- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二
AI架构师易筋
LLM-LargeLanguageModelscondapythonlangchainprompt
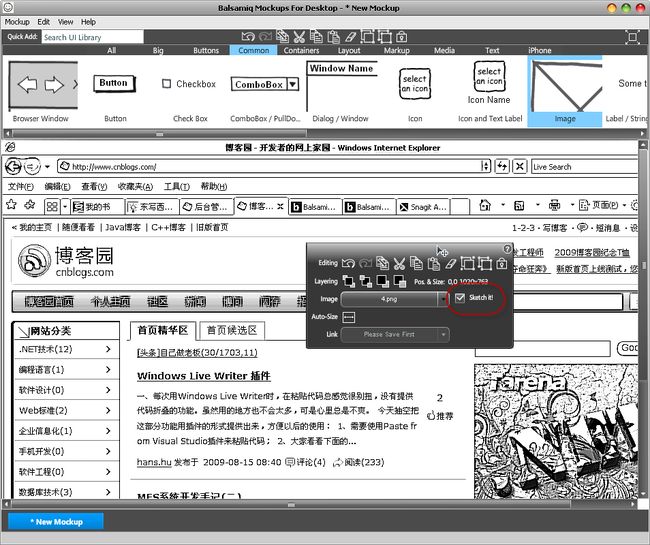
GPT-4Vision系列:翻译:GPT-4withVision升级Streamlit应用程序的7种方式一GPT-4Vision的7个实际用例Pre-requisites:先决条件:订阅ChatGPTPlus以访问GPT-4Vision。如果您不熟悉Streamlit,请按照安装步骤操作。1.绘制您的应用程序并观看它栩栩如生…由于我的绘画技巧堪比追逐激光笔的猫,我将使用Balsamiq来实现手绘模
- 小P周刊|第 1 期
设计刘小P
Hello,大家好。我是刘小P!今天开启一个全新的栏目,它是干嘛的呢?你可以在这篇文章里,看到关于PPT设计相关的内容。比如:可商用字体、素材、实用的小软件……这些东西我会进行每周的整理,统一在周一发布,如果大家有好玩的设计,也欢迎大家在底下留言,我会时刻关注。01.免费iPhone11,11Pro和XR样机https://designmodo.com/iphone-mockups/网页内包含的格
- 「预览」标注图片的功能
15491f4b96fa
今天偶然发现MBP自带的「预览」程序出现了几个新功能,试用了一下,顿时被折服!遂在此做笔记,以防遗忘。补充:后来看了一下Apple官网的使用帮助,发现一直以来是自己孤陋寡闻了。MBP_预览.jpg顺便推荐一个可以免费制作Apple旗下产品的Mockups图(有人翻译为“样机”图)的网站:MagicMockups。上面这张配图就是先在自己的MBP上截图后,上传到该网站自动匹配完成后再下载回来得到的。
- 2023年最受欢迎的9款产品原型工具大揭秘!
不秃头的UI设计师
设计规范uisketchfigma
1.Pop(PrototypingonPaper)价格:免费试用30天专业版960RMB/人/年学习曲线:低简介:POP是设计界面的原型工具,适用于iOS和Android平台。在POP的帮助下,开发人员或设计师只需在纸上简单地描述创意或想法,拍摄几张草图照片,按顺序放置照片,并使用链接点描述图片之间的逻辑关系,就可以轻松创建一个动态模型,点击播放显示整个模型。优点:与Balsamiq等类似应用相比
- 线框图软件:Balsamiq Wireframes mac中文介绍
mac116
苹果macBalsamiqWindows软件线框图工具
BalsamiqWireframesmac是一款用于创建线框图的软件工具。它旨在帮助用户快速制作出清晰、简洁的界面原型,以便在设计和开发过程中进行协作和沟通。BalsamiqWireframes具有简单直观的用户界面,使用户能够快速添加和编辑各种用户界面元素,如按钮、输入框、文本区域等。它提供了大量的预制组件和模板,用户可以利用它们来快速创建出基本的界面结构。该软件还支持实时协作功能,多个用户可以
- 产品UI原型设计软件:Balsamiq Mockups 3 for Mac
Mac噔噔啊
Mac软件技巧Mac软件教程产品UI原型设计软件Mac软件分享Macdown站
macBalsamiqMockups下载是一款强大的托放式产品UI原型设计软件,它提供了绘制和处理各种UI所需的工具,无论使用何种操作系统,开发人员都可以在同一个项目上工作!使用balsamiqmockupsmac破解版觉像绘图,但是因为它是数字的,你可以轻松调整和重新排列。您可以使用balsamiqmockupsmac破解版构建各种模型,从桌面和移动应用程序到网站,对话框窗口,平板电脑应用程序等
- 简单易用的手绘风格原型设计工具:Balsamiq Mockups
weixin_34278190
BalsamiqMockups是一款基于AdodbAIR的优秀跨平台原型设计工具,提供了丰富的各种常用元件,可快速制作出手绘风格的原型图。应用演示其它信息产品地址:http://balsamiq.com/产品介绍:http://balsamiq.com/products/mockupsBalsamiqMockups是一款收费产品,有好心的网友分享了注册码:OrganizationName:Rick
- Balsamiq Wireframes 免费安装
风吹我亦散
BalsamiqWireframes绘画工具
下载链接链接:https://pan.baidu.com/s/1No0gYDnk4ge0NSaxBeYyUA提取码:6lnf安装步骤下载解压后会有下面两个文件点击setup.exe,安装完成后,右键点击快捷方式,选择打开文件所在位置:将dll文件复制到该目录下,替换目标中的文件即可。现在就可以正常使用了。
- 优秀的在线原型设计工具:Balsamiq Mockups
smzquan86
软件工具mockups工具
在线试玩:http://builds.balsamiq.com/b/mockups-web-demo/http://riaoo.com/?p=2062
- Balsamiq Wireframes 安装配置
W_chuanqi
工具ui
文章目录BalsamiqWireframes安装配置一、简介二、软件特色1、零学习曲线,随时随地提供强大功能2.专为协作而设计3.每个人的第一个UX工具三、BalsamiqWireframes功能介绍1、工具列2、快速添加工具3、UI库4、帆布5、导航器面板6、键盘快捷键:四、安装BalsamiqWireframes安装配置一、简介BalsamiqWireframes官方版是一款十分不错的线框图工
- 原型设计工具:Balsamiq Wireframes 4.7.4 Crack
sdk大全
笔记BalsamiqWireframes
原型设计工具:BalsamiqWireframes是一种快速的低保真UI线框图工具,可重现在记事本或白板上绘制草图但使用计算机的体验。它确实迫使您专注于结构和内容,避免在此过程后期对颜色和细节进行冗长的讨论。线框速度很快:您将产生更多想法,因此您可以扔掉不好的想法并发现最佳解决方案。BalsamiqWireframes是一款界面原型设计工具,帮助设计师快速创建网站和应用程序的原型。它提供了许多可重
- 4个Logo效果图在线生成工具
Logo设计小能手
为什么别人的logo看上去总是很高级呢?会发现他们展示的Logo都套用了精致的Logo效果图。通常这类Logo效果图都需要在ps中操作完成,但不会ps怎么办呢?别担心今天就给大家整理了:4个优质Logo效果图在线生成神器!只需上传logo,即可在线生成并下载使用!01.Mediamodifier网址:https://mediamodifier.com/mockups/logo-mockups这个网
- 手绘
正宗大头哥
用户体验设计用户体验设计体验
移动端用户体验设计正日趋成熟。衡量这一点的方法之一就是看工具。原型工具可以让我们创建线框图以及点击事件,比如Balsamiq、Axure以及Fireworks,帮助我们诠释目标用户体验。跨浏览器的框架工具如PhoneGap、ZurbFoundation以及jQueryMobile可以帮助我们用互联网本地化语言来创建原型:HTML、CSS以及JavaScript。1.当前现状与以往几乎没有时间来设计
- Product Hunt 2019.11.22
自我实验室_村君
ProductHunt2019.11.22TeslaCybertruck特斯拉电动皮卡Angle3Mockups设计工具的mockups,模型CreatorSpot创作者推荐goormIDE云IDEBestMemeofTheDecade互联网最热的meme(表情,语录)投票SHIELDAPPLinkedIn的分析平台,分析内容的效果Marked.cc编辑器,更好样式Storebar在电脑工具栏显示
- 5款最好的安卓界面设计工具推荐
huaer
苹果手机最近几年市场占有的份额急速的增加,但是安卓手机仍然是大多数品牌手机系统的首选。每款产品的安卓手机界面设计,也是这款产品设计的重中之重。其实,手机的界面设计,在线框图设计之时就已经决定了。那么,现在市场上有哪些值得关注的手机界面线框图设计工具呢?1.Balsamiq如果说要追求一种静态手绘文艺风格的产品线框图,Balsamiq绝对是一个优秀的选择。这款工具中所有的组件都是手绘风格,相信这种文
- 听说你还不会使用样机?
