浅谈开发模式及架构发展
一、传统开发模式
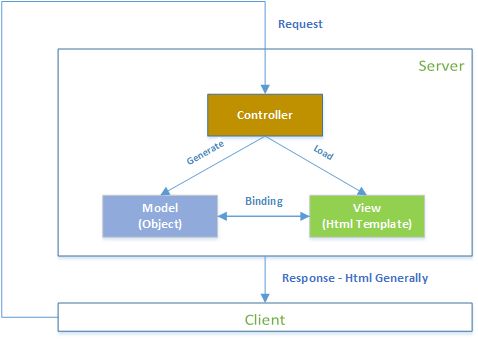
传统的开发模式基本一般是重服务端的开发方式,大部分工作都在服务端执行,然后返回到客户端(通常是HTML)。以Asp.net MVC为例,如下图:
#1 根据请求的路由定位到对应的Controller的对应的Action。
#2 执行相关逻辑,得到结果Model(也可能没有Model,如直接返回View)。
#3 定位并加载对应的View(也可能没有View,如返回TextResult,JsonResult等)。
#4 在服务端通过Razor引擎把Model和View绑定起来生成最终的返回结果(一般是HTML),返回到客户端。
缺点:
#1 职责不明确,要求工程师对前后端技术都要了解一点,有的甚至是后端工程师同时兼顾前后端。
#2 随着不同终端(Pad/Mobile/PC)的兴起,对前端的要求越来越高,同时兼顾前后端的工程师开始感到乏力。
#3 前端工程师必须使用后端工程师的IDE,如Visual Studio。不用的话,又会产生集成的工作量。
#4 应用开发流程繁琐,如下图:
二、前后端分离 - 大前端时代
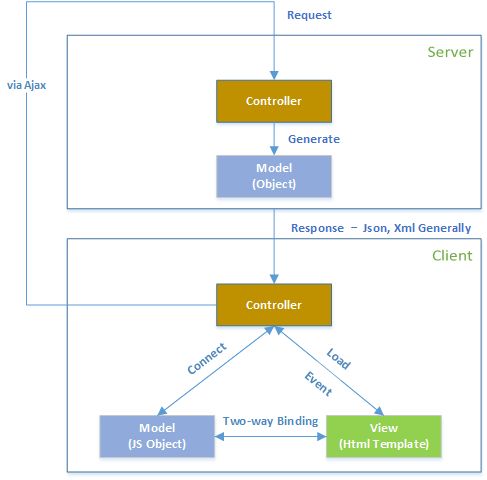
随着传统的开发模式的缺点日益明显,以及前端技术与框架的发展,逐渐形成了前后端分离的开发模式。加上Html5,Css3,混合式开发技术的发展,更是把前端开发推向了一个百花齐放的大前端时代。前后端分离的交互大概如下图所示:
#1 服务端响应请求返回结果(一般是json或xml)。
#2 客户端接受到返回结果,反序列化成JS Object,和Html Template进行双向绑定。
#3 Object的变化会引起View的变化,View的操作可以改变Object。
#4 Controller托管着Object,View可以调用Controller的Event,然后给服务端发送请求。
实现前后端分离的前端框架(如Angular/Angular2,Vue/Vue2,Durandal,Webix-Jet等)一般都会包含三个重要组合部分:路由、模版、绑定。
我大概在2011年开始尝试前后端分离,但当时上述提到的框架还没被发掘出来,只有一个双向绑定的框架knockoutjs。因此,我当时做了两种尝试:
#1 纯前后端分离:Asp.Net MVC(仅返回json) + html + knockoutjs + requirejs + ajax。
#2 伪前后端分离:Asp.Net MVC(返回json以及无对象绑定的view) + knockoutjs + requirejs + ajax。
之所以会有第二种方案是因为我想使用MVC的路由以及它的母板(Master Page)机制,目前的框架基本都提供了母板机制。
前后端分离的通讯一般都使用ajax,少部分使用form表单,服务端接口建议使用RESTful的风格:
API表示资源或领域,Method表示行为。
优点:
#1 前后端工程师职责分明,后端可以更加关注后端技术,前端可以更关注前端技术。
#2 前端工程师可以按自己的喜好来选择IDE(WebStrom,HBuilder, Sublime等),而不需要了解后端工程师使用的IDE。
#3 服务端的职责只负责数据处理(接收请求返回json),技术选型多样化,可以是.net, jsp, php,nodejs等。
#4 服务端作为一个数据中心的角色,可以服务多种应用,如桌面程序,web,手机app等。
#5 可以更好的使用浏览器缓存,静态的html和js加载一次后会存在浏览器缓存中。
#6 应用开发流程更简洁高效(可并行),如下图:
挑战:
#1 对ajax的使用要求更高,目前很多前端工程师没有关注到这一点,如promise机制。
#2 基于ajax的通讯经常要解决跨域问题。
三、微服务架构
以上两种开发模式都是单体架构,它们能够很好地应对简单的业务系统。但是随着业务的扩张,功能的不断增加,单体架构面临着越来越多的挑战:
#1 维护成本增加
a. 团队越来越大,相应的沟通成本、管理成本、人员协调成本显著增加。
b. 引起缺陷的原因组合多,导致分析、定位、修复缺陷的成本响应增高。
c. 在自动化测试机制不完善的情况下,易导致“修复越多,缺陷越多”的恶性循环。
#2 交付周期长
代码编译、检查,运行测试、构建、更能验证等,反馈周期变长。
#3 新人培训周期长
对于新加入团队的成员,需要花更多的时间了解熟悉业务、配置环境、熟悉代码。
#4 技术选型成本高
单体架构倾向于采用统一的技术平台或方案来解决所有问题。
#5 可伸缩性差
a. 无法按需伸缩。
b. 资源有效利用率低。
#6 构建全功能团队难
应用程序的复杂结构也会逐渐映射到研发团队的结构上。
微服务架构(Microservice Architect):
#1 微服务架构是一种架构模式,它提倡将单块架构的应用划分成一组小的服务,服务之间互相协调、互相配合,为用户提供最终价值。
#2 每个服务运行在其独立的进程中,服务与服务间采用轻量级的通信机制互相沟通。
#3 每个服务都围绕着具体业务进行构建,并且能够被独立的部署到生产环境、类生产环境等。
#4 另外,应当尽量避免统一的、集中式的服务管理机制,对具体的一个服务而言,应更具业务上下文,选择合适的语言、工具对其进行构建。
本质特征:
#1 服务作为组件
#2 围绕业务组织团队
#3 关注产品而非项目
#4 技术多样性
#5 业务数据独立
#6 基础设施自动化
#7 演进式架构
优势:
#1 边界性
a. 业务独立
b. 功能耦合度低
#2 独立性
a. 独立部署
b. 按需伸缩
#3 技术多样性
a. 使用合适的语言或者工具
b. 使用合适的数据存储
挑战:
#1 分布式系统的复杂度
a. 网络因素(带宽、超时)
b. 数据一致
c. 可用性
#2 微服务测试
a. 测试策略
b. 自动化测试
#3 运维成本高
a. 环境配置
b. 部署
c. 监控
#4 微服务的依赖管理
a. 版本管理
b. 服务依赖
c. 服务治理
展望:
后续有机会的话,我会写一系列关于.Net Core如何与Srping Cloud集成的文章。
说明:
本文部分内容来自王磊的《微服务架构与实践》和infoq发表的文章:
解析微服务架构(一)单块架构系统以及其面临的挑战
解析微服务架构(二)微服务架构综述