- 01-Git初识
Meereen
Gitgit
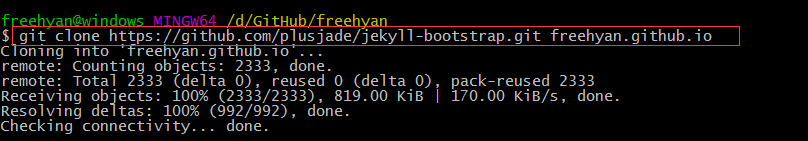
01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name
- Python编程 - 初识面向对象
易辰君
Python核心编程python开发语言
目录前言一、面向对象二、类和对象(一)类简介定义类(二)对象简介创建对象(三)总结三、实例属性和实例方法(一)实例属性创建的基本语法使用示例(二)实例方法定义实例方法的基本语法调用示例方法的示例(三)总结四、类中的self(一)基本概念(二)作用访问实例属性调用其他实例方法在构造函数中初始化对象(三)总结五、__init__方法(一)__init__方法的特点(二)基本语法(三)示例(四)总结前言
- 人物素描
金丝草
某男子,矮小猥琐,虽头脑灵活,但心胸极其狭窄,睚眦必报。初识此人,笑脸相迎,温语款款,让人心生亲近之情。久之,狐狸尾巴渐露,很是喜欢挑生是非,欺软怕硬,阴谋诡计,层出不穷。但外表依然装出一副正人君子,似乎他就是真理。天生此人,也算机缘,只是天道公正,奸邪污秽之人,必夺其福,机关算尽,也不过得其一二,于是乎,此人愈发干瘦命薄,日益佝偻,大有肺痨之嫌。唉,早知如此,何必当初。
- 初识HTTP(1)
S1mple_easy
计算机网络学习笔记http
HTTP基本概念HTTP是超⽂本传输协议,也就是HyperTextTransferProtocol超文本传输协议:HTTP是一个在计算机世界⾥专⻔在两点之间传输⽂字、图⽚、⾳频、视频等超⽂本数据的约定和规范。HTTP常见的状态码具体含义常见状态码1xx提示信息,表示目前是协议处理状态,还需后续操作2xx成功,报文已经收到并被正确处理200/204/2063xx重定向,资源位置发生变动,需要客户端重
- 初识DISC
父母大脑课堂徐徐
DISC这个理论是一种“人类行为语言”,其基础为美国心理学家威廉·莫尔顿·马斯顿博士(Dr.WilliamMoultonMarston)在1928年出版的著作《EmotionsofNormalPeople》(常人的情绪)。DISC研究的是由内而外的人类正常的情绪反应。其之后的学者进一步将这个理论发展为测评,也就是大家所熟知的DISC测评。DiSC个性测验主要从以下四个主维度特质对个体进行描绘:支配
- 9.15初识指针
西科Monesy
c语言开发语言
初识指针什么是指针?指针是一种数据类型,它存储了变量的内存地址。通过指针,程序可以直接访问和操作内存中的数据,而不是通过变量的名称。这使得C语言在内存管理和性能优化方面具有很大的灵活性。内存是什么?内存是电脑上的存储器,计算机中程序的运行都是在内存中进行的。程序中如果有数据需要存储也会申请内存空间。为了有效的使用内存,就把内存划分成一个小小的内存单元,每个内存单元的大小是一个字节。为了能够有效的访
- 商业预测 初识R
hongyanwin
r语言预测
1.打开帮助文档首页,查阅其中的“IntroductiontoR”helpRhelp2.安装vcd包install.packages("vcd")3.列出此包中可用的函数和数据集ls("package:vcd")/data(package="vcd")4.载入包并阅读数据集Arthritis的描述library("v.d")/?Arthritis5.显示数据集Arthritis的内容查看数据集结构
- python编程一个最简单游戏,python最简单的游戏代码
gpt886
pygamepython开发语言人工智能
大家好,小编为大家解答python编程一个最简单游戏代码的问题。很多人还不知道python编程一个最简单游戏,现在让我们一起来看看吧!前言初识pygame:pie游戏pygame游戏库使得如下功能成为可能:绘制图形、获取用户输入、执行动画以及使用定时器让游戏按照稳定的帧速率运行。使用pygame库;以一定字体打印文本;使用循环来重复动作;绘制圆、矩形、线条和户型;创建pie游戏;【----帮助Py
- 初识《老子》第57章
孤鸿学士
第五十七章九十二言【文】傅奕《道德经古本篇》第五十七章以政治国,以奇用兵,以无事取天下。吾奚以知天下其然哉,以此。夫天下多忌讳,而民弥。民多利器,国家滋昏。民多知慧,而袤事滋起。法令滋章,盗贼多有。故圣人云:我无为,而民自化。我好靖,而民自正。我无事,而民自富。我无欲,而民自朴。帛书《老子》甲本复原第20章以正之邦,以畸用兵,以无事取天下。吾何以知其然也哉?夫天下多忌讳,而民弥贫;民多利器,而邦家
- 【iOS】GCD详解
cheng_lin0201
OCiOSiosobjective-c
初识GCD深入理解GrandCentralDispatch(GCD):iOS多线程编程的利器前言1.GCD简介1.1什么是GCD?1.2为什么使用GCD?2.GCD的核心概念2.1任务与队列2.2串行队列与并发队列3.GCD的API3.1DispatchQueue3.2dispatch_queue_create3.3MainDispatchQueue&GlobalDispatchQueue3.4d
