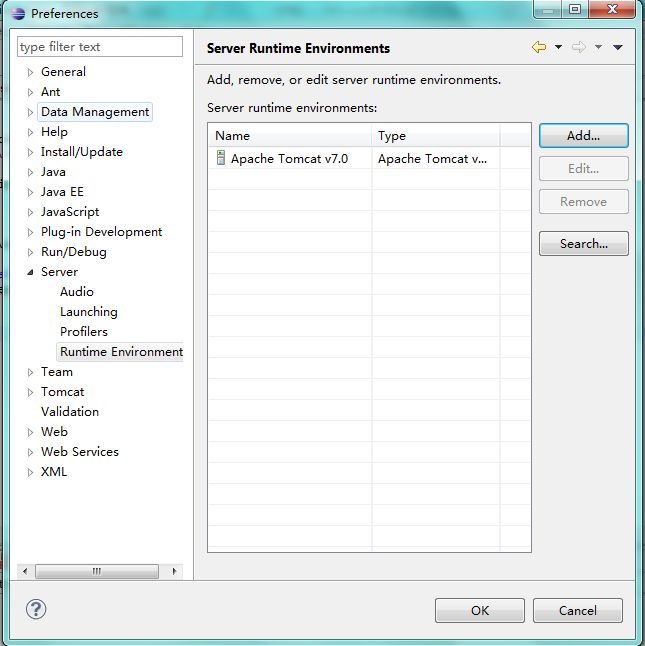
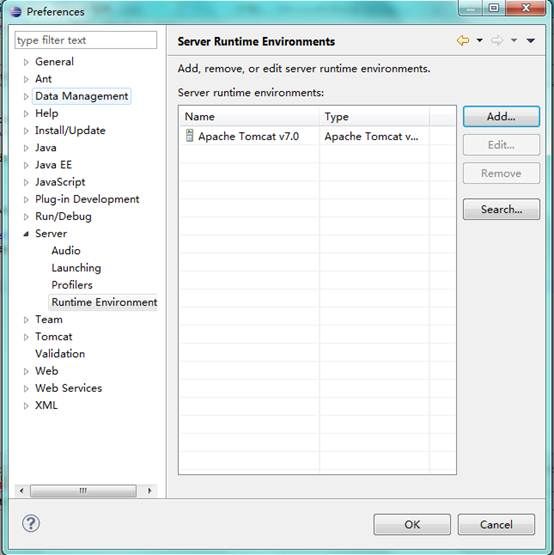
二.需要在 Eclipse 首选项中将我们的tomcat配置一下
选择server中的runtime Environment
注(如果没有server标签,请保证你的ecplise安装了web dev插件)
点add
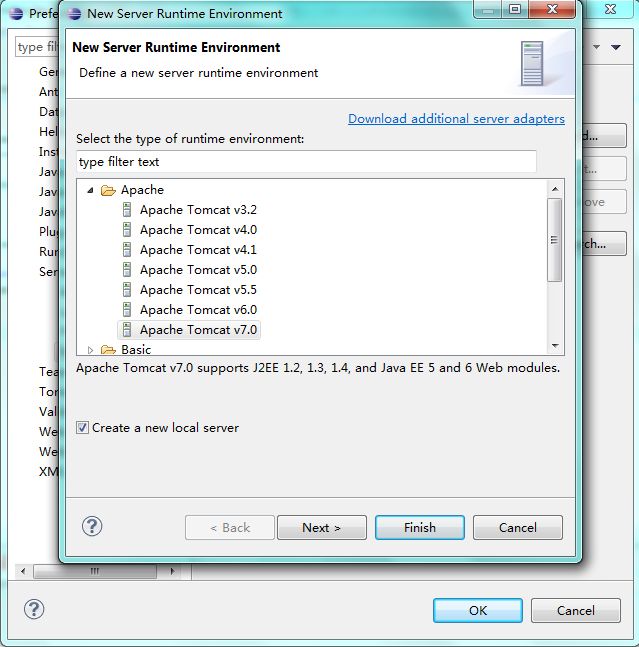
点击next
选择好tomcat目录后点击finish即可完成配置。
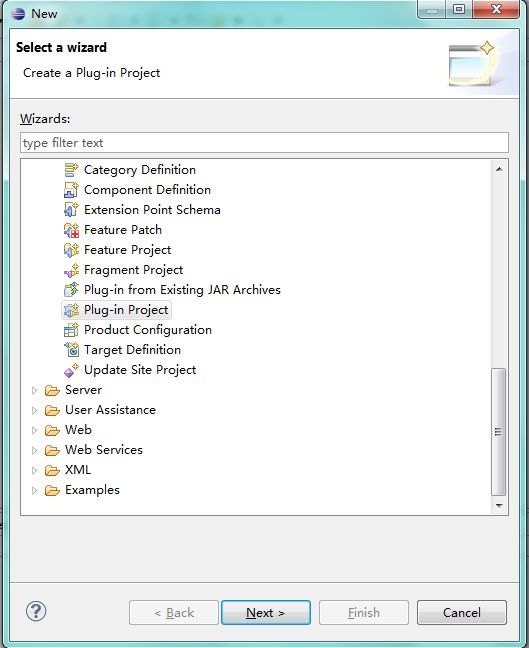
三.新建一个plug-project
我们为新项目命名为 com.sample.web, 在项目属性设置中,我们将项目的运行 target 设置为 Equinox
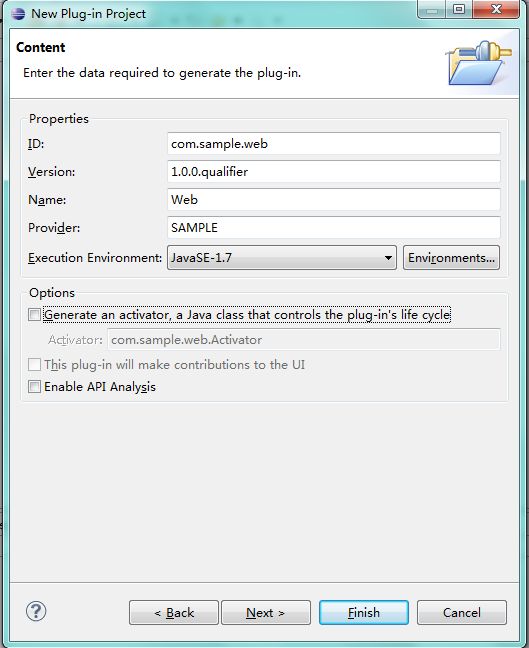
在接下来的属性设置中,我们不要选择创建 Activator,具体设置如下图。其它选项保持默认即可
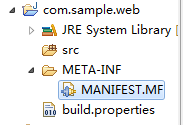
到此我们已经完成了整个项目的创建,创建后的项目结构图如图
四.现在我们为我们的项目加入一些实质的代码以方便测试
在src下新建包 com.sample.web.servlet
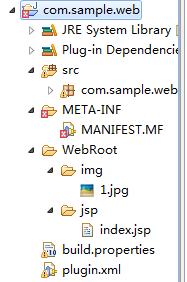
在项目中新建文件夹WebRoot,并在WebRoot下新建img和jsp文件夹
并放入相关文件
最后目录结构如图
并在包中新建文件 LoginServlet.java(代码如下) :
package com.sample.web.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @authorLevin
* @time2009-5-29
*/
public class LoginServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException
{
//Web 开发场景一:使用 Request 对象得到得到客户端请求数据
String userName = request.getParameter("userName");
//Web 开发场景二:操作 Session
request.getSession().setAttribute("userFromA", userName);
//Web 开发场景三:使用 Response 返回
response.setCharacterEncoding("GBK");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<body>");
out.println("<head>");
out.println("<title> 登录返回页面 </title>");
out.println("</head>");
out.println("<body>");
out.println(userName + ", 您的 sessionId:" + request.getSession().getId());
out.println("</body>");
out.println("</html>");
out.flush();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
doGet(request, response);
}
}
项目会有编译错误,是因为我们使用了 javax.servlet 包中的类,所以我们点击错误信息,Eclipse 会自动帮助我们修改项目的MANIFEST.MF 文件,将需要的包添加到 Import-Package 中去。下面是我们项目中的 index.jsp 文件的内容
<HTML> <HEAD> <TITLE>My App Home</TITLE> <META http-equiv=Content-Typecontent="text/html; charset=iso-8859-1"> <% String javaVersion = System.getProperty("java.version"); %> </HEAD> <BODY> <p>Current JRE version: <font color="#FF0000"><%=javaVersion%></font></p> <p> <a href="/servlet/myfirstservlet?userName=userA"> Click to test seervlet </a> </BODY> </HTML>
plugin.xml 文件的内容如下所示,我们在其中定义了两个扩展点,一个用来处理对资源文件例如图片文件等的请求,另外一个用来处理 JSP 和 Servlet 的请求。
<?xml version="1.0" encoding="UTF-8"?> <?eclipse version="3.4"?> <plugin> <extension point="org.eclipse.equinox.http.registry.resources"> <resource alias="/images" base-name="/WebRoot/img"> </resource> </extension> <extension point="org.eclipse.equinox.http.registry.servlets"> <servlet alias="/servlet/myfirstservlet" class="com.sample.web.servlet.LoginServlet" load-on-startup="true"> </servlet> <servlet alias="/jsp/*.jsp" class="org.eclipse.equinox.jsp.jasper.registry.JSPFactory:/WebRoot/jsp/"> </servlet> </extension> </plugin>
通过扩展点的配置,我们还需要对 MANIFEST.MF 文件进行相应的修改,引入需要的 bundle 和 package。最终的 MANIFEST.MF 文件如下 :
Manifest-Version: 1.0
Bundle-ManifestVersion: 2
Bundle-Name: Web Plug-in
Bundle-SymbolicName: com.sample.web;singleton:=true
Bundle-Version: 1.0.0
Bundle-Vendor: SAMPLE
Bundle-RequiredExecutionEnvironment: J2SE-1.5
Import-Package: javax.servlet,javax.servlet.http
Require-Bundle: org.eclipse.equinox.jsp.jasper.registry,
org.eclipse.equinox.http.registry
五.
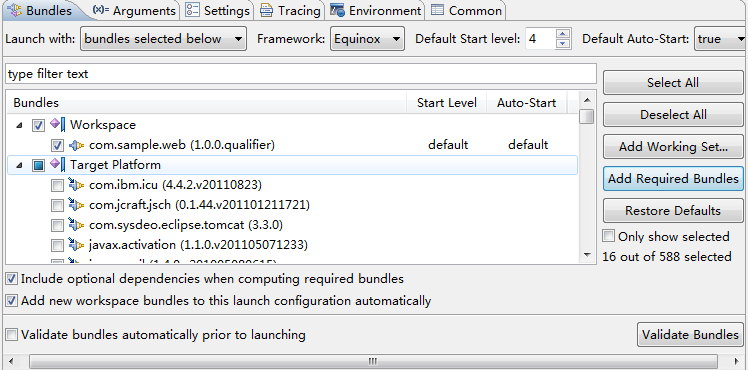
最后一项配置。打开项目的运行配置窗口,先反选所有的 target platform,然后勾选com.sample.web 然后再点击 Add Required Bundles 按钮。这样在运行时候 Eclipse 不会将所有的 bundle 都启动,而只选择性的启动我们在配置文件中配置的 bundle。
点击run结果如图
输入ss
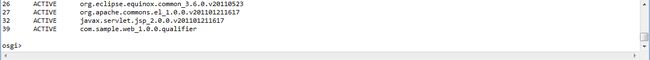
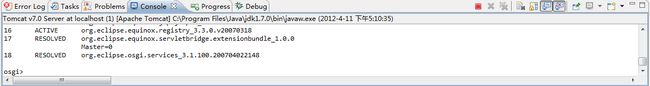
可以看到我们的bundle已经被激活
至此我们基于equinox开发的web应用已经完成,下一步我们将要把equinox以及bundle做成一个 war部署到Servlet 容器中,和以前我们做普通的 Web 开发一样,当做一个普通的 Web 应用运行。在这种方式下,使用了一种叫做 Servlet Bridge(Servlet 桥) 的技术,用户对该 Web 应用的 http 请求被 servlet 容器转发给该 Web 应用,Equinox 框架运行在该 Web 应用中,统一处理对于该应用的请求,并将请求转发给对应的 bundle。
六 .一般情况下首先需要到 Equinox 站点上 下载bridge.war 文件,这个文件是 2007 年 4 月的版本。我们在前面创建工程的时候没有让大家选择创建 activator, 原因就是在于 activator 引用的有些类在这个版本的 bridge.war 中不存在。此外:在我们的sample 项目中,需要支持 JSP,所以需要几个额外的 bundle。为了大家的方便,我另外做了一个 bridge.war, 里面包含这些需要的 bundle。在SourceCode。zip中
我们将其导入到我们的 Eclipse 工作空间中来,
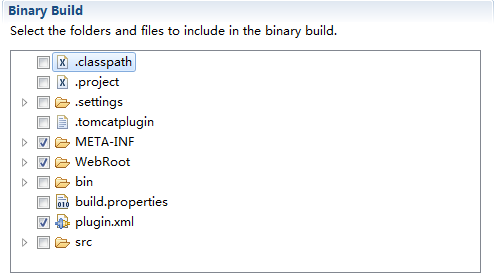