没搬砖的麦乐迪
好久不见实锤的年更博主又回来了19年开篇(OMG已经过半)为大家准备了三秒增色工具只需三秒让你的设计与外面的野鸡作品拉开距离(背景图@王孟辉)1样机是什么“样机”这个名字总会让人联想到摆放在手机店里的展示模型,其实样机在我们的生活中无处不在,并且能被广泛使用。那么样机到底是什么意思呢?度娘官方解释:Mockups是一个设计或是设备的模型,用来教学、展示、设计评估、推广或是其他用途,可以是比例模型或
- Balsamiq Mockups 3 Mac版(产品原型UI设计软件)破解教程
三字故事_
Mac天空为大家推荐一款优质的产品原型UI设计软件,BalsamiqMockups3Mac版是绘制线框图、产品原型界面必备的软件,拖放式操作,支持键盘快捷键快速移动,非常的便捷,这里带来最新的balsamiqmockups3mac破解版破解教程。balsamiqmockups3破解说明下载好BalsamiqMockups3安装包后,点击打开BalsamiqMockups3.dmg,将左侧【Bals
- 17个获取设计灵感创意必备网站
比格张
设计设计师
1.Sketchrepo:免费高品质的Sketch资源Sketchrepo专门收集Sketch素材,关注它们,不仅能第一时间拿到追波、Behance上的优质素材,还能把最热门的免费素材收入囊中。2.Psdrepo:免费高品质的PSD资源PSDRepo收录了许许多多可能是工作上会用到的PSD素材,包括按钮、Mockups、图标、行动装置、用户接口以及网页设计,这些设计有非常美观的预览图,也有下载按钮
- Balsamiq Mockups了解及其使用
蘑菇啵啵
什么是BalsamiqMockupsBalsamiqMockups出自加利福尼亚州的Balsamiq工作室,创始人Peldi在2008年6月推出了这款手绘风格的产品原型设计工具,并广受好评。2年多来,Balsamiq工作作为一个微型独立软件开发商,专注于Mockups的开发设计,仅3周便实现了盈利,18个月内销售额达到200万美元,用户端数量超过10万个,这与BalsamiqMockups的市场用
- Balsamiq Mockups原型工具使用心得
zhongdianfen7713
原型工具
先看看对这个软件的介绍吧!BalsamiqMockups是产品设计师绘制线框图或产品原型界面的利器。在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与高保真DEMO设计之间,在BalsamiqMockups出现之前,流程图可以使用Visio,高保真DEMO可以使用Axure,但我们并没有好用的草图设计工具;在产品设计管理中,我们通常在产品的业务流程和数据流转已经相当明确时才开始进一
- Balsamiq Mockups
jiatongtong
设计相关
BalsamiqMockups是一种软件工程中快速原型的建立软件,可以做为与用户交互的一个界面草图,一旦客户认可可以做为美工开发HTML的原型使用。认识BalsamiqMockupBalsamiqMockups是美国加利福利亚的Balsamiq工作室(2008年3月创建)推出的原型图绘制软件。于2008年6月发行了第一个版本。它的使命是帮助人们更好、更容易的设计软件产品。下面是Balsamiq官方
- 将Balsamiq Mockups纳入必备之设计工具(原型设计)
hezhiyu1982
web
BalsamiqMockups是由BalsamiqStudios公司于2008年6月份推出的一款原型设计软件。BalsamiqMockups(简称Mockups)能帮助软件(网站)设计师和开发者快速的勾勒出想法,有效的和团队其他成员、客户沟通,快速迭代改进想法,最终实现最佳设计。Mockups不仅能快速绘制出线框图(wireframes),为线框图添加注释,而且还能链接各个线框图,实现简单界面跳转
- Balsamiq Mockups安装&使用
伟堂
View
什么是BalsamiqMockupsBalsamiqMockups出自加利福尼亚州的Balsamiq工作室,创始人Peldi在2008年6月推出了这款手绘风格的产品原型设计工具,并广受好评。2年多来,Balsamiq工作作为一个微型独立软件开发商,专注于Mockups的开发设计,仅3周便实现了盈利,18个月内销售额达到200万美元,用户端数量超过10万个,这与BalsamiqMockups的市场用
