google closure--继承模块一:goog.inherits()
最近在项目是使用了google closure框架,深入研究了一下源码,先从最简单的继承系统吧。
废话不多说,closure继承模块主要有2个API:
goog.inherits(childCtor,parentCtor);
goog.base(me,opt_methodName,var_args);
先看一下,goog.inherits的源码
goog.inherits = function(childCtor, parentCtor) {
function tempCtor() {};
tempCtor.prototype = parentCtor.prototype;
childCtor.superClass_ = parentCtor.prototype;//给子构造函数添加superClass_属性,指向父构造函数的原型对象
childCtor.prototype = new tempCtor();
childCtor.prototype.constructor = childCtor;
childCtor.base = function(me, methodName, var_args) {//子构造函数绑定base方法,调用父构造函数原型对象方法
// Copying using loop to avoid deop due to passing arguments object to
// function. This is faster in many JS engines as of late 2014.
var args = new Array(arguments.length - 2);
for (var i = 2; i < arguments.length; i++) {
args[i - 2] = arguments[i];
}
return parentCtor.prototype[methodName].apply(me, args);
};
};
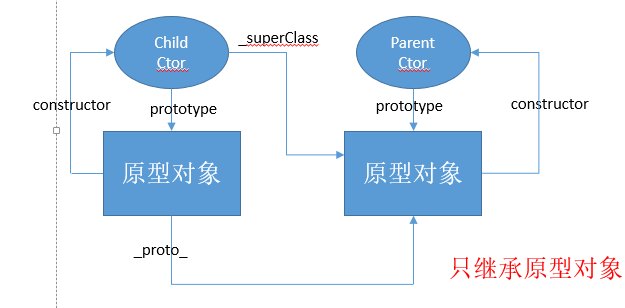
代码中有一个小技巧,就是采用利用一个空构造函数,使子构造函数的原型对象只继承父构造函数的原型对象,构造函数内部创建时将不绑定,目的很明确,通过原型链只继承父构造函数的原型对象。
这里还有2个值得注意的地方,一个是:childCtor.superClass_ = parentCtor.prototype,这个相当于在子构造函数上加一个指针superClass_指向父构造函数的原型,这个有什么作用呢?先不用着急,到后面自会揭晓。
第二个指的注意的地方是,为子构造函数添加了一个名为base的方法(不要忘记函数是一等对象哦),可以通过childCtor.base(me,method,arg),me是子构造函数的实例对象,method是想要调取父构造函数原型对象的方法名,arg是传入的参数,这个
有点像通过子构造函数提供函数式调用父构造函数原型对象的方法。
总结一下:
通过goog.inherits()完成了:
1."干净"的继承父构造函数的原型对象.
2."武装“了子构造函数,可以通过childCtor的base方法和所需方法名调用父构造函数原型对象的方法。
3.为子构造函数新加了一个属性,指向父构造函数的原型对象。
疑问:在阅读代码的时候,一定会产生这样的疑问,已经可以通过子构造函数的base访问到父构造函数的相应方法,为什么还要为自构造函数添加一个superClass_的属性指向父构造函数的原型对象呢?不是多次一举了吗?
下一章将揭晓,别忘了还有一个goog.base()呢。
看了这么多有木有同情父构造函数呢,父亲奋斗了那么多年好不容易有了个prototype的小金库,却被儿子无情的压榨,儿子已经享有继承使用权了,还要自己已经有了个小金库弄了个base的钥匙直接用父亲的小金库。。。。。。
可怜天下父母心啊,可是有没有想过,假如父亲不准备为自己创建一个实例,这个prototype小金库有啥用呢,还不如给儿子用。。。。。给孙子用。。。。。
有木有突然恍然大悟,原来千辛万苦,只为一个实例。其实我猜想这段代码的作者的想法是,通过这个简单的api完成,多个构造函数构建一个“超级实例”的想法,可是有什么用处呢~请见下回分晓