iOS7 Transition Guide
原文:http://blog.163.com/youthpasses@yeah/blog/static/161849228201351141614458/
-
UIColorobjects that provided background textures for earlier versions of iOS are gone. -
Many drawing additions to the
NSStringclass are deprecated in favor of newer variants.
1、升级app图标。在iOS7中,app图标是120*120像素(高分辨率)。
2、升级启动界面使其包括状态栏区域,如果之前不是这样。
3、在设计的时候,要支持视网膜屏和iPhone5,如果你之前没有这么做的话。
需要满足(非必须):
1、确保app界面的内容可以通过半透明的UI元素进行辨别---就像bars、keyboards以及透明的状态栏;在iOS7中,试图控制器将使用全屏布局。
2、重新设计定制 bar button icons. 在iOS7中,bar button icons 扮演不在那么重要的角色,并且风格上有一些改变。
3、通过使用布局来设计没有边框的buttons,不要再使用提供的button背景图片。
4、使用硬编码来检测UI values,比如大小sizes和位置positions,并用系统动态提供的values来代替。当布局改变的时候,使用Auto Layout来自动适应。
5、检查你的app的places,如果UIKit的controls和views的metrics(度量)和风格的变化影响布局和显示的话。
6、采用动态风格。在iOS7中,用户可以调整他们看到的app中文字的大小。只有当你使用动态设计,才能让text根据用户指定的文字大小适当的改变。
7、确保你的app不会根据新的控制中心的手势或者导航控制器的返回swipe手势做出不合适的响应,特别是你在自定义手势识别的时候。
8、重新学习阴影(drop shadows)、渐变(gradients)和斜面(bezels)的使用。因为iOS7的审美是平滑和有层次感的------不再强调在UI元素上拟物化效果的使用------你可能会重新考虑这些效果。
9、如果有必要,为iOS6把你的app进行最优化的升级----比如使用自动布局(Auto Layout)和故事板(storyboards)------并且确保app中没有使用被弃用的API。
但是如果你一定要继续支持iOS6
Note: 在运行iOS7的设备上,所有的系统UI----像警告框alerts和通知notifications---将使用iOS7界面风格,即使你的app正在使用之前的UI设计。
① Using Interface Builder to Support Multiple App Versions
Xcode5 的 Interface Builder 拥有一个新功能可以帮助你在继续支持更早版本的同时,把你的应用移植到iOS7.
Get a preview of how the UI updates you make affect an earlier version.
预览你对UI的升级对earlier version的影响
-
While viewing the iOS 7 storyboard or xib file on the canvas, open the assistant editor.
-
Open the Assistant pop-up menu. (The Assistant pop-up menu is the first item to the right of the back and forward arrows in the assistant editor jump bar.)
-
In the menu, scroll to the Preview item and choose the storyboard or xib file.
Toggle between viewing app UI in iOS 7 and iOS 6.1 or earlier.
Follow these steps to switch between two versions of the UI:
1. Open the File inspector in Interface Builder.
2. Open the “View as” menu.
3. Choose the version of the UI you want to view.
② Supporting Two Versions of a Standard App
如果standard app的两个版本需要有类似的布局,使用Auto Layout来创建UI,这在两个版本的iOS都会显示正常。为了支持iOS的多版本,为Auto Layout指定单一约束可以在storyboard或xib文件中自动调整views和controls。
如果standard app的两个版本需要类似的布局,并且你没有使用Auto Layout,使用offsets。在iOS7中使用offsets,首先升级UI,然后为每个元素在iOS7 UI中的新位置的origin,height和width赋值。
③ Loading Resources Conditionally 有条件的加载资源
一种辨别app是否运行在iOS7系统或更早版本的方法是写一个宏macro,用来检测系统版本。
NSUInteger DeviceSystemMajorVersion();
NSUInteger DeviceSystemMajorVersion() {static NSUInteger _deviceSystemMajorVersion = -1;static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{_deviceSystemMajorVersion = [[[[[UIDevice currentDevice] systemVersion] componentsSeparatedByString:@"."] objectAtIndex:0] intValue];});
return _deviceSystemMajorVersion ;}#define MY_MACRO_NAME (DeviceSystemMajorVersion() < 7)
Updating the UI
① Layout and Appearance
1、试图控制器属性wantsFullScreenLayout被弃用,提供以下属性:
edgesForExtendedLayout: UIExtendedEdge类型,用来描述一个rectangle的四个边界,默认是UIRectEdgeAll.
extendedLayoutIncludesOpaqueBars
automaticallyAdjustsScrollViewInsets
2、iOS7中,视图控制器支持views之间自定义切换动画。见UIViewControllerAnimatorAnimatorTransitioningProtocol Reference 和 UIViewControllerInteractiveTransitioningProtocol Reference
3、 iOS7给予视图控制器在app运行时更改状态栏风格的权限。实现:
4、 你可以通过设置window的属性tintcolor设置整个app的颜色风格给app的Info.plist添加key,UIViewControllerBasedStatusBarAppearance并赋值为YES。
一种动态改变状态栏风格的好方法是实现preferredStatusBarStyle,在动画块block中,更新状态栏appearance并调用setNeedsStatusBarAppearanceUpdate.
如果你不设置window的tintColor,app会使用系统默认颜色。但是默认颜色是nil, which means that the view uses its parent’s tint. It also means that when you ask a view for its tint color, it always returns a color value, even if you haven’t set one.(没搞明白啥意思)window.tintColor = [UIColor purpleColor];//该purpleColor会按照层级自动传递给window的subviews
Note:在iOS6中属性 tintColor 用来tint导航条、tab条、工具栏、搜索栏、scope bars的背景。在iOS7中,使用barTintColor属性来代替。
5、 iOS7使用动态风格,这可以在app中更容易的展示great-looking text。
使用UIFont的方法 preferredFontForTextStyle 来定义一个font,代替给font的names和sizes赋值的方式。
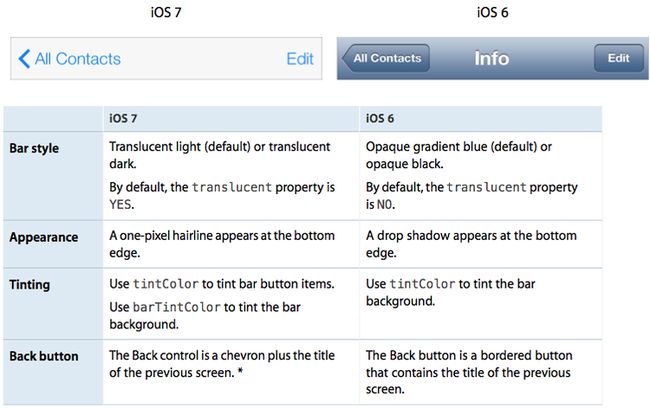
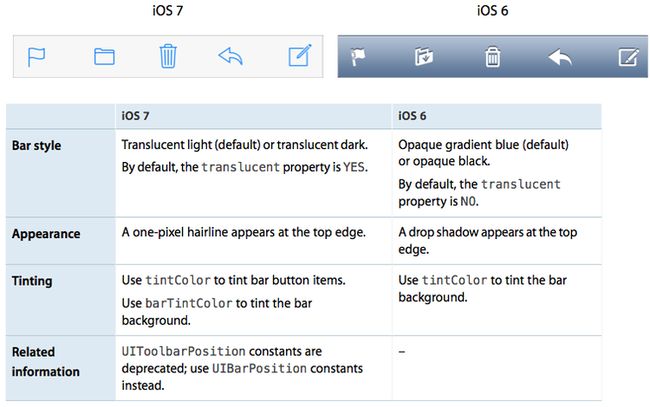
② Bars and Bar Buttons
在iOS7中,status bar是透明的(transparent),navigation bars,tab bars,toolbars,search bars 和 scope bars 是半透明的(tranlucent)。
大部分的bars模糊处理它们的背景,除非你为此bar设置了背景图片。
