Android-Universal-Image-Loader是一个图片异步加载,缓存和显示的框架。这个框架已经被很多开发者所使用,是最常用的几个Android开源项目之一,主流的应用,随便反编译几个,都可以见到它的身影。淘宝,天猫,Facebook,京东商城等都用到了这个项目。
该项目的Github地址链接:https://github.com/nostra13/Android-Universal-Image-Loader
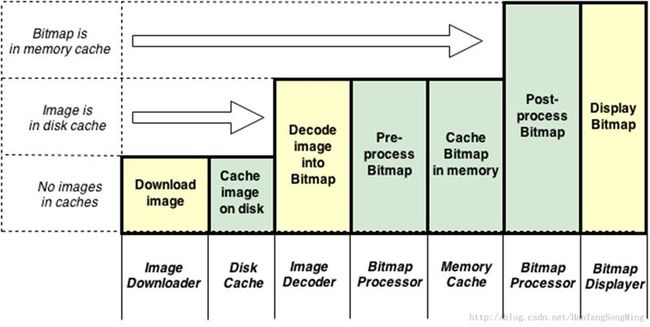
运行流程:
每一个图片的加载和显示任务都运行在独立的线程中,除非这个图片缓存在内存中,这种情况下图片会立即显示。如果需要的图片缓存在本地,它会开启一个独立的线程队列。如果在缓存中没有正确的图片,任务线程会从网络中获取。
使用步骤:
1、加载图片之前,先要做初始化配置,这个类似很多游戏引擎使用前要做一下初始化,其实只做了一件事,实例化一个全局的ImageLoader对象,同时传入图片加载缓存的配置,ImageLoaderConfiguration封装了基本的配置信息,比如加载图片事用的线程池大小,线程的优先级,内存缓存大小,是否支持同一图片的多尺寸缓存(默认是支持的,可以手动关闭),还有缓存的命名规则等等。
2、配置完后,就可以开始使用了,通过ImageLoader的displayImage()绑定一个图片和ImageView。
displayImage(String uri, ImageView imageView, DisplayImageOptions options)
DisplayImageOptions用于指导每一个Imageloader根据网络图片的状态(空白、下载错误、正在下载)显示对应的图片,是否将缓存加载到磁盘上,下载完后对图片进行怎么样的处理。
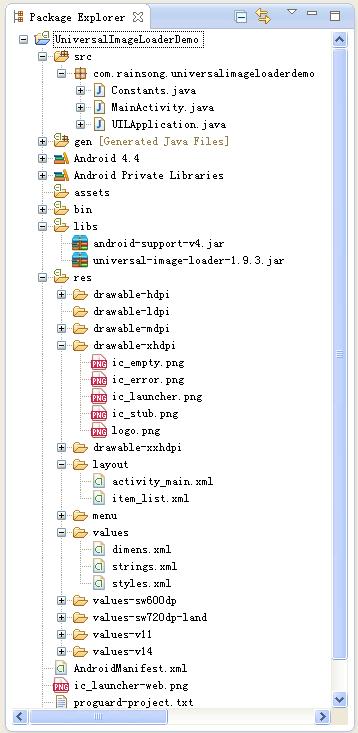
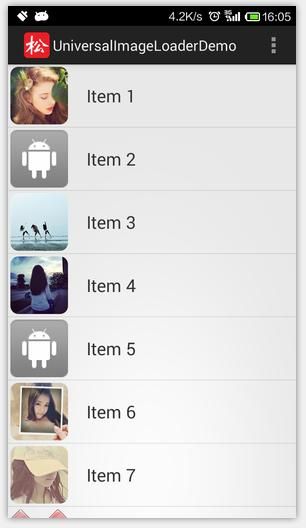
实例:UniversalImageLoaderDemo
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.rainsong.universalimageloaderdemo"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="8"
- android:targetSdkVersion="19" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.INTERNET" />
- <application
- android:name="com.rainsong.universalimageloaderdemo.UILApplication"
- android:allowBackup="true"
- android:icon="@drawable/logo"
- android:label="@string/app_name"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.rainsong.universalimageloaderdemo.MainActivity"
- android:label="@string/app_name" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
布局文件:activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity" >
- <ListView
- android:id="@+id/list"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- </ListView>
- </LinearLayout>
布局文件:item_list.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- <ImageView
- android:id="@+id/image"
- android:layout_width="72dip"
- android:layout_height="72dip"
- android:layout_margin="3dip"
- android:adjustViewBounds="true"
- android:contentDescription="@string/descr_image"
- android:scaleType="centerCrop" />
- <TextView
- android:id="@+id/text"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="start|center_vertical"
- android:layout_marginLeft="20dip"
- android:textSize="22sp" />
- </LinearLayout>
Java源代码文件:UILApplication.java
- package com.rainsong.universalimageloaderdemo;
- import java.io.File;
- import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
- import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
- import com.nostra13.universalimageloader.cache.memory.impl.UsingFreqLimitedMemoryCache;
- import com.nostra13.universalimageloader.core.ImageLoader;
- import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
- import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
- import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
- import com.nostra13.universalimageloader.utils.StorageUtils;
- import android.app.Application;
- import android.content.Context;
- public class UILApplication extends Application {
- @Override
- public void onCreate() {
- super.onCreate();
- initImageLoader(getApplicationContext());
- }
- public static void initImageLoader(Context context) {
- //缓存文件的目录
- File cacheDir = StorageUtils.getOwnCacheDirectory(context, "universalimageloader/Cache");
- ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
- .memoryCacheExtraOptions(480, 800) // max width, max height,即保存的每个缓存文件的最大长宽
- .threadPoolSize(3) //线程池内线程的数量
- .threadPriority(Thread.NORM_PRIORITY - 2)
- .denyCacheImageMultipleSizesInMemory()
- .diskCacheFileNameGenerator(new Md5FileNameGenerator()) //将保存的时候的URI名称用MD5 加密
- .memoryCache(new UsingFreqLimitedMemoryCache(2 * 1024 * 1024))
- .memoryCacheSize(2 * 1024 * 1024) // 内存缓存的最大值
- .diskCacheSize(50 * 1024 * 1024) // SD卡缓存的最大值
- .tasksProcessingOrder(QueueProcessingType.LIFO)
- // 由原先的discCache -> diskCache
- .diskCache(new UnlimitedDiscCache(cacheDir))//自定义缓存路径
- .imageDownloader(new BaseImageDownloader(context, 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s)超时时间
- .writeDebugLogs() // Remove for release app
- .build();
- //全局初始化此配置
- ImageLoader.getInstance().init(config);
- }
- }
Java源代码文件:MainActivity.java
- package com.rainsong.universalimageloaderdemo;
- import com.nostra13.universalimageloader.core.DisplayImageOptions;
- import com.nostra13.universalimageloader.core.ImageLoader;
- import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.ListView;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- private ImageLoader imageLoader;
- private ListView lv;
- private String[] imageUrls;
- private DisplayImageOptions options;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imageLoader = ImageLoader.getInstance();
- lv = (ListView)findViewById(R.id.list);
- imageUrls = Constants.images;
- // 使用DisplayImageOptions.Builder()创建DisplayImageOptions
- options = new DisplayImageOptions.Builder()
- .showImageOnLoading(R.drawable.ic_stub) // 设置图片下载期间显示的图片
- .showImageForEmptyUri(R.drawable.ic_empty) // 设置图片Uri为空或是错误的时候显示的图片
- .showImageOnFail(R.drawable.ic_error) // 设置图片加载或解码过程中发生错误显示的图片
- .cacheInMemory(true) // 设置下载的图片是否缓存在内存中
- .cacheOnDisk(true) // 设置下载的图片是否缓存在SD卡中
- .displayer(new RoundedBitmapDisplayer(20)) // 设置成圆角图片
- .build(); // 构建完成
- lv.setAdapter(new ItemListAdapter());
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- case R.id.item_clear_memory_cache:
- ImageLoader.getInstance().clearMemoryCache();
- return true;
- case R.id.item_clear_disc_cache:
- ImageLoader.getInstance().clearDiskCache();
- return true;
- default:
- return false;
- }
- }
- class ItemListAdapter extends BaseAdapter {
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return imageUrls.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- return imageUrls[position];
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- ViewHolder holder = null;
- if (convertView == null) {
- convertView = getLayoutInflater().inflate(R.layout.item_list, parent, false);
- holder = new ViewHolder();
- holder.text = (TextView) convertView.findViewById(R.id.text);
- holder.image = (ImageView) convertView.findViewById(R.id.image);
- convertView.setTag(holder);
- } else {
- holder = (ViewHolder) convertView.getTag();
- }
- holder.text.setText("Item " + (position + 1));
- imageLoader.displayImage(imageUrls[position], holder.image, options);
- return convertView;
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- class ViewHolder {
- public ImageView image;
- public TextView text;
- }
- }
- }