Android Launcher拖拽原理分析
在Android4.0源码自带的Launcher中,拖拽是由DragController进行控制的。
基本流程是相应的View在检测到用户操作后进行判断,若可以触发拖拽,则设置自身的相应状态,然后将待拖拽对象的Bitmap对象、当前位置、拖拽源、待拖拽对象等信息传给DragController的startDrag方法启动拖拽。接下来,DragLayer的onInterceptTouchEvent拦截触屏事件,将其转到DragController的onTouchEvent方法。在DragController的onTouchEvent中调用DragController的handleMoveEvent进行对象的移动,并通知相应拖拽目的对象状态的改变。最后在DragController的onTouchEvent中检测到抬起事件时调用drop方法释放待拖拽对象,调用endDrag方法结束拖拽。
拖拽开始
在Launcher中,拖拽有两种方式触发:1、在Workspace上进行拖拽;2、从AppsCustomizePagedView中选择一个应用或Widget放置到Workspace上。
在Workspace上进行拖拽
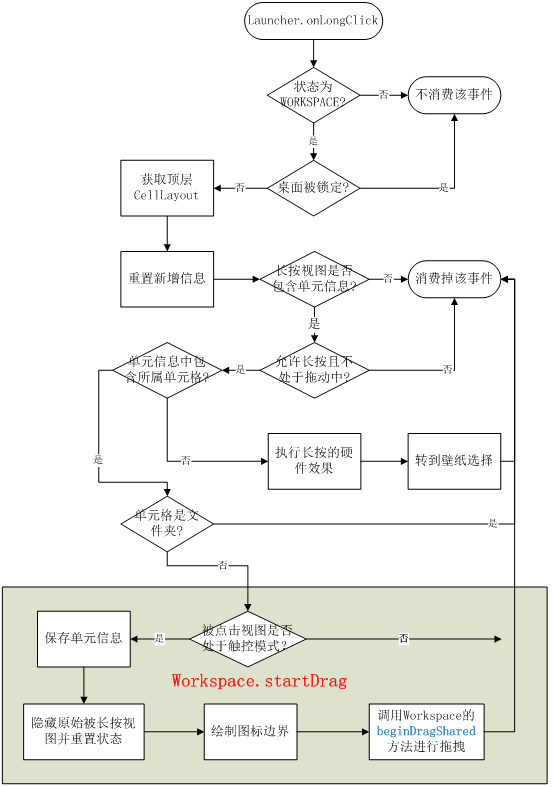
长按某个图标或Widget在这种情况下,会调用Launcher的onLongClick方法,进而对于非文件夹调用Workspace的startDrag方法来隐藏相应视图并绘制图标边界(在Workspace上显示的用于标识当前拖拽图标所处位置的蓝色边界图形),最终转到Workspace.beginDragShared方法。
在打开的文件夹中长按某个图标在Launcher中,对于文件夹中元素的长按,是在Folder的onLongClick里处理的,故长按某个图标或Widget中,对于文件夹,则直接返回。
若允许拖拽,则调用Workspace的beginDragShared进行处理。
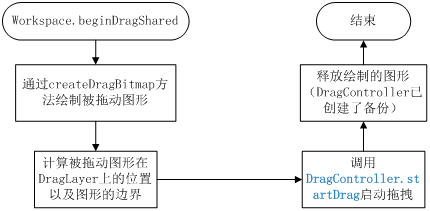
从上文中可以发现,只要是在Workspace上启动物体的拖拽,最终都会走到Workspace.beginDragShared方法里。在这个方法中,首先会通过createDragBitmap绘制用于拖拽的图形(包括在原图外层绘制一圈红色边界),然后计算位置与边界,并将其传给DragController管理。
从AppsCustomizePagedView中选择一个应用或Widget放置到Workspace上
AppsCustomizePagedView继承自PagedViewWithDraggableItems,即我们平时所说的应用程序抽屉。当长按应用图标或widget时,AppsCustomizePagedView会隐藏,显示Workspace的缩小状态,即SPRING_LOADED。
