一个基于 EasyUI 的前台架构(2)主体内容区结构设计
EasyUI 提供了一个 Tabs 组件,可以非常方便的使用类似选项卡的页面效果。
应用系统的主体功能可能会需要一个用户同时打开多个页面进行操作,所以这里使用 Tabs 来管理用户打开的多个页面。
使用 Tabs
EasyUI 可以将一个 <div> 元素设置成 Tabs,而且只需要将指定 <div> 元素的 class 属性设置为 easyui-tabs 即可。
添加 Tabs 项目
Tabs 项目是一个个选项卡,它可以以一个 <div> 标签的形式添加到 Tabs 元素内部即可。
设置 Tabs 的大小
一般来说,Tabs 都是在一个 HTML 容器中存放着的,所以一般来说我们只要使 Tabs 自动填充容器大小就可以了。Tabs提供了一个属性 fit ,可以设置 Tabs 是否自动填充容器。这个属性的好处是无论容器大小如何改变,它都能自动的修改大小以适应容器。
当然,如果你不需要 Tabs 填充容器,可以使用 style 属性指定该 <div> 标签的大小。
设置 Tabs 项目的标题和图标
每一个 Tabs 项目都有一个标签,用于在多个 Tabs 之间切换。Tabs 需要为每一个标签指定一个标题(title),也允许为该标题指定一个图标。
在 Tabs 项目元素中添加 title 属性和 iconCls 属性就可以设置选项卡标签的标题和图标。
Ok,简单添加一个 Tabs 测试一下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="js/themes/icon.css"/>
<script type="text/javascript" src="js/jquery-1.6.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div region="north" style="height:80px;">
<!-- 页面头部 -->
<h1>***管理系统</h1>
</div>
<div region="west" split="true" style="width:220px" title="导航菜单">
页面左侧(菜单)
</div>
<div region="center">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="欢迎使用" iconCls="icon-cancel" >
<h1 style="font-size: 24px;">欢迎!</h1>
<h1 style="font-size: 24px; color:red;"> Welcome !</h1>
</div>
</div>
</div>
</body>
</html>
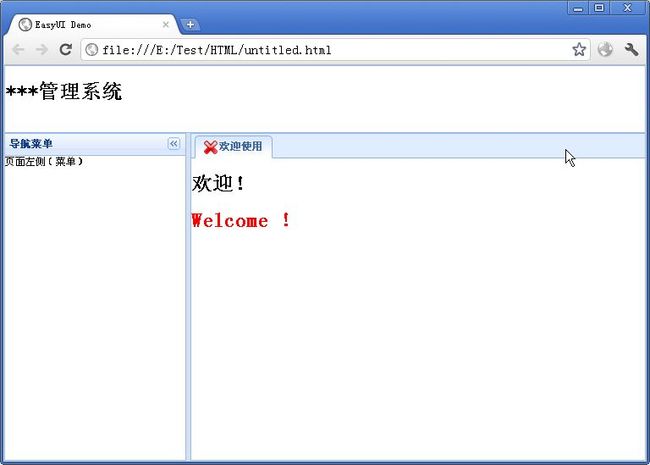
在Chrome中运行,效果如图:
完了,非常漂亮。
另外 Tabs 还支持使用代码动态添加、关闭、打开标签,以便使程序更加自由的对 Tabs 进行管理。
以添加为例,下面来看一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="js/themes/icon.css"/>
<script type="text/javascript" src="js/jquery-1.6.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$('#tabs').tabs('add',{
title: "系统管理",
content: "<h1>这是系统管理页面。</h1>",
closable: true,
icon: ""
});
});
</script>
</head>
<body class="easyui-layout">
<div region="north" style="height:80px;">
<!-- 页面头部 -->
<h1>***管理系统</h1>
</div>
<div region="west" split="true" style="width:220px" title="导航菜单">
页面左侧(菜单)
</div>
<div region="center">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="欢迎使用" iconCls="icon-cancel" >
<h1 style="font-size: 24px;">欢迎!</h1>
<h1 style="font-size: 24px; color:red;"> Welcome !</h1>
</div>
</div>
</div>
</body>
</html>
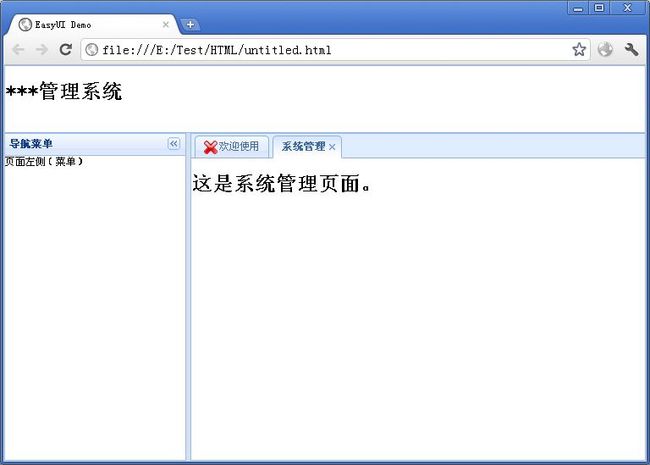
在 Chrome 中运行以后,结果如图所示:
(注:为 Tabs 标签指定图标的样式名称保存在 EasyUI 自带的 themes 目录下的 icon.css 文件中,所以在此之前必需引用该 CSS 样式表文件:<link rel="stylesheet" type="text/css" href="js/themes/icon.css"/>)