Extjs4循序渐进(二)——Ext的界面(容器和布局)
容器
一个EXT的界面是由许多的EXt组件构成的,而容器是负责控制每个组件的尺寸和定位。容器本身也是Ext的组件之一,也可以认为是一种存放其他组件的特殊组件。
最普通的容器就是Panel。接下来我们定义一个panel。
首先是定义方式
Ext4.X相比起以前,声明一个新组件的方式有所不同。在3.x中,声明方法为:
var panel=new Ext.panel(….),而在Ext4.X中申明一个组件的基本方式有2种:
//第一种 Ext.create('Ext. panel.Panel', { title: '福利性住房业务办理', width: 200, …………….. }); //第二种 Ext.widget('panel',{ title:'ccc', width : 100, height : 100 })
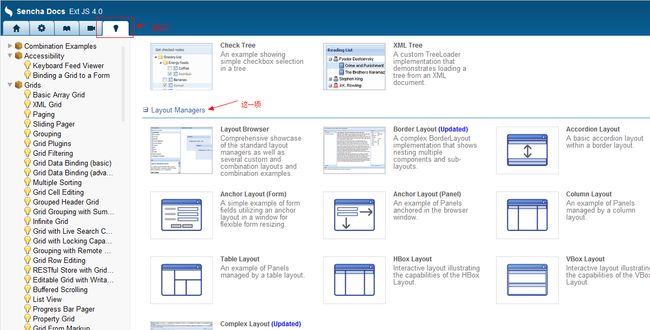
区别就在与widget方法使用的是比较易于记忆的缩写,也就是xtpye。在api中,几乎每一个组件都有xtype,查看方式如下:
在实际的编码中把声明的组件赋给一个变量,更易于操作,如:
var fwdz=Ext.create('Ext.form.field.Text',{ fieldLabel: '房屋地址<span class=\"colorRed\"\>*</span\>', name: 'fwdz' });
写一个基本的panel
直接上代码:
var mainPanel =Ext.create('Ext.panel.Panel', { title: ' 我的工作台 ', border:1, padding:5, //layout:'column', autoScroll:true, html:"<div>ccccccccccccccccccc</div>" }); Ext.onReady(function(){ mainPanel.render(Ext.getBody()); });
OK,出来了嘛?是不是简单了点?好的,让我们再多定义几个panel:
var mainPanel=Ext.create('Ext.panel.Panel', { title: ' 我的工作台 ', border:1, padding:5, layout:'column', autoScroll:true, items: [{ padding:5, id: 'dbsy', xtype:'panel', title: '待办事宜', width:'49%', height:'200', html: '<div class="portlet-content" >ccccccccccc</div>' },{ padding:5, width:'50%', xtype:'panel', id: 'wdyx', title: '我的邮箱', height:'200', html: '<div class="portlet-content">ccccccccccc</div>' },{ padding:5, width:'49%', xtype:'panel', id: 'zzcl', title: '正在处理', height:'200', html: '<div class="portlet-content">ccccccccccc</div>' },{ padding:5, width:'50%', id: 'tzgg', xtype:'panel', title: '通知公告', height:'200', html: '<div class="portlet-content">ccccccccccc</div>' }] }); Ext.onReady(function(){ mainPanel.render(Ext.getBody()); });
在原来的“我的工作台”的基础上,又加入了4个panel,这里我用了layout:'column'的布局方式。使用column布局,那么它会对他的子元素所占的百分百进行列的排版。若要2列则将子元素的widt属性设为“50%”,若要3列,则相应的子元素设置属性“width:33%”。在上面的demo中,我将靠左边的子元素width设为“49%”,是为了让左右2个panel相间隔一点间隙。当然,还有另一种方式能够实现,设置属性“margin:'0 5px 5px 0'”则该元素会对右边和下面各间距“5px”。效果图如下:
我们也可以在mainPanel外把他的子元素定义好,然后再加入,代码:
Var tzgg= Ext.create('Ext.panel.Panel', {
padding:5,
width:'50%',
title: '通知公告',
height:'200',
html: '<div class="portlet-content">ccccccccccc</div>'
})
//定义一个Panel
var mainPanel=Ext.create('Ext.panel.Panel', {
title: ' 我的工作台 ',
border:1,
padding:5,
layout:'column',
autoScroll:true,
items: [{tzgg ,XXXX,…….}] //在这里将定义的其他组件加入
})
Ext.onReady(function(){
panel.render(Ext.getBody());
});
我个人更倾向于这种写法,思路更清晰。特别是在写表单项比较多的表单时,可以将任务分配给多个人做。
多种多样的布局
Ext所提供的布局方式相当丰富,但在这里不一一讲解了,有了以上的例子大家应该明白他的基本原理了,其他的布局方式,也大同小异。
在Ext的api中,布局的方式都列出来了,大家可以通过以下图片查找到。
Panel的工具条tool
Panel的右上角可以加入大量的工具按钮,是由tool属性来定义的:
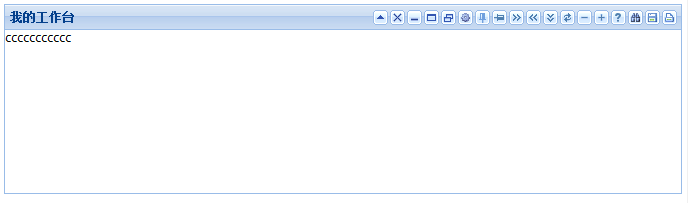
var panel=Ext.create('Ext.panel.Panel', { title: ' 我的工作台 ', border:1, padding:5, //layout:'column', height:200, autoScroll:true, tools: [ {type:'toggle',handler: function(){ // 点击事件写在这里 panel.body.mask('页面加载中...'); }}, {type:'close'}, {type:'minimize'}, {type:'maximize'}, {type:'restore'}, {type:'gear'}, {type:'pin'}, {type:'unpin'}, {type:'right'}, {type:'left'}, {type:'down'}, {type:'refresh'}, {type:'minus'}, {type:'plus'}, {type:'help'}, {type:'search'}, {type:'save'}, {type:'print'} ], html: '<div class="portlet-content" >ccccccccccc</div>' })
点击的事件写在handler方法中。效果图如下: