AFNetworking 速成教程1
网络 — 你的程序离开了它就不能生存下去!苹果的Foundation framework中的NSURLConnection又非常难以理解, 不过这里有一个可以使用的替代品:AFNetworking.
AFNetworking 非常受开发者欢迎 – 它赢得了我们读者的青睐:2012年最佳的iOS Library奖(2012 Best iOS Library Award.) 所以现在我就写这篇文章来向你介绍如何在程序中有效的使用它。
AFNetworking 包括了所有你需要与在线资源交互的内容,从web services到文件下载。当你的程序在下载一个大文件期间,AFNetworking还能确保你的UI是可以响应的。
本文将介绍AFNetworking框架主要的组成部分。一路上,你将使用World Weather Online提供的咨询(Feeds)来创建一个天气(Weather)程序。刚开始使用的天气数据是静态的,不过在学完本文内容之后,程序将连接到实时的天气咨询。
今日预计:一个很酷的开发者学习所有关于AFNetworking知识,并在他的程序中使用AFNetworking。我们开始忙活吧!
开始
首先来这里(here)下载本文的启动项目。这个工程提供了一个基本的UI — AFNetworking相关代码还没有添加。
打开MainStoryboard.storyboard文件,将看到3个view controller:
 从左到右,分别是:
从左到右,分别是:
- 顶级(top-level)的导航控制器;
- 用来显示天气的一个table view controller,每天一行;
- 一个自定义的view controller (WeatherAnimationViewController) 当用户点击某个table view cell时,这个view controller将显示某一天的天气咨询。
生成并运行项目,你将看到相关的UI出现,但是什么都没有实现!因为程序需要从网络中获取到所需要的数据,而相关代码还没有添加。这也是本文中你将要实现的!
首先,你需要将AFNetworking 框架包含到工程中。如果你还没有AFNetworking的话,在这里下载最新的版本:GitHub.
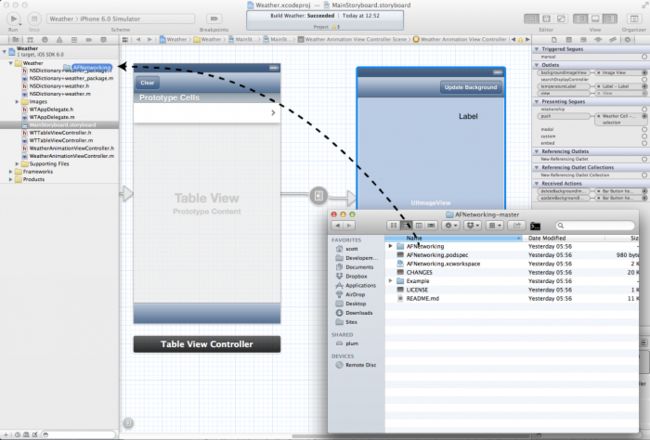
当你解压出下载的文件后,你将看到其中有一个AFNetworking子文件夹,里面全是.h 和 .m 文件, 如下高亮显示的:
将 AFNetworking 拖拽到Xcode工程中.
 当出现了添加文件的选项时,确保勾选上
Copy items into destination group’s folder (if needed)
和
Create groups for any added folders
.
当出现了添加文件的选项时,确保勾选上
Copy items into destination group’s folder (if needed)
和
Create groups for any added folders
.
要完成相关配置,请在工程的Supporting Files群组中打开预编译头文件Weather-Prefix.pch. 然后在别的import后面添加如下一行代码:
#import "AFNetworking.h"
|
将AFNetworking添加到预编译头文件,意味着这个框架会被自动的添加到工程的所有源代码文件中。
很容易,不是吗?现在你已经准备好“天气”程序代码了!
操作JSON
AFNetworking通过网络来加载和处理结构化的数据是非常智能的,普通的HTTP请求也一样。尤其是它支持JSON, XML 和 Property Lists (plists).
你可以下载一些JSON数据,然后用自己的解析器来解析,但这何必呢?通过AFNetworking就可以完成这些操作!
 首先,你需要测试脚本(数据)所需的一个基本URL。将下面的这个静态NSString声明到
WTTableViewController.m
顶部,也就是所有#import下面:
首先,你需要测试脚本(数据)所需的一个基本URL。将下面的这个静态NSString声明到
WTTableViewController.m
顶部,也就是所有#import下面:
static NSString *const BaseURLString = @"http://www.raywenderlich.com/downloads/weather_sample/"; |
这个URL是一个非常简单的“web service”,在本文中我特意为你创建的。如果你想知道它看起来是什么样,可以来这里下载代码:download the source.
