如何快速找到iOS APP标签栏和工具栏的设计图标
众所周知,设计一款APP需要花不少的时间在找图标素材上,那么如何可以快速的找到我们想要而又合适的图标素材呢?
除了我们平常收藏的哪几个图标素材站之外,同时自己也有多注意一些图标所代表的一些含义。
这样可以很快是找到适合我们的APP设计图标。
如:2014超实用的APP设计线性图标PSD大礼赠送
300个iOS8风格的线性APP图标素材PSD下载
APP设计师必上的10个APP图标素材资源站
如果你是APP设计新手,也没关系!25学堂教你快速找到合适的iOS APP设计标签栏和工具栏图标。
第一步:哪些地方是iOS标签栏和工具栏。我们一起来看图吧!
在 IOS 中如果我们想操纵一些东西,基于目前的视图,我们可以使用工具栏(toolbar)。
例如将电子邮件应用程序的收件箱项选择删除,做标志,回复等。如下图这些。基本都是属于工具栏范畴。
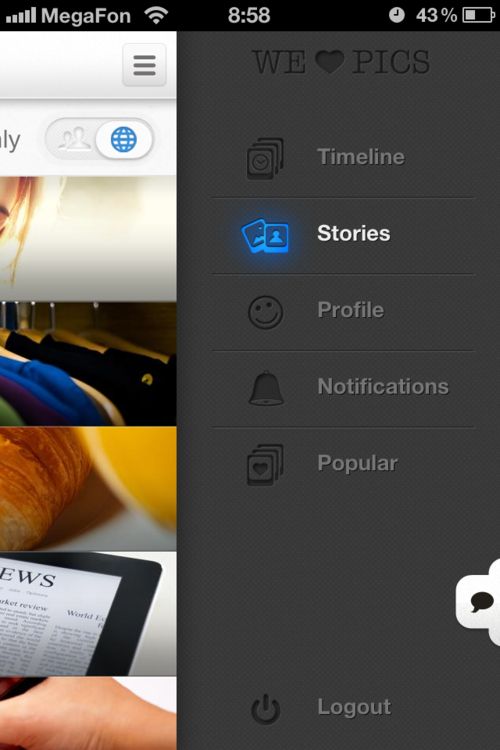
使用标签栏 tab bar
在 ios 中一般用于在同一视图之间进行切换不同的子任务,视图或模型。
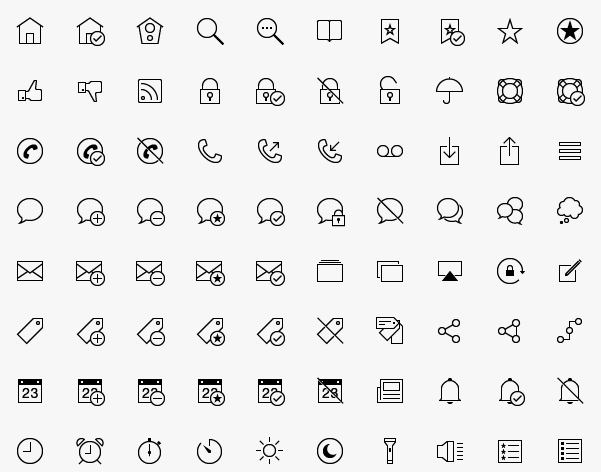
第二步:一个专门提供iOS标签栏和工具栏图标素材酷站分享:
http://www.iconbeast.com/ 该酷站分为收费版图标和免费版图标。
IconBeast | 3000+ iOS Tab Bar and Toolbar Icons for iPhone and iPad
25学堂推荐这个图标素材酷站的目的是给大家提供APP图标设计灵感。
因为APP上的图标设计,都是比较简单的。而且最好是自己来设计,如果都用哪些图标素材,移动app设计的风格很难把控。可以适合新手练习之作。
一般的APP设计大神都是亲自来设计属于自己stlye的图标。
所以,建议各位的在设计APP图标的时候,先找素材,然后再临摹,最后自己亲自画。