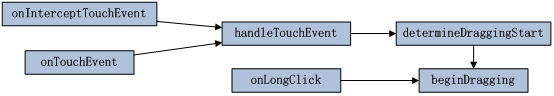
在源码中,该状态转换有三个入口,均在PagedViewWithDraggableItems中给出,即onInterceptTouchEvent、onTouchEvent与onLongClick。最终都转到AppsCustomizePagedView的beginDragging方法。但笔者试了多次,发现只有onLongClick被调用。
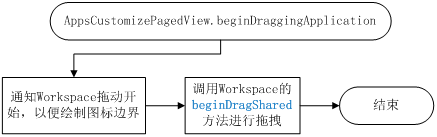
AppsCustomizePagedView的beginDraggingbeginDragging类似一个代理方法,首先进行Launcher状态的转换,然后会根据被拖拽物的不同,调用不同的拖拽方法。
对于应用程序来说,从抽屉拖拽到桌面,界面的隐藏在beginDragging中都已经处理好了,AppsCustomizePagedView不需要保存任何有关被拖拽应用的信息(就算取消拖拽,也只需要重新显示AppsCustomizePagedView就行了,不像Folder那样还需要恢复快捷方式)。因此,只需要通知Workspace绘制图标边界,然后启动拖拽即可。
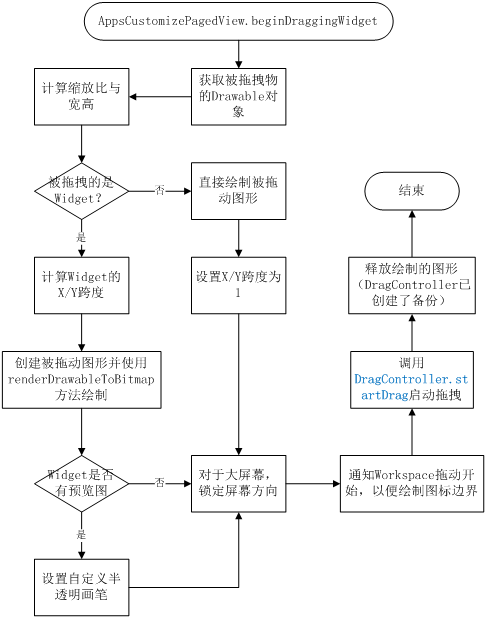
Widget/快捷方式的拖拽beginDraggingWidget
对于Widget列表中的元素,由于有可能为快捷方式,因此还需要进行判断。对不同类型的拖拽物,用不同的方式绘制图形及图标边界。
DragController
startDrag开始拖拽
从上文可以发现,无论是以何种方式进入拖拽,最终都是调用DragController的startDrag方法进行处理。
在DragController中,startDrag是个多态方法,但最终,都走到了以下这个实现中。
- public void startDrag(Bitmap b, int dragLayerX, int dragLayerY,
- DragSource source, Object dragInfo, int dragAction,
- Point dragOffset, Rect dragRegion)
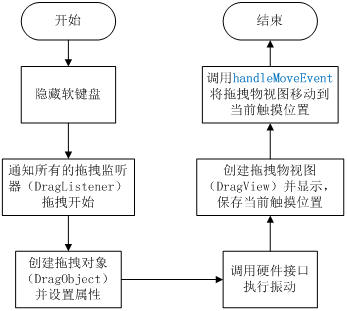
startDrag的逻辑比较清晰,主要是通知相应的监听器拖拽开始,然后创建拖拽对象及其视图,将其移动到当前触摸到位置。
触屏事件的拦截
onInterceptTouchEventDragLayer继承自ViewGroup,其onInterceptTouchEvent方法若返回true,说明需要拦截触屏事件,则后续的一系列事件将传递给自身的onTouchEvent方法,而不再向其子控件传递。