barPosition:如果自定义bar的背景图片需要extend,使用此属性进行描述;
UIBarPositionTopAttached 表示一个bar位于屏幕的顶部并且他的背景扩展到导航栏的区域;
UIBarPositionTop 表示一个bar位于its local context的顶部,例如,位于一个popover的顶部,并且不为状态栏提供背景。
1、The Status Bar
UIStatusBarStyleDefault 展示黑色内容,当状态栏背后是浅色内容时使用
![]()
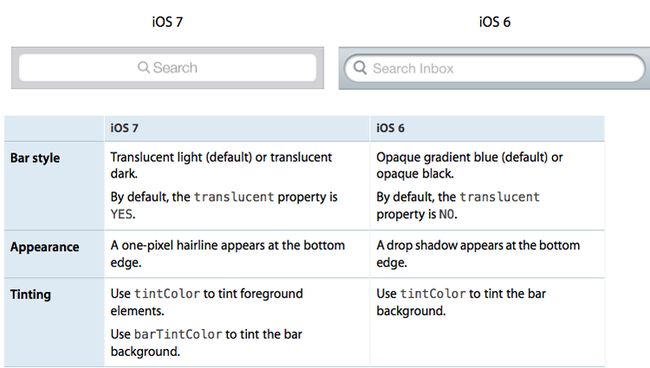
3、Search Bar and Scope Bar
同样如果使用UIBarPositionTopAttached 创建search bar的背景图片,要确保图片高度要包含状态栏的高度。
displaysSearchBarInNavigationBar:UISearchDisplayController的属性,可让你在导航栏中添加search bar。
note:A scope bar can't appear by itself; it must be attached to a search bar.
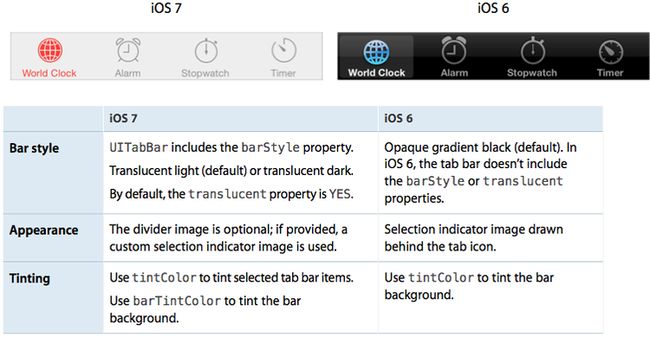
4、Tab Bar
如果你想为tab bar item创建自定义的icon,使用 UITabBarItem 的属性 selectedImage来设置item的选中状态的图片,如果你不提供 选中状态的icon,那么两种状态会使用相同的icon。 iOS7中,可通过设置 UIViewController的属性 automaticallyAdjustsScrollViewInsets 来设置scroll view的insets。
7、Table View
8、Text View
确保使用 UIFont 的方法 preferredFontForTextStyle 来定义 text view 展示的text。
9、Web View
A web view is a region that can display rich HTML content.
④ Controls
没啥好介绍的,都是视觉上的变化。
Note:iOS7中,UIButtonTypeRoundedRect 使用 UIButtonTypeSystem 重新定义。
⑤ Temporary Views
Note:当一个临时视图(Temporary Views)显示时,iOS7会自动模糊化后面的标准视图。你需要通过你的代码来控制这种custom views的颜色变化。
(咳咳,不是说iOS7会自动调整么,为什么还要开发者用代码控制?表示不明白。。。。)
1、Action Sheet
iOS7 不再使用 UIActionSheetStyle。