pushlet实现服务器推送
Pushlet是使用较多的后台向前台推送信息的工具。前台订阅某个感兴趣的事件joinListen,触发后台的Pushlet的servlet,为该请求会话建立session,默认这个sessionID是随机的java.rmi.server.UID(后面会介绍pushlet二次开发,改掉这个UID,以便可以自由控制向某一个特点前台推送信息)。之后前台会向后台发送refresh请求,后台返回给前台下一次发送refresh的时间间隔,如此循环,以便维持session会话,宏观上就实现了前后台之间的长连接。
这里首先列出最简单的后台利用PullSource周期性地向订阅了某事件的所有网页客户端推送信息。
下载最新版本的Pushlet。MyEclipse下建立一个web工程,我这里叫mypushlet,将pushlet.jar加入引用路径
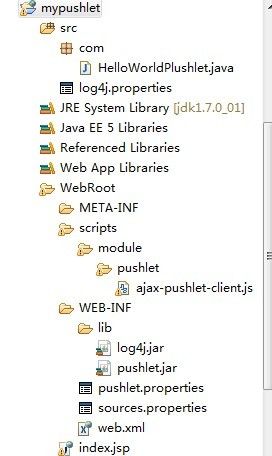
pushlet.properties和sources.properties放入WebRoot/WEB-INF下,工程结构如下图:
在web.xml中添加pushlet的servlet的声明,让这个servlet在服务器启动时就启动(load-on-startup为正数),web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<!-- $Id: web.xml,v 1.7 2005/02/21 17:21:49 justb Exp $ -->
<web-app>
<!-- Define the pushlet servlet -->
<servlet>
<servlet-name>pushlet</servlet-name>
<servlet-class>nl.justobjects.pushlet.servlet.Pushlet</servlet-class>
<load-on-startup>3</load-on-startup>
</servlet>
<!-- Define the Servlet Mappings. -->
<!-- The pushlet -->
<servlet-mapping>
<servlet-name>pushlet</servlet-name>
<url-pattern>/pushlet.srv</url-pattern>
</servlet-mapping>
</web-app>
注意触发pushlet这个servlet的条件是请求pushlet.srv。
接下来就是自定义推送源,MyPushSource.java代码如下
package com;
import java.io.UnsupportedEncodingException;
import nl.justobjects.pushlet.core.Event;
import nl.justobjects.pushlet.core.EventPullSource;
/***
* 自定义推送源
* @author dragon
*
*/
public class HelloWorldPlushlet {
static public class MusicEventPullSource extends EventPullSource {
@Override
protected long getSleepTime() {
return 5000;
}
@Override
protected Event pullEvent() {
Event event = Event.createDataEvent("music"); //发布主题 参数为 主题名称, 由客户端指定订阅
event.setField("song1", "she is a girl");
event.setField("song2", "talk about a man");
String song3Name = "兄弟";
try {
event.setField("song3", new String(song3Name.getBytes("UTF-8"), "ISO-8859-1"));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}////转码,否则中文在页面出现乱码,且会使页面“掉线”
return event;
}
}
static public class HwEventPullSource extends EventPullSource {
@Override
protected long getSleepTime() {
return 5000;
}
@Override
protected Event pullEvent() {
Event event = Event.createDataEvent("hw"); //发布主题 参数为 主题名称, 由客户端指定订阅
event.setField("song1", "she is a girl");
return event;
}
}
}
每隔一秒钟就向订阅了music的所有前端页面推送信息,这里是一个键值对。
然后需要在sources.properties声明该源(该文件现在只有这内容):
musicEventPullSource=com.HelloWorldPlushlet$MusicEventPullSourcehwEventPullSource=com.HelloWorldPlushlet$HwEventPullSource
前台页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<script type="text/javascript" src="scripts/module/pushlet/ajax-pushlet-client.js"></script>
<script type="text/javascript">
PL._init();
PL.joinListen('music');
function onData(event) {
alert(event.get("song1") +" "+ event.get("song2")+" " +event.get("song3"));
// 离开
// PL.leave();
}
</script>
</head>
<body>
<center>
<h1>
my first pushlet!
</h1>
</center>
</body>
</html>
PL是在ajax-pushlet-client.js中定义的。好了,将工程部署到Tomcat,启动,请求index.jsp,就能看到显示了。
需要说明的是,也可以将index.jsp(一般html文件 如index.html)和ajax-pushlet-client.js放在本地,不用请求服务器上的,因为这儿的关键是触发服务器上的pushlet那个servlet,之后能进行心跳同步。打开ajax-pushlet-client.js,找到PL.pushletURL = PL._getWebRoot() + 'pushlet.srv';这一行,这儿PL._getWebRoot() 是通过ajax-pushlet-client.js在服务器上的路径得到url的。这儿咋们自己换成服务器的地址就可以了。我的为:PL.pushletURL = "http://192.168.1.123:8888/mypushlet/" + 'pushlet.srv';
OK,然后用浏览器打开这个本地的index.html页面就可以了。
Q: 在Weblogic9.2下,获取到的是乱码,JSP采用GBK编码格式,请问是什么问题呢?
A: 需要使用java.net.URLEncoder.encode一下
源码: http://download.csdn.net/detail/wuhualong1314/6691761