flash物理引擎应用:你的第一个Fisix应用程序
今天看了一下这个flash的引擎,官方的说明文档。
http://wiki.fisixengine.com/index.php?title=YourFirstFisixApplication#The_physics_of_Fisix
我大概把它的意思说明一下,毕竟还没完全弄清楚这个小玩意。(英语水平很差,O(∩_∩)O哈哈~)
一.使用Fisix开始:
Fisix Engine 引擎是一个非常棒的物理系统,应用于你的日常工程当中。这个引擎是基于ActionScript 3.0 的制作而来的。
当你实现这个引擎的时候,你首先创建一个FisixEngine,然后指定一些重力,阻力 还有一些反射面。然后创建一些物体到你的应用程序当中,接下来,通过指定对象物应用这些力,让物体模拟出一个真实的物理效果出来。在开始之前,你首先要发挥你的创意,然后使用这个物理引擎。
二.我的第一个Fisx程序
当然使用这个引擎的创作是非常有趣的,但是你首先要做的事情还是要把这个环境配置好。我们使用Flex builder 来开始我们的第一个程序:
首先
1.打开flex
2.创建一个flash project
3.创建一个命名 如MyFisixDemo,然后选择你的project
这个工程已经被创建了,你可以写上以下的代码像这样,它继承了Sprite类
<textarea cols="50" rows="15" name="code" class="c-sharp">package { import flash.display.Sprite; public class MyFisixDemo extends Sprite { public function MyFisixDemo() { } } } </textarea>
接下来还需要做一些事情.
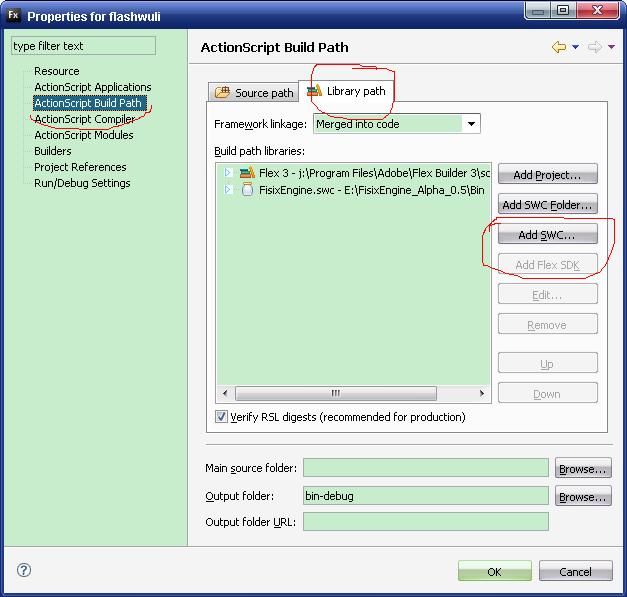
1.选择这个工程属性,
2.选择'ActionScript Build Path'
3.切换标签 选择“'Library path' ”
4.点击'Add SWC... 导入Fisx 的swc
5.选择你FisixEngine.swc 文件的所在位置
如下图:
添加swc组件后,我们可以开始创造我们的第一个应用程序。首先还是先把我们需要的包引入到应用程序当中。
<textarea cols="50" rows="15" name="code" class="c-sharp"> import com.fileitup.fisixengine.collisions.ReactionModes; import com.fileitup.fisixengine.core.FisixEngine; import com.fileitup.fisixengine.core.Vector; import com.fileitup.fisixengine.particles.WheelParticle; import com.fileitup.fisixengine.primitives.Surface; import com.fileitup.fisixengine.particles.CircleParticle;</textarea>
这些类中 包括引擎包括 引擎核心类,粒子物体,碰撞类,常见图形类
注意:这些类flex本身不存在的,需要我们手工import进去
进入代码第一件事情首先修改一些swf一些默认方式,如大小,颜色等等
<textarea cols="50" rows="15" name="code" class="c-sharp">[SWF(width='600',height='400',backgroundColor='0xFFFFFF',frameRate='30')] public class MyFisixDemo extends Sprite </textarea>
三,引擎本身
3.1 接下来,我们想实例化我们的独立物理引擎
var myEngine:FisixEngine = new FisixEngine();
3.2 对象世界
我们已经有了这个引擎为我们工作,而且可以添加一些力到我们能够的对象去响应这些力
<textarea cols="50" rows="15" name="code" class="c-sharp">//添加一个表面 var surface1:Surface = myEngine.newSurface(new Vector(0,200),new Vector(500,350),10) //设置这个表面的属性,反弹力和阻力 surface1.bounce = 0.9; surface1.friction = 0.5; </textarea>
3.3 启动我们的引擎:
//渲染我们的物体
myEngine.setRender(true);
myEngine.setRenderGraphics(graphics);
myEngine.startEngine(stage.frameRate);
代码清单:
<textarea cols="50" rows="15" name="code" class="c-sharp">package { import flash.display.Sprite; import com.fileitup.fisixengine.core.FisixEngine; import com.fileitup.fisixengine.collisions.ReactionModes; import com.fileitup.fisixengine.core.Vector; import com.fileitup.fisixengine.particles.WheelParticle; import com.fileitup.fisixengine.primitives.Surface; import flash.display.MovieClip; [SWF(width='600',height='400',backgroundColor='0xFFFFFF',frameRate='30')] public class MyFisixDemo extends Sprite { public function MyFisixDemo() { //Create an instance of our engine. var myEngine:FisixEngine = new FisixEngine(); //turn on physical collision reactions myEngine.setReactionMode(ReactionModes.PHYSICAL); //set the gravity to pull down at a rate of 1 pixel per second myEngine.setGravity(0, 1 * stage.frameRate) //next, add a surface to the engine var surface1:Surface = myEngine.newSurface(new Vector(0,200),new Vector(500,350),10) //set the surface's physical properties surface1.bounce = 0.9; surface1.friction = 0.5; //add a circle particle to the surface at position 200,100 with a radius of 50 pixels var particle1:WheelParticle = myEngine.newWheelParticle(200,100,50); particle1.bounce = 0.7; particle1.friction = 0.5; //turn on primitive rendering myEngine.setRender(true); //tell the engine where to render to myEngine.setRenderGraphics(graphics); //start the engine myEngine.startEngine(30); } } } </textarea>
运行效果:创建了一个反射面,一个滚轴。
这个只是一个简单的实例,我们还可以继续添加更多的效果到我们的程序当中。