html5 canvas 2d 绘图学习笔记
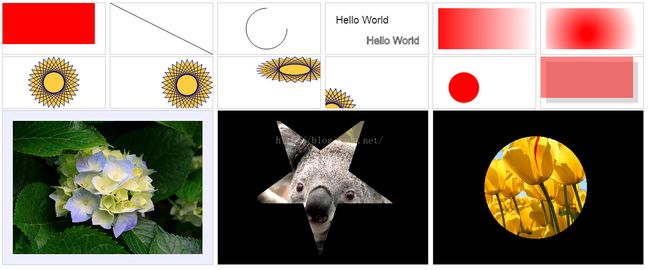
html5 canvas 2d 绘图 共15个 最终效果图如下:
图1 矩形 图2 直线 图3 圆 图4 文字 图5 径向渐变 图6 圆渐变
图7 直线绘制菊花 图8 平移 图9 缩放 图10 旋转 图11 覆盖(setInterval动画) 图12 给图形绘制阴影
图13 drawImage绘图 图14 星形裁剪 图15 圆形裁剪
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html5 Canvas 2d</title>
</head>
<body>
<canvas id="myCanvas1" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas2" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas3" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas4" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas5" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas6" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas7" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas8" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas9" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas10" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas11" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas12" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas13" width="410" height="300" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas14" width="410" height="300" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<canvas id="myCanvas15" width="410" height="300" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
/*var context =canvas.getContext("2d");
canvas元素绘制图像的时候有两种方法,分别是
context.fill()//填充
context.stroke()//绘制边框
style:在进行图形绘制前,要设置好绘图的样式
context.fillStyle//填充的样式
context.strokeStyle//边框样式
context.lineWidth//图形边框宽度*/
//矩形
/*绘制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
清除矩形区域 context.clearRect(x,y,width,height)*/
var c1=document.getElementById("myCanvas1");
var ctx1=c1.getContext("2d");
ctx1.fillStyle="#FF0000";
ctx1.fillRect(0,0,180,80);
var test=c1.toDataURL("image/png");
c1.onclick=function(){
//保存文件 canvas.toDataURL(MIME)
window.open(test);
}
//直线
var c2=document.getElementById("myCanvas2");
var ctx2=c2.getContext("2d");
ctx2.moveTo(0,0);
ctx2.lineTo(200,100);
ctx2.stroke();
//圆
/*圆弧context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针
经过试验证明 ture是顺时针,false是逆时针是错误的,
而且无论是逆时针还是顺时针,角度都沿着顺时针扩大*/
var c3=document.getElementById("myCanvas3");
var ctx3=c3.getContext("2d");
ctx3.beginPath();
//arc(x,y,r,start,stop)
ctx3.arc(95,50,40,0,1.5*Math.PI);
ctx3.stroke();
//文字
var c4=document.getElementById("myCanvas4");
var ctx4=c4.getContext("2d");
ctx4.font="20px Arial";
ctx4.fillText("Hello World",20,40);
ctx4.strokeText("Hello World",80,80);
//径向渐变
var c5=document.getElementById("myCanvas5");
var ctx5=c5.getContext("2d");
//createLinearGradient(x,y,x1,y1) - 创建线条渐变
//createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
var grd5=ctx5.createLinearGradient(0,0,200,0);
grd5.addColorStop(0,"red");
grd5.addColorStop(1,"white");
ctx5.fillStyle=grd5;
ctx5.fillRect(10,10,180,80);
//圆渐变
var c6=document.getElementById("myCanvas6");
var ctx6=c6.getContext("2d");
//createLinearGradient(x,y,x1,y1) - 创建线条渐变
//createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
var grd6=ctx6.createRadialGradient(90,60,10,90,60,100);
grd6.addColorStop(0,"red");
grd6.addColorStop(1,"white");
ctx6.fillStyle=grd6;
ctx6.fillRect(10,10,180,80);
//直线绘制菊花
var c7 = document.getElementById("myCanvas7");
var ctx7 = c7.getContext("2d");
ctx7.fillStyle = "#FFFFFF";
ctx7.fillRect(0, 0, 400, 300);
var dx = 100;
var dy = 50;
var s = 50;
ctx7.beginPath();
ctx7.fillStyle = 'rgb(255,205,65)';
ctx7.strokeStyle = 'rgb(0,0,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
ctx7.lineTo(dx + x * s, dy + y * s);
}
ctx7.closePath();
ctx7.fill();
ctx7.stroke();
/*1、平移context.translate(x,y)
x:坐标原点向x轴方向平移x
y:坐标原点向y轴方向平移y
2、缩放context.scale(x,y)
x:x坐标轴按x比例缩放
y:y坐标轴按y比例缩放
3、旋转context.rotate(angle)
angle:坐标轴旋转x角度(角度变化模型和画圆的模型一样)*/
var c8 = document.getElementById("myCanvas8");
var ctx8 = c8.getContext("2d");
ctx8.fillStyle = "#FFFFFF";
ctx8.fillRect(0, 0, 400, 300);
var dx1 = 100;
var dy1 = 50;
var s1 = 50;
ctx8.beginPath();
ctx8.translate(50,5);
ctx8.fillStyle = 'rgb(255,205,65)';
ctx8.strokeStyle = 'rgb(0,0,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
ctx8.lineTo(dx1 + x * s1, dy1 + y * s1);
}
ctx8.closePath();
ctx8.fill();
ctx8.stroke();
var c9 = document.getElementById("myCanvas9");
