html学习
深入html
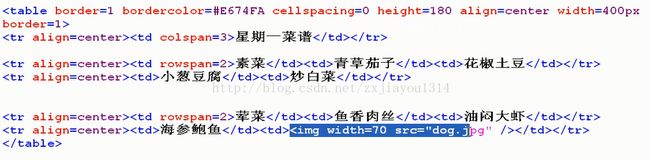
1.表格
一般border指边框的宽度 bordercolor 边框线颜色 cellspacing 边框线间隙的大小 height指图片高度 aligh=center 居中 width宽度 colspan列的合并 rowapan行的合并<b></b>字体加粗
2.html列表
(1)无序列表:无序列表始于 <ul> 标签。每个列表项始于 <li>。
(2)
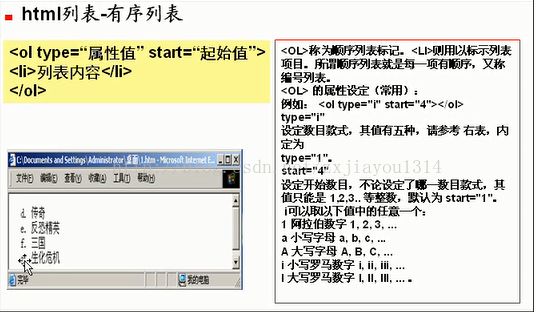
(3)有序列表
(4)
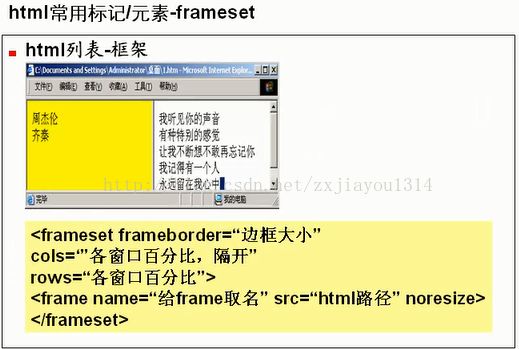
@框架结构标签(<frameset>)定义如何将窗口分割为框架
每个 frameset 定义了一系列行或列
rows/cols的值规定了每行或每列占据屏幕的面积
框架的应用
Bgcolor =“背景颜色” noresize 静止不动
框架不用body写。
小总结:@1frameborder="值",frameborder 属性规定是否显示框架周围的边框。值为1时为有边框,0为无边框。
@2 framespacing="0" frameborder="1" border="0"区别
framespacing="0"
表示框架与框架间保留的空白的距离
frameborder -- 设定框架的边框,取值为(1|0),缺省值为1
1 -- 在每个页面之间都显示边框
0 -- 不显示边框
border="0"
设定框架的边框厚度,以 pixels 为单位.border="0"
3@scrolling是滚动条属性。有两个属性值,一个为yes,一个为no。
4 html的表单元素
表单元素主要用于让客户输入数据,并提交给服务器。
@基本的语法
<form action(提交)=“url” method=*> ( *有两种get和post,一般默认使用get。但是post不会把提交内容显现出来,所以经常用post。)
...
<input type=”#” name=”随意”
<input type=“。。。” value=。。。的意思/>
</form>
一般#指text 文本框,password 密码框,checkbox 复选框:也去多选框,radio 单选框,image 图片按钮,hidden 隐藏值,客户端无需显示,但提交后后台能够接受 ,submit 提交按钮,reset重新填写、重置。
Select 挑选
¥全角空格,相当于一个汉字。
<a> <p><ul>-<li> <table> <span>(查) <div> <body><h#>标签
属性 st
学习下代码