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- 【面试系列】Spark 高频面试题解答
野老杂谈
全网最全IT公司面试宝典面试spark职场和发展大数据
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️大数据平台建设指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台的核心技术和方法。⭐️《遇见Python:初识、了解与热恋》:涵盖了Pytho
- 家校共育我们在一起
丁兆勇
诸城市星火教育培训学校是成立于2013年,是教育局批准的正规培训机构,办学许可证号137078270001488,学校现拥有7年办学经验,静心沉淀,严格甄选教育人才,精心为学员们提供优质教学资源。专业的教学团队,科学的分层教育,贴心的课后辅导,保证每一位学员都能听的懂、跟的上。初识《星火教育培训学校》那是在孩子小升初的寒假里,当时只是抱着试试看的心态陪孩子去报了小升初的衔接班,认识了在校负责的刘老
- 初识爬虫2
菜鸡中的奋斗鸡→挣扎鸡
爬虫
requests学习:小技巧,如果你用的也是pycharm,对于控制台输出页面因为数据很长一行,不方便进行查看,可以让它自动换行:1.requests文档阅读学习链接:快速上手—Requests2.18.1文档需掌握2.发送请求和获取响应#-*-coding:utf-8-*-#安装:pipinstallrequestsimportrequestsurl='https://www.baidu.com
- 数据分组还在手忙脚乱?Python groupby一招搞定,效率翻倍!
图灵学者
Python库pythonwindows开发语言
目录1、初识groupby:基础用法1.1groupby函数简介1.2准备数据与分组2、按键分组2.1使用lambda表达式2.2自定义key函数3、连续元素分组3.1不连续元素处理3.2连续性与排序4、组合其他itertools模块4.1itertools.chain与groupby4.2itertools.repeat与分组5、实战演练:数据分析应用5.1数据清洗5.2统计分析6、性能优化:高
- STM32学习笔记(二、初识stm32单片机)
藏,捉
单片机stm32学习
一、stm32的含义是什么?首先stm32是意法半导体公司(ST)使用ARM公司的Cortex-M为核心生产的32位的单片机。其中,ST---意法半导体公司,即SOC厂商。M---为Microelectronics的缩写,即微型处理器。32---表示控制器为32位的。103---表示F系列的子系列。二、stm32的分类CPU位数内核系列描述32Cortex--M0STM32F0入门级STM32L0
- 初识
白影小姐姐
到的星巴克后,只见一排长长的队伍,甚至排到了门外几米远。女生扶着田挽在最近的一块石头上坐下后,自己去排队了。田挽远远瞧着姑娘在队伍里冲自己兴奋地挥手示意,也冲着对方使劲地点了点头,咧了个大大的笑。对方见此冲她吐舌做了个鬼脸,转过身排队去了。田挽摇了摇头,心想这姑娘倒是自来熟,一点儿也不怕生,跟她小时候倒是有些相像。这样想着,不禁觉得又亲近了些。环顾四周,很多人都在树荫下手握饮料轻声交谈着。微风袭来
- Android项目实践之菜鸟养成 (二)初识Android
史慧君
【Android】Android菜鸟养成android项目实践
转载请标明出处:http://blog.csdn.net/junzaivip/article/details/53871268,本文出自【junzaivip博客】很高兴继续和大家分享我在项目中遇到的一些列知识点。前篇文章也说了,这个系列教程是要立刻上项目的,所以都是直接干货分享。项目中立刻就需要知道的知识点。1.Layout中相关代码解读:android:text="@string/hello_w
- pwn学习笔记(8)--初识Pwn沙箱
晓幂
Pwn学习笔记
初识Pwn沙箱沙箱机制,英文sandbox,是计算机领域的虚拟技术,常见于安全方向。一般说来,我们会将不受信任的软件放在沙箱中运行,一旦该软件有恶意行为,则禁止该程序的进一步运行,不会对真实系统造成任何危害。安全计算模式seccomp(SecureComputingMode)在Linux2.6.10之后引入到kernel的特性,可用其实现一个沙箱环境。使用seccomp模式可以定义系统调用白名单和
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- Java异常机制01:初识异常
耳东er
#Java异常机制java
一、什么是异常什么是异常:程序执行过程中的不正常情况异常的作用:增强程序的健壮性java提供异常处理机制有什么用:——Java语言是很完善的语言,提供了异常的处理方式,程序在执行过程中出现了不正常情况,Java把该异常信息打印输出到控制台,供程序员参考。程序员看到异常信息之后,可以对程序进行修改,让程序更加健壮。异常指程序运行中出现的不期而至的各种状况,如:文件找不到、网络连接失败、非法参数等异常
- Java 入门指南:初识 Java 异常(Exception)
ZachOn1y