这个web service以3种不同的格式(JSON, XML 和 PLIST)返回天气数据。你可以使用下面的这些URL来看看返回的数据:
- http://www.raywenderlich.com/downloads/weather_sample/weather.php?format=json
- http://www.raywenderlich.com/downloads/weather_sample/weather.php?format=xml
- http://www.raywenderlich.com/downloads/weather_sample/weather.php?format=plist (might not show up right in your browser)
第一个数据格式使用的是JSON. JSON 是一种常见的JavaScript派生类对象格式。看起来如下:
{
"data": {
"current_condition": [
{
"cloudcover": "16",
"humidity": "59",
"observation_time": "09:09 PM",
}
]
}
}
|
注意: 如果你想要结更多关于JSON内容,请参考:Working with JSON in iOS 5 Tutorial.
当用户点击程序中的JSON按钮时,你希望对从服务中获得的JSON数据进行加载并处理。在WTTableViewController.m中,找到jsonTapped: 方法 (现在应该是空的) ,并用下面的代码替换:
- (IBAction)jsonTapped:(id)sender { // 1 NSString *weatherUrl = [NSString stringWithFormat:@"%@weather.php?format=json", BaseURLString]; NSURL *url = [NSURL URLWithString:weatherUrl]; NSURLRequest *request = [NSURLRequest requestWithURL:url]; // 2 AFJSONRequestOperation *operation = [AFJSONRequestOperation JSONRequestOperationWithRequest:request // 3 success:^(NSURLRequest *request, NSHTTPURLResponse *response, id JSON) { self.weather = (NSDictionary *)JSON; self.title = @"JSON Retrieved"; [self.tableView reloadData]; } // 4 failure:^(NSURLRequest *request, NSHTTPURLResponse *response, NSError *error, id JSON) { UIAlertView *av = [[UIAlertView alloc] initWithTitle:@"Error Retrieving Weather" message:[NSString stringWithFormat:@"%@",error] delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [av show]; }]; // 5 [operation start]; } |
这是你的第一个AFNetworking代码!因此,这看起来是全新的,我将对这个方法中代码进行介绍。
- 根据基本的URL构造出完整的一个URL。然后通过这个完整的URL获得一个NSURL对象,然后根据这个url获得一个NSURLRequest.
- AFJSONRequestOperation 是一个功能完整的类(all-in-one)— 整合了从网络中获取数据并对JSON进行解析。
- 当请求成功,则运行成功块(success block)。在本示例中,把解析出来的天气数据从JSON变量转换为一个字典(dictionary),并将其存储在属性 weather 中.
- 如果运行出问题了,则运行失败块(failure block),比如网络不可用。如果failure block被调用了,将会通过提示框显示出错误信息。
如上所示,AFNetworking的使用非常简单。如果要用苹果提供的APIs(如NSURLConnection)来实现同样的功能(下载和解析JSON数据),则需要许多代码才能做到。
现在天气数据已经存在于self.weather中,你需要将其显示出来。找到tableView:numberOfRowsInSection: 方法,并用下面的代码替换:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { // Return the number of rows in the section. if(!self.weather) return 0; switch (section) { case 0:{ return 1; } case 1:{ NSArray *upcomingWeather = [self.weather upcomingWeather]; return [upcomingWeather count]; } default: return 0; } } |
table view有两个section:第一个用来显示当前天气,第二个用来显示未来的天气。
等一分钟,你可能正在思考。这里的 [self.weather upcomingWeather]是什么? 如果self.weather是一个普通的NSDictionary, 它是怎么知道 “upcomingWeather” 是什么呢?
为了更容易的解析数据,在starter工程中,有一对NSDictionary categories:
- NSDictionary+weather.m
- NSDictionary+weather_package.m
这些categories添加了一些方便的方法,通过这些方法可以很方便的对字典中的数据元素进行访问。这样你就可以专注于网络部分,而不是NSDictionary中数据的访问。对吧?
回到 WTTableViewController.m, 找到 tableView:cellForRowAtIndexPath: 方法,并用下面的实现替换:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"WeatherCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath]; NSDictionary *daysWeather; switch (indexPath.section) { case 0:{ daysWeather = [self.weather currentCondition]; break; } case 1:{ NSArray *upcomingWeather = [self.weather upcomingWeather]; daysWeather = [upcomingWeather objectAtIndex:indexPath.row]; } default: break; } cell.textLabel.text = [daysWeather weatherDescription]; // maybe some code will be added here later... return cell; } |
跟tableView:numberOfRowsInSection: 方法一样,在这里使用了便利的NSDictionary categories来获得数据。当前天的天气是一个字典,而未来几日的天气则存储在一个数组中。
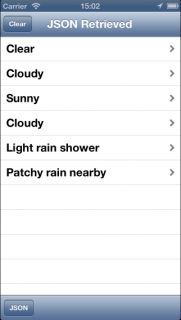
生成并运行工程,然后点击JSON按钮. 这将会动态的获得一个AFJSONOperation对象, 并看到如下画面内容:
 JSON 操作成功!
JSON 操作成功!