var ctx9 = c9.getContext("2d");
ctx9.fillStyle = "#FFFFFF";
ctx9.fillRect(0, 0, 400, 300);
var dx2 = 100;
var dy2 = 50;
var s2 = 50;
ctx9.beginPath();
ctx9.scale(1.5,0.5);
ctx9.fillStyle = 'rgb(255,205,65)';
ctx9.strokeStyle = 'rgb(0,0,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
ctx9.lineTo(dx2 + x * s2, dy2 + y * s2);
}
ctx9.closePath();
ctx9.fill();
ctx9.stroke();
var c10 = document.getElementById("myCanvas10");
var ctx10 = c10.getContext("2d");
ctx10.fillStyle = "#FFFFFF";
ctx10.fillRect(0, 0, 400, 300);
var dx3 = 100;
var dy3 = 50;
var s3 = 50;
ctx10.beginPath();
ctx10.rotate(1);
ctx10.fillStyle = 'rgb(255,205,65)';
ctx10.strokeStyle = 'rgb(0,0,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
ctx10.lineTo(dx3 + x * s3, dy3 + y * s3);
}
ctx10.closePath();
ctx10.fill();
ctx10.stroke();
var c11 = document.getElementById("myCanvas11");
var ctx11 = c11.getContext("2d");
var oprtns = new Array(
"source-over",
"destination-over",
"source-in",
"destination-in",
"source-out",
"destination-out",
"source-atop",
"destination-atop",
"lighter",
"xor",
"copy"
);
var i = 0;//组合效果编号
//结合setinterval动态显示组合
var interal = setInterval(function () {
if (i == 10) {
i=0;
}
else {
i++;
}
//蓝色矩形
ctx11.fillStyle = "blue";
ctx11.fillRect(10, 10, 60, 60);
//设置组合方式
ctx11.globalCompositeOperation = oprtns[i];
//设置新图形(红色圆形)
ctx11.beginPath();
ctx11.fillStyle = "red";
ctx11.arc(60, 60, 30, 0, Math.PI * 2, false);
ctx11.fill();
}, 1000);
/*给图形绘制阴影
context.shadowOffsetX :阴影的横向位移量(默认值为0)
context.shadowOffsetY :阴影的纵向位移量(默认值为0)
context.shadowColor :阴影的颜色
context.shadowBlur :阴影的模糊范围(值越大越模糊)*/
var c12 = document.getElementById("myCanvas12");
var ctx12 = c12.getContext('2d');
ctx12.shadowOffsetX = 10;
ctx12.shadowOffsetY = 10;
ctx12.shadowColor = 'rgba(100,100,100,0.5)';
ctx12.shadowBlur = 1.5;
ctx12.fillStyle = 'rgba(255,0,0,0.5)';
ctx12.fillRect(0, 0, 180, 80);
/*绘图:context.drawImage
图像平铺:context.createPattern(image,type) no-repeat:不平铺repeat-x:横方向平铺repeat-y:纵方向平铺repeat:全方向平铺
图像裁剪:context.clip() 只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候先创建裁剪区域 再绘制图像
像素处理:var imagedata=context.getImageData(sx,sy,sw,sh) sx:canvas的x轴坐标点 sy:canvas的y轴坐标点 sw:距离x的宽度 sh:距离y的高度
设置像素颜色:context.putImageData(imagedata,dx,dy,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
imagedata:修改后的imagedata
dx:重绘图像的起点横坐标
dy:重绘图像的起点纵坐标
//以下可选参数,设置重绘的矩形范围,如果缺省,默认会重绘所有的imegedata
dirtyX:矩形左上角x轴坐标
dirtyY:矩形左上角y轴坐标
dirtyWidth:矩形长度
dirtyHeight:矩形高度*/
var image = new Image();
image.src = "Hydrangeas.jpg";
var c13 = document.getElementById("myCanvas13");
var ctx13 = c13.getContext("2d");
ctx13.fillStyle = "#EEEEFF";
ctx13.fillRect(0, 0, 410, 300);
image.onload = function () {
// drawImage(image,x,y)
//ctx13.drawImage(image,0,0);//这里取的是实际尺寸
//drawImage(image,x,y,w,h)
ctx13.drawImage(image,20, 20, 370, 260);//这里取的是缩放尺寸
//drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
//ctx13.drawImage(image, 100, 100, 200, 150,50,50,300,200);//这里取的是实际尺寸
}
var c14 = document.getElementById("myCanvas14");
var ctx14 = c14.getContext("2d");
ctx14.fillStyle = "black";
ctx14.fillRect(0, 0, 410, 300);
var image2 = new Image();
var j = 0;//组合效果编号
image2.onload = function () {
//圆形裁剪区
//createCircleClip(ctx14)
//星形裁剪区
create5StarClip(ctx14);
ctx14.drawImage(image2,20, 20, 370, 260);
}
image2.src = "Koala.jpg";
var c15 = document.getElementById("myCanvas15");
var ctx15 = c15.getContext("2d");
ctx15.fillStyle = "black";
ctx15.fillRect(0, 0, 410, 300);
var image3 = new Image();
var j = 0;//组合效果编号
image3.onload = function () {
//圆形裁剪区
createCircleClip(ctx15)
ctx15.drawImage(image3,20, 20, 370, 260);
}
image3.src = "Tulips.jpg";
function create5StarClip(context) {
var n = 0;
var dx = 200;
var dy = 135;
var s = 150;
context.beginPath();
var x = Math.sin(0);
var y = Math.cos(0);
/*每个顶点到与中心连线之间的夹角α=(2π)/n = Math.PI / n * 2
那么相间的两个顶点到与中心连线之间的夹角β=2α=4π/n=Math.PI / n * 4*/
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.clip();
}
function createCircleClip(context) {
context.beginPath();
context.arc(200, 150, 100, 0, Math.PI * 2, true);
context.closePath();
context.clip();
}
/*保存和恢复状态
保存:context.save()保存当前context的状态、属性
恢复:context.restore()恢复到save时候context的状态、属性*/
</script>
</body>
</html>