七.接下来,我们将刚才创建的 sample 项目导出为一个 bundle:打开我们的 sample 项目的 build.proerties 文件,将我们需要的WebRoot 文件夹及其子文件夹以及 plugin.xml 都选中。
然后将其导出为Deployable plug-ins and fragments
其他按照缺省设置即可,这时候大家会看到 Eclipse 会在你指定的目录下生成 plugins /com.sample.web_1.0.0.jar 文件,将该jar 文件放到刚才导入的 bridge 项目的 plugins 文件夹下
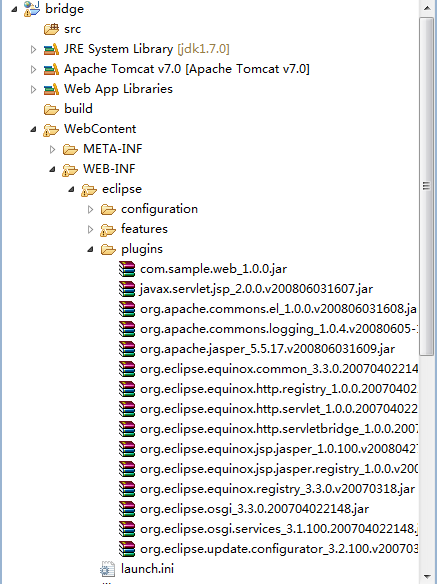
八.然后把该jar放到刚才导入的bridge项目的plugins下具体目录结构如图
九.在这种方式下,我们不需要去运行我们的 sample 项目 , 而是运行我们的 bridge 项目,选中 bridge 项目 , 右键 ->run as->run on server 将 bridge 项目运行到我们配置的 Tomcat 中去。由于我们并没有设置让我们的 sample 项目默认自动启动,所以大家在此处需要启动我们的 sample 项目的 bundle。启动
十.启动bundle
输入ss查看bundle id。假设id=5
输入start 5;启动该bundle
现在输入网址就可以访问我们的bundle了
http://localhost:8080/bridge/servlet/myfirstservlet?userName=Levin
http://localhost:8080/bridge/jsp/index.jsp
http://localhost:8080/bridge/images/1.jpg
后记:在实际的开发过程中,如果每次都需要将我们的项目导出为 jar 文件放置到 bridge 中,开发效率是非常低下的。上述的步骤其实只适合在项目开发完成以后,实际部署到服务器上的时候才需要。在我们在开发过程中我们可以采取以下办法来简化开发:
打开 bridge 项目的 WebContent/Web-INF/eclipse/configuration/config.ini 文件,在其 osgi.bundles 的配置中增加对我们 sample project 的引用,例如:
reference\:file\:D:/eclipse-jee-ganymede-SR2-win32/workspace/com.sample.web@start
这时如果我们选中 bridge 项目 , 右键 ->run as->run on server 将 bridge 项目运行到我们配置的 Tomcat 中去的话,bridge 会根据 config.ini 中的配置,自动将我们的 sample project 也当做一个 bundle 启动。
以上内容部分摘抄自http://www.ibm.com/developerworks/cn/web/0907_osgiweb_liuqing/