图片上传5-多个图片上传,独立项目Demo和源码
图片上传,一次性可以上传多个图片,每个图片可以有名字、URL、排序、备注等字段。
这是区别于使用百度WebUploader等多图上传工具的地方。
用到的框架:SpringMVC、Spring、Mybatis、Freemarker、Log4j等
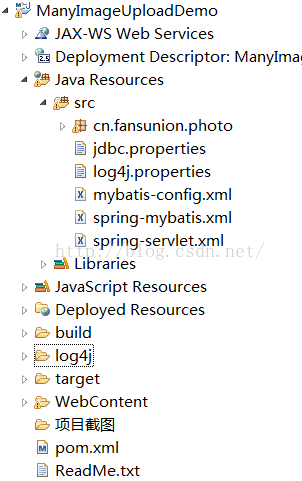
入口文件:web.xml
配置Spring的DispatcherServlet和SpringMybatis整合的spring-mybatis.xml。
Controller有2个:
IndexController:图片查看viewPhoto,图片管理managePhoto
ImageUploader:响应图片上传请求
前端图片上传,使用的是ajax异步上传,jquery ajax,需要引入jquery库。
整个项目的要点就是:
前端JS绑定各种事件,动态生成HTML,控制好变量的维护和提交。
后端Java执行保存、查看,从数据库获得数据,维护数据。
图片Photo表的结构
CREATE TABLE `photo` (
`id` bigint(10) unsigned NOT NULL AUTO_INCREMENT,
`bizid` bigint(11) NOT NULL DEFAULT '-1' COMMENT '业务id,比如项目的id',
`cover` int(11) DEFAULT '0' COMMENT '1:是,0:不是',
`sort` int(11) DEFAULT '0' COMMENT '越小越靠前',
`url` varchar(200) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL COMMENT '图片的原文件名',
`remark` varchar(255) DEFAULT NULL COMMENT '图片备注',
`status` int(11) DEFAULT '0' COMMENT '0:正常,1:已删除,2:临时的',
`type` int(11) DEFAULT '1' COMMENT '1:项目资料 2:待续',
`addtime` datetime DEFAULT NULL,
`uptime` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=184 DEFAULT CHARSET=utf8 COMMENT='用户上传的图片';
需要特别说明的是,由于代码是从其它项目裁剪过来的,部分代码看起来有点多余,有点别扭。
有需要的,自行改造~目前图片文件,存储在本地项目/WebContent/image目录,
由于需要,未来可能会增加存储到Fastdfs的接口。
可能存在bug哦~
项目源码地址:https://git.oschina.net/fansunion/ManyImageUploadDemo.git
小雷FansUnion
2015年11月3日
湖北-武汉-循礼门
QQ:240370818
微信:FansUnion
这是区别于使用百度WebUploader等多图上传工具的地方。
项目相关图片
用到的框架:SpringMVC、Spring、Mybatis、Freemarker、Log4j等
入口文件:web.xml
配置Spring的DispatcherServlet和SpringMybatis整合的spring-mybatis.xml。
Controller有2个:
IndexController:图片查看viewPhoto,图片管理managePhoto
ImageUploader:响应图片上传请求
前端图片上传,使用的是ajax异步上传,jquery ajax,需要引入jquery库。
整个项目的要点就是:
前端JS绑定各种事件,动态生成HTML,控制好变量的维护和提交。
后端Java执行保存、查看,从数据库获得数据,维护数据。
图片Photo表的结构
CREATE TABLE `photo` (
`id` bigint(10) unsigned NOT NULL AUTO_INCREMENT,
`bizid` bigint(11) NOT NULL DEFAULT '-1' COMMENT '业务id,比如项目的id',
`cover` int(11) DEFAULT '0' COMMENT '1:是,0:不是',
`sort` int(11) DEFAULT '0' COMMENT '越小越靠前',
`url` varchar(200) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL COMMENT '图片的原文件名',
`remark` varchar(255) DEFAULT NULL COMMENT '图片备注',
`status` int(11) DEFAULT '0' COMMENT '0:正常,1:已删除,2:临时的',
`type` int(11) DEFAULT '1' COMMENT '1:项目资料 2:待续',
`addtime` datetime DEFAULT NULL,
`uptime` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=184 DEFAULT CHARSET=utf8 COMMENT='用户上传的图片';
需要特别说明的是,由于代码是从其它项目裁剪过来的,部分代码看起来有点多余,有点别扭。
有需要的,自行改造~目前图片文件,存储在本地项目/WebContent/image目录,
由于需要,未来可能会增加存储到Fastdfs的接口。
可能存在bug哦~
项目源码地址:https://git.oschina.net/fansunion/ManyImageUploadDemo.git
小雷FansUnion
2015年11月3日
湖北-武汉-循礼门
QQ:240370818
微信:FansUnion