Highchars 报表
简介
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。 HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。现在官方的最新版本为HighCharts2.3.3。特点
HighCharts的主要特性包括: 1.兼容性:HighCharts采用纯JavaScript编写,兼容当今大部分的浏览器,包括iPhone、IE和火狐等等;2.图表类型众多:HighCharts现在支持多种图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。 3.不受语言约束:HighCharts可以在大多数的WEB开发中使用,并且对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。 4.提示功能:HighCharts生成的图表中,可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且显示效果可以进行设置。 5.放大功能:HighCharts可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
6.时间轴:可以精确到毫秒。
使用步骤:
第一,下载highcharts 官方文件包,网址:http://www.highcharts.com/ 最新版本是2.3.3。
第二,解压highcharts 把项目所需要的js 放到classpath 下。所需文件依次是jquery.min.js highcharts.js exporting.js
第三,可以到examples包下查看示例代码和展示样式
第四,把需要的数据从后台获取。后台负责数据的获取和组装。
示例代码:
package com.highcharts;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Pie_basic extends HttpServlet {
private static final long serialVersionUID = 6348200912048350561L;
/**报表饼图展示
* 按下列需求格式组装数据即可
* 数据的比例分配最好是100%
* 图如:pie_basic.png
* 问题:在chrome 下无法显示 已解决
* 原因:chrome 版本(4.0) 太低 对html5 不支持
* */
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String dataString="[['my',20.0],['Chrome',25.0],['IE',26.8],{ name: 'Firefox', y: 12.8,sliced: true,selected: true },['Safari',8.5],['Opera',6.2],['Others',0.7]]";
req.setAttribute("data",dataString);
System.out.println(dataString);
req.getRequestDispatcher("/pie_basic.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
super.doPost(req, resp);
this.doGet(req, resp);
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="2.4"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<!--
<servlet>
<servlet-name>jmsListener</servlet-name>
<servlet-class>com.jms.topic.test.JmsReceiveTopicTest2</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
-->
<!-- 饼图 -->
<servlet>
<servlet-name>pie_basic</servlet-name>
<servlet-class>com.highcharts.Pie_basic</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>pie_basic</servlet-name>
<url-pattern>/pie_basic.do</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
结果展示页面:pie_basic.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
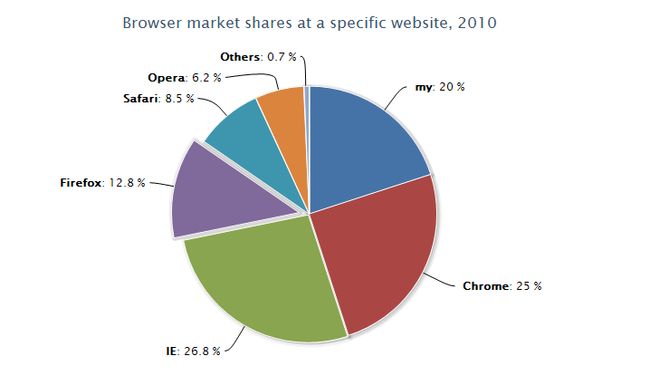
text: 'Browser market shares at a specific website, 2010'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage}%</b>',
percentageDecimals: 1
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: ${data}
}]
});
});
});
</script>
</head>
<body>
<script src="js/highcharts.js"></script>
<script src="js/exporting.js"></script>
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
${data}<br/>
<c:out value="${data}" escapeXml="false"></c:out>
</body>
</html>
图片结果: