JavaScript学习笔记1之基础知识点
JavaScript是一种动态类型、弱类型、基于原型的客户端脚本语言。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,在HTML网页上使用,用来给HTML网页增加动态功能。
动态:
在运行时确定数据类型,通常变量的类型取决于值的类型
弱类:
计算时可在不同类型之间,通过隐式转换得到正确的类型
原型:
新对象继承对象(模版),将自身的属性和方法共享给新对
象,模版对象称为原型
二、JavaScript由三部分组成
ECMAScript(核心)
作为核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象
DOM(文档对象模型)
dom把整个页面映射为一个多层节点树,开发人员可借助dom提供的api,轻松地删除、添加、替换或修改任何节点
BOM(浏览器对象模型)
支持可以访问和操作浏览器窗口的浏览器对象模型,开发人员可以控制浏览器显示的页面以外的部分
三、JavaScript引入方式
1、在html文件中直接进行代码的书写
1 <body> 2 <script> 3 alert('hello world_body内引入') 4 </script> 5 </body>
2、外部引入
把<script>元素放在页面的<head>元素中
1 <head> 2 <meta charset="UTF-8"> 3 <title>引入方式</title> 4 <script src="my.js"></script> 5 </head>
把<script>元素放在<body>中,放在页面的内容后面
3、直接写在标签内
<h2 onclick="test()">点点我</h2>
<h2 onclick="alert('别摸我2')">点我试试看</h2>
<script>
function test(){
alert('别摸我1');}
</script>
四、JavaScript语法
1、区分大小写:
JS中的一切(变量、函数名、操作符)都区分大小写
2、标识符:指变量、函数、属性的名字,或者函数的参数
标识符命名规范:
第一个字符必须是字母、下划线(_)或美元符号($);
其他字符可以是字母、下划线、美元符号或数字;
不能含有空格
不能以关键字或保留字命名
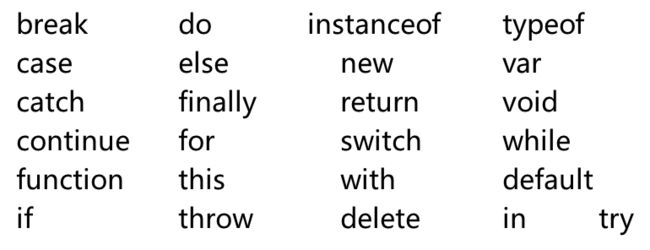
3、关键字
可用于表示控制语句的开始或结束,或用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符!
4、保留字(有可能在将来被用作关键字来使用)不能用作标识符!
5、变量
JS的变量是松散类型的,可以用来保存任何类型的数据。
在JS中,只有一种声明变量的操作符var,它可以声明各种类型的数据
六、变量数据类型
1、typeof 运算符
语法:typeof(x) 或 typeof x
使用typeof操作符可能返回下列某个字符串:
undefined---值为定义
boolean---值是布尔值
string---值是字符串
number---值是数值
object---值是对象或null
function---值是函数
函数在js中是对象,不是一种数据类型,但函数有一些特殊属性,通过typeof操作符来区分函数和其他对象
2、 undefined类型
undefined类型只有一个特殊值为undefined
声明变量未初始化(赋值)时,这个变量的值就是undefined
示例1:
var a;
alert(a); //undefined alert(b); //报错
这个结果有其逻辑上的合理性,无论对哪个变量都不能执行真正的操作
3、null类型
null类型只有一个特殊值为null
从逻辑角度来看,null表示空对象指针,所以typeof检测时返回object。如果变量准备在将来用于保存对象,那么该变量最好初始化为null。
alert(null == undefined);
实际上,undefined派生自null值的,ECMAScript规定它们的相等性要返回true,但两者的用途完全不同。
4、boolean类型
boolean类型有两个字面值:true 和 false
在js中所有类型值都有与这两个布尔值等价的值
1.特殊值undefined和null -- false
2.数字0和NaN -- false
3.空字符串 -- false
4.所有其他值 -- true
5、 number类型
number类型表示整型和浮点型,基本的数值字面量格式都是十进制。
此外,整数的字面量还可以是八进制和十六进制。
var num1=15; //整数
var num2=1.5; //浮点数
var num3=15.0; //解析为整数15
var num4=070; //八进制56
var num5=0x1f; //十六进制3
NaN即非数值,是number类型中的一个特殊值
NaN用于表示本来要返回一个数值的操作数,结果未返回数值的情况(这样不会报错)。
NaN有两个特点:
1.任何涉及NAN的操作都会返回NaN
2.NaN与任何值都不相等,包括它本身
示例:var a=0/0; var b=parseInt('x123');
6、string类型
string类型用于表示由零个或多个16位unicode字符组成的字符序列,即字符串,由双引号或单引号表示。
示例:
var str1=‘123’;
var str3=‘你好’;
var str4=‘ ’;//空字符串
7、object类型
JavaScript中对象其实就是一组数据和功能的集合。
示例:
var obj1=[1,2,3];//数组
var obj2={name:'laowang'};//对象
1 <script> 2 var a=3;//数值型number 3 var b=null;//object(空对象) 4 var c='hello';//string 5 var d=true;//boolean 6 var e;//undefined(只声明未初始化) 7 var f='';//string 8 var g=function(){};//function(函数) 9 console.log(typeof a); 10 console.log(typeof b); 11 console.log(typeof c); 12 console.log(typeof d); 13 console.log(typeof e); 14 console.log(typeof f); 15 console.log(typeof g); 16 </script>
七、操作符
1、逻辑操作符
逻辑非(!)
逻辑与(&&)
逻辑或(||)
2、算数操作符
+ - * / %(求余) ++ --
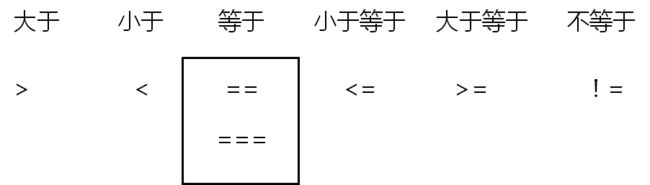
3、关系操作符
等于(==)的情况下 只要值相同就返回 true
全等(===)的时候需要值和类型都要匹配才能返回 true
关系操作符返回的是布尔值(true 或 false)
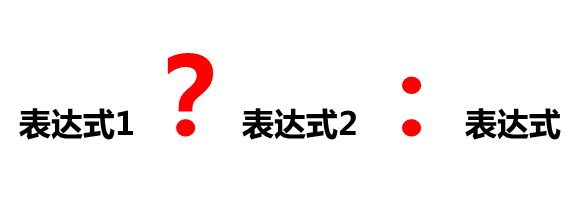
4、条件操作符
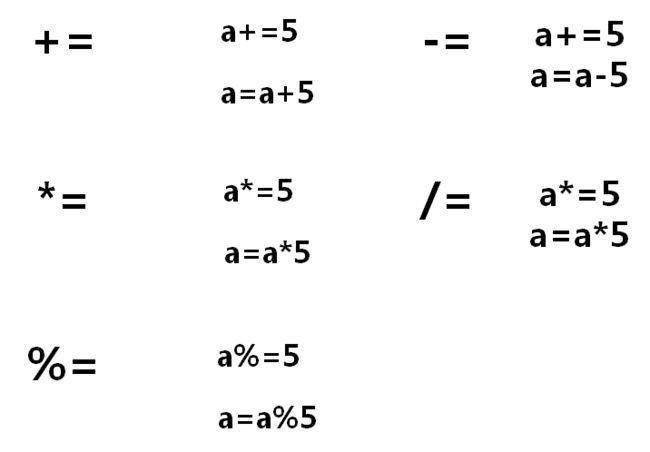
5、赋值操作符
6、操作符优先级
逻辑非——算术操作符——关系操作符——逻辑与 逻辑或——条件操作符——赋值操作符