DragController的onInterceptTouchEvent由DragLayer的onInterceptTouchEvent调用,用于拦截触屏事件的处理。当用户点击屏幕时,触发ACTION_DOWN事件,记录当前触摸位置。当抬起时,触发ACTION_UP事件,结束拖拽。若抬起时处于拖拽中,在当前位置释放被拖拽物(在笔者测试过程中未检测到其调用)。最后,返回是否处于拖拽状态。
因此,若此时处于拖拽中,后续的触屏事件将只传递到DragLayer的onTouchEvent。
onTouchEventonTouchEvent由于处理触屏事件,若返回true,则表示消费掉该事件,事件不再向父控件的onTouchEvent传递。
DragController的onTouchEvent由DragLayer的onTouchEvent调用,用于处理被拖拽物的移动。
当startDrag执行完毕,DragController设置拖拽状态为true,这样,触屏事件将最终转到onTouchEvent中,在此处调用handleMoveEvent进行物体的移动。其基本流程如下。
handleMoveEvent进行移动
handleMoveEvent是拖拽的主要方法,当用户触发拖拽后,DragController将通过该方法移动被拖拽物视图,并通知各个释放目的对象相应状态的改变。若进入滑屏区域且允许滑屏,执行相应的滑屏操作。如下图所示。
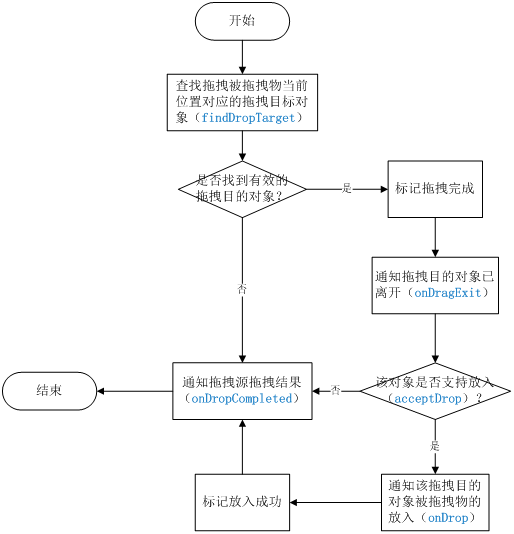
drop释放被拖拽物到当前位置
当用户将被拖拽物移动到相应位置后,可以将手指从屏幕上移开。此时,将在onInterceptTouchEvent(未试出)与onTouchEvent中调用drop方法释放被拖拽物。
其主要功能,就是查找拖拽目的对象(DropTarget),若找到且接受释放,通知该对象被拖拽物的放入。最后,通知拖拽源(被拖拽物最初所在的容器)拖拽结果。
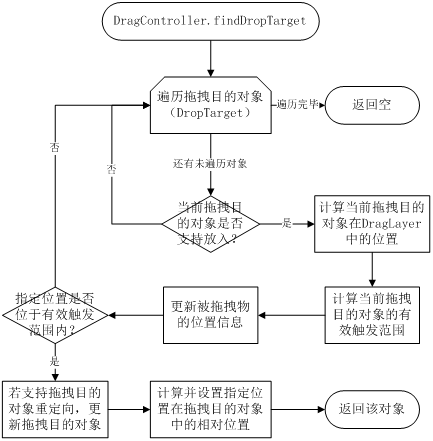
findDropTarget查找当前位置对应的拖拽目标对象
在handleMoveEvent与drop中,均使用了findDropTarget来查找当前位置对应的拖拽目的对象,其基本原理就是遍历所有已注册的拖拽目的对象,若其支持放入且当前位置位于该对象的触发区域内,则匹配成功返回该对象。
DragController拖拽控制流程总结
总的来说,DragController拖拽控制就是:1、使用startDrag进入拖拽状态;2、使用onInterceptTouchEvent与onTouchEvent响应用户的触屏动作;3、使用handleMoveEvent处理被拖拽物的移动;4、使用drop将被拖拽物释放到相应位置。