- 基于Adobe Air的优秀跨平台网站产品原型设计工具 Balsamiq Mockups
amy_fang
界面设计
BalsamiqMockups出自加利福尼亚州的Balsamiq工作室,创始人Peldi在2008年6月推出了这款手绘风格的产品原型设计工具,并广受好评。2年多来,Balsamiq工作作为一个微型独立软件开发商,专注于Mockups的开发设计,仅3周便实现了盈利,18个月内销售额达到200万美元,用户端数量超过10万个,这与BalsamiqMockups的市场用户细分的成功以及产品特性是分不开的。
- 设计助手——关于Balsamiq Mockups
zhujjcn
技术类mockups网络应用officeweb扩展工作
其实在去年的时候,就已经有同事向我推荐这款软件BalsamiqMockups,通过一系列的预设置组件选用,可以用手绘的风格(这个的确是软件的最大成功之处,不拘谨、很简洁、但是表达到位)设计一些常用的桌面程序和web界面,如果愿意的话,当然也可以做一般的草图。直到近几天,由于工作需要,画一些示意图时,才尝试使用了一下,感觉的确不错。美中不足的是,如果支持中文,只能选择使用系统字体,此时就变成了宋体,
- 产品经理的brd/prd/mrd的写法
西格玛休
PMMRDPRDBRD
第一:撰写文档的工具1.Excel:(产品经理的神器)数据统计、数据报表、数据分析、数据图列制作、进度控制;2.PowerPoint:演示;3.Word:文档;4.Microsofovisio2013:流程图、信息结构图;5.Axure6.5:原型图;6.Mockups:原型图草图(不干扰UI设计);7.Mindjet:思维导图,手机、归纳、整理想法与思路(固定画图习惯、颜色等);8.2B一下:笔
- 界面原型设计工具Balsamiq、墨刀、Axure、Mockplus
SmCai
Web/CSS
Balsamiq的体验这个基于AdobeAIRRuntime的工具实在是有让人眼前一亮的感觉,手绘风格的元件样式粗犷淋漓,能创建接近于纸上手绘的原型文件。其提供了丰富的手绘风格的web常用元件,包括常用的html控件、以及一些组合控件,如多媒体控制器、标签页、列表、Iphone界面元件等。墨刀的体验墨刀,可以说是专为移动端产品原型设计而生。它的免费版本自带的部件、交互、功能,基本上能满足移动端产品
- Mockup的简单介绍
枫叶-
mockups界面原型设计今天接触了mockups,下面是今天使用之后的一些常用图标big栏目下的Browserwindows浏览器Rectangle/canvas方框TabsBar选项卡streetMap地图button栏目下的button按钮common栏目下icon图标(iconname)IconandTextLabel图标+文字image图像alink链接MenuBar导航菜单Layout
- Balsamiq vs Sketch vs Mockplus:三大原型设计工具对比
摹客
Balsamiq、Sketch以及Mockplus都是当今十分热门的设计工具,但是三个工具各有特色、适用场景。让我们一起来看看三者的对比,了解三者不同,以在不同场景中选择正确的工具。一、概论简介1.BalsamiqMockups是美国加利福利亚的Balsamiq工作室(2008年3月创建)推出的原型图绘制软件。于2008年6月发行了第一个版本。BalsamiqMockups在软件产品原型图设计领域
- 推荐两个界面原型设计工具--GUIDesignStudio 和 Mockups For Desktop
weixin_34273479
前段时间,有幸参加一次高级软件架构师的培训,授课老师介绍了两个很好玩的界面原型设计工具:GUIDesignStudio和MockupsForDesktop,现分享一下,截图说明,洗洗眼球,权当娱乐。以前在做界面原型设计的时候(不多,但有时候要做的),印象中多数用Visio或者一些UML工具来大致描述一下,效果及交互性较差,不知您是否做过这方面的工作,不管有没有,我们来了解下这两个比较有意思的东西吧
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str