Javajava开发语言后端java-ee个人开发团队开发
初识Java异常何为异常在Java中,异常是一个不需要的或意外的事件,它发生在程序执行期间,即在运行时,破坏了程序指令的正常流程。异常可以被程序捕获(catch)和处理(handle)。方法中发生异常时,它会创建一个对象,称为异常对象(ExceptionObject)。它包含有关异常的信息,例如异常的名称和描述以及异常发生时程序的状态。导致异常的原因无效用户输入设备故障网络连接丢失物理限制(磁盘内
- Java 入门指南:初识 JVM Java虚拟机(Java Virtual Machine)
ZachOn1y
Javajavajvm开发语言后端个人开发java-ee
文章目录引言JVM架构类加载器子系统(ClassLoaderSubsystem)运行时数据区(RuntimeDataArea)执行引擎(ExecutionEngine)垃圾回收器(GarbageCollector)内存管理堆内存方法区垃圾回收机制性能调优总结引言Java虚拟机(JVM)是一种抽象计算模型,它在软件层面模拟了一个计算机,允许开发者编写平台无关的程序。Java程序被编译成一种中间表示—
- 【面试系列】Doris 高频面试题解答
野老杂谈
全网最全IT公司面试宝典面试职场和发展Doris大数据数据库
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️大数据平台建设指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台的核心技术和方法。⭐️《遇见Python:初识、了解与热恋》:涵盖了Pytho
- 【大数据平台】数据处理层:批处理与流处理架构
野老杂谈
大数据平台建设指南大数据架构批处理流处理HadoopSparkFlink
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:工重hao:野老杂谈⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️大数据平台建设指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台的核心技术和方法。⭐️《遇见Python:初识、了解与热恋
- Docker 初识:概念解析、部署流程与基础操作阐释
刘大帅ps
docker容器运维linux服务器云原生debian
目录一.Docker简介及部署方法1.1.Docker简介1.2.Docker虽然有很多优势,但也存在一些缺点:2.2.部署第一个容器二.Docker的基本操作2.1.Docker镜像管理2.2.容器的常用操作一.Docker简介及部署方法1.Docker简介Docker是一个开源的容器化平台,它可以让开发者将应用程序及其依赖项打包到一个可移植的容器中,从而实现快速部署、高效运行和轻松管理。以下是
- 感恩结婚23周年了
李菡冰
今年的5.18,我和仇先生结婚23周年了。时间就在每天的柴米油盐酱醋茶中,不知不觉竟然已经携手走过了23年的岁月。记得初识仇先生,是在我工作半年多的时候,他刚从另外的基层单位实习回来,带着副茶色的近视眼镜,穿一件军绿色的夹克衫,有些土土的出现在我面前,笑嘻嘻站在那里。鬼使神差的,我竟然就对这个土土的大男孩一见钟情。我属于性格比较主动的那种女生,虽然读书的时候,没经历过爱情,却在从小读的各种书里领略
- Shell脚本字符串处理(Linux篇)
鸣名旧
linuxpostgresql运维
1.字符串处理1.1.cutcut命令从文件的每一行剪切字节、字符和字段并将这些字节、字符和字段写至标准输出。语法格式如下:命令格式:cut[选项]文件名选项参数说明:选项说明-b选中第几个字符-c选中多少个字符-d按照指定分割符进行分割,默认的分割符是制表符,注意分割符不能使用空格。-f提取第几列示例一:初识cut命令#打印b字符:root@zking:~#echo"acbdef"|cut-b2
- 熟女梦笙42天瘦身记(一)
佳園
缘起之前有小伙伴说看着你的小连载,好像是一个蜕变的过程,一天一小断,不太过瘾,可否合在一起?我把一周合在一起,这样可否。11月12日初识梦笙这个品牌,11月15日购买,参加完朋友的婚礼,吃了一些好吃的东西,特意等到12月2日才开始。不得不说团队的服务是很人性化的,配有专门的一对一营养师。12月2日(第1天)未开始前,营养师扶摇小姐姐和我说一些温心小贴士,是个嘴好甜的小姐姐啊。被人照顾的感觉真好。今
- Mysql 存储过程二三事之一
微尘_0a20
初识存储过程存储过程分为存储过程和函数createprocedure=>创建存储过程createfunction=>创建函数1,创建存储过程语法:createprocedurep_name([p_parameter])routine_bodyp_name=>存储过程名称p_parameter=>参数列表(可选)参数列表形式如下[IN|OUT|INOUT]p_typeIN表示输入参数,OUT表示输出
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa