E-COM-NET
首页
在线工具
Layui镜像站
SUI文档
联系我们
推荐频道
Java
PHP
C++
C
C#
Python
Ruby
go语言
Scala
Servlet
Vue
MySQL
NoSQL
Redis
CSS
Oracle
SQL Server
DB2
HBase
Http
HTML5
Spring
Ajax
Jquery
JavaScript
Json
XML
NodeJs
mybatis
Hibernate
算法
设计模式
shell
数据结构
大数据
JS
消息中间件
正则表达式
Tomcat
SQL
Nginx
Shiro
Maven
Linux
vue功能实现案例
【原创纯手打】如何使用
Vue
写微信朋友圈中的留言回复功能(附源码)
简单的留言板懂的都懂,问题是如何添加留言功能当我们添加写的内容存储到数组,然后将其遍历出来,在外部渲染时,再次遍历item.children,然后对其添加新的页面渲染绑定回复键,在store.js中写下hf(state,obj){//判断是否有children属性,如果有直接追加,如果没有就添加children数组if(state.list[obj.index].hasOwnProperty('c
终极萌萌暴龙战士
·
2024-09-14 14:02
前端
javascript
开发语言
vue.js
延续业绩升势,亚朵吃透了酒店的服务本质
这条路上,亚朵,是一个绕不开的
案例
。8月29日晚,亚朵集团(NASDAQ:ATAT)发布了2024年二季度财报。
美股研究社
·
2024-09-14 14:02
互联网
负面情绪是如何传染的?
望闻问切并且验血后,医生诊断这是出水痘了,开药、叮嘱的同时立即打开了网上系统开始录入传染性疾病的
案例
记录。一听是出水痘,我和老公严肃了。这可是会传染的啊,而且是不分大人、小孩都会传染的。出了诊室门,
农妇的庄园
·
2024-09-14 14:35
treeselect只选了分支节点全选_
vue
Treeselect 树形下拉框:获取选中节点的ids和lables操作...
API:https://
vue
-treeselect.js.org/#events1.ids:即value1.lable:需要用到方法:@select(node,instanceId)和@deselect
weixin_39637285
·
2024-09-14 14:00
Vue
和 React 的对比
React和
Vue
有许多相似之处:使用VirtualDOM提供了响应式(Reactive)和组件化(Composable)的视图组件。
淘淘是只狗
·
2024-09-14 14:58
vue
React
vue.js
react.js
javascript
从零开始一步一步搭建
Vue
3 + Webpack5 项目脚手架指南
**附录中有脚手架文件夹目录大纲(
Vue
3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
Sam9029
·
2024-09-14 13:56
Webpack
前端
webpack
案例
分析:如何用设计模式优化性能7
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
是小旭啊
·
2024-09-14 13:50
fastapi
《少有人走的路》才是更容易走向成功的路
同时还为我们提供了不一样的角度来看待心智成熟这个问题,作者结合自己多年心理咨询时的
案例
,引导我们通过学会自律、爱、信仰、恩典来帮助我们走上心
莉蒂亚
·
2024-09-14 12:20
Python数据分析之股票信息可视化实现matplotlib
首先,做这个
案例
一定要有一个明确的思路。知道要干啥,知道用哪些知识,有些方法我也记不住百度下知识库很强大,肯定有答案。有思路以后准备对数据处理,就是几个方法使用了。
Blogfish
·
2024-09-14 12:45
Python3
大数据
python
可视化
数据分析
小学数学
案例
及
案例
写法
《用字母表示数》的起始课例重点都放在用字母表示一个数量和数量关系上。这是学生认知上的难点。对小学生来说,从具体事物的个数抽象出数是认识上的一个飞跃,现在由具体的、确定的数过渡到用字母表示抽象的、可变的数,更是认识上的一个飞跃。只有在充分让学生感受到用字母可以表示什么数,什么情形下用字母表示数,以及用字母能表示运算定律和计算公式的基础上,再学习用含字母的式子表示数量和数量关系,这样由易到难,便于学生
会宁248南有亮
·
2024-09-14 11:40
剽悍一只猫:剽悍牛人100条(十一)
自己的认知优势、人格魅力以及成功
案例
。77.宁做榴莲,不做香蕉。你得有个性,切莫去迎合所有人。世界这么大,有一部分人非常非常非常喜欢你就够了。如果有人骂你臭,正常。78.进四出六。
要瘦的孙小米
·
2024-09-14 11:39
Linux实操篇_实用指令_压缩和解压类指令
压缩和解压缩类gzip/gunzip指令gzip用于压缩文件,gunzip用于解压的基本语法语法功能描述gzip文件压缩文件,只能将文件压缩成为*.gz文件gunzip文件.gz解压缩文件命令应用实例
案例
Shaw_Young
·
2024-09-14 11:53
Java 基于 SpringBoot+
vue
的大学生科创项目在线管理系统(附源码)
等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战
案例
程序员徐师兄
·
2024-09-14 11:09
java
spring
boot
vue.js
大学生科创项目管理系统
大学生科创项目
微信小程序仿微信聊天界面
功能实现
:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
微特尔普拉斯
·
2024-09-14 10:35
微信小程序
微信
notepad++
echarts象形渐变柱状图
/bigdata/components/item.
vue
'exportdefault{components:{item}}.page-con{width:100%;height:100%;.main-con
星星跌入梦境*
·
2024-09-14 10:02
echarts
angular.js
前端
注意力训练——时间管理(巧用计时器)
我们来看这样一个
案例
:一位妈妈在孩子小的时候送给了他一个计时器当作礼物,并教他学会使用这个计时器。
凌萱23143
·
2024-09-14 09:00
Vue
项目中实现AES加密解密
本文将介绍如何在
Vue
项目中实现AES加密解密,包括ECB和CBC两种模式。环境搭建在
Vue
项目中使用AES加密解密功能之前,需要先安装crypto-js库。
小金子J
·
2024-09-14 09:30
前端框架
JavaScript分享
vue.js
前端
javascript
uni-app开发微信小程序
uni-app是一个使用
Vue
.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。
hong161688
·
2024-09-14 09:59
uni-app
微信小程序
小程序
野柚子、苹果和蜂蜜,都比不过爱人那深情一吻吧
原创邑人电影院2019-01-0111:30:04本文作者:肖博娜娜这部电影的营销是一场彻头彻尾的失败
案例
吗?从前期的造势到上映后口碑迅速“扑街”的前后对比来看,似乎这场营销成了很多人口中的“骗局”。
74ef9750a5de
·
2024-09-14 09:48
使用 uni-app 开发微信小程序:深入教程与技巧
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用
Vue
.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。
代码伐木匠
·
2024-09-14 08:25
笔记本
uni-app
微信小程序
notepad++
2021.6.5兴艳咖啡冥想记录 DAY21
施肥咖啡冥想内容如下:1.帮室友带早餐2.运动健身3.捐赠步数4.普拉提课没有凑够人数,满老师个小愿感恩感谢今天晚上普拉提老师带我们练动作感谢露露姐跟我运动方面的建议感谢丁宁老师用心地给我们授课,分析生活中的
案例
感谢演讲班在周末的时间一起学习一起成长感谢俊姐的用心主持感谢燃脂群和读书会群里的分享感恩今天的一切感受
小小吴兴艳
·
2024-09-14 08:47
vue
3打包 error in node_modules/@types/node/stream/web.d.ts 错误解决办法
ue3项目打包的时候突然报错,错误如下ERRORFailedtocompilewith1error14:13:57errorinnode_modules/@types/node/stream/web.d.ts:469:56TS1005:'?'expected.467|//IfReportingObservercheckisremoved,thetypeherewillformacircularre
柒先生~
·
2024-09-14 08:23
前端
javascript
开发语言
vue
IE因Promise无法显示解决办法
一、ie11打开
vue
2.0项目空白,控制台报错
vue
xrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill
Yao请输入昵称
·
2024-09-14 07:16
【
vue
】el-table格式化el-table-column内容(主要的三种方法)
el-table格式化el-table-column内容遇到一个需求,一个循环展示的table中的某项,或者某几项需要格式化。对于格式化的方法,主要有templatescope、formatter;一、templatescope、v-if判断男女二、利用formatter、slot属性查看帮助文档<el-table-columnprop="xb1"label=&
m0_67401499
·
2024-09-14 07:18
前端
html
android
百度
vue.js
Vue
Router push方法的使用
Vue
Routerpush方法的使用this.$router.push是
Vue
Router提供的一个方法,用于在
Vue
.js应用中进行编程式导航。它的作用是将用户导航到应用中的不同路由。
hzw0510
·
2024-09-14 07:47
Vue
vue.js
前端
javascript
使用MLOps进行AI部署的顶级公司
本文介绍了在AI部署方面表现突出的顶尖公司,它们的策略以及成功
案例
。使用MLOps进行AI部署的公司1.谷歌谷歌在MLOps领域处于领先地位,凭借其在云计算和机器学习研发方面的深厚
AI研报
·
2024-09-14 07:12
人工智能
GitHub的未来:在微软领导下保持独立与AI发展的平衡
订阅我们的简报,深入解析最新的技术突破、实际应用
案例
和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行!
新加坡内哥谈技术
·
2024-09-14 07:42
人工智能
语言模型
计算机视觉
EG边缘计算网关连接中移ONENET物联网平台(MQTT协议)
边缘计算网关连接阿里云物联网平台(MQTT协议)需求概述本章节主要实现一个流程:EG8200mini采集ModbusRTU数据,通过MQTT协议连接中移ONENET物联网平台ModbusRTU采集此处不做过多赘述,可参考其他
案例
成都纵横智控科技官方账号
·
2024-09-14 06:10
边缘计算网关
物联网
工业网关
边缘计算
物联网
MQTT
中移ONENET
labview串口调试助手
功能实现
目录1.
功能实现
1.1串口打开1.2串口配置参数1.3VISA关闭1.4串口读写1.5保存log1.6UI界面显示时间戳2.功能改进2.1串口选择和波特率判断2.2前面板设计2.3关闭程序运行2.4生成
巧了猫也不知道
·
2024-09-14 06:06
labview
vue
中给打包的文件指定自定义文件名以及加上哈希值解决每次打包上线存在缓存问题
vue
中给打包的文件指定自定义文件名以及加上哈希值解决每次打包上线存在缓存问题
vue
.config.js
vue
.config.jsconstport=process.env.port||8081//端口
miao_zz
·
2024-09-14 06:35
vue
vue
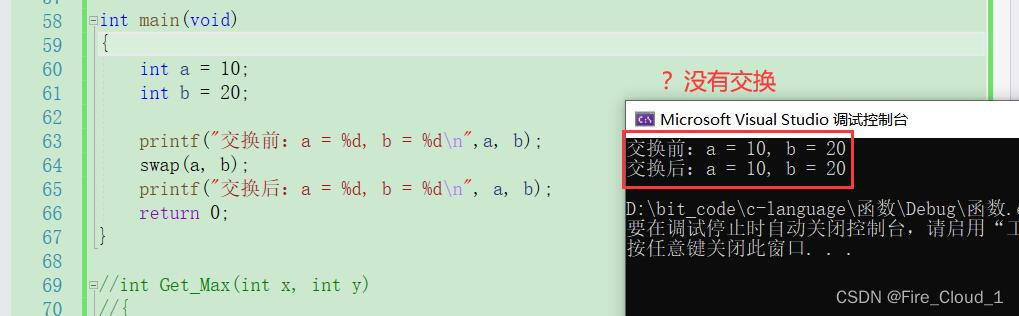
C生万物 函数的讲解与剖析【内附众多
案例
详解】
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
2401_84170337
·
2024-09-14 05:01
c语言
java
开发语言
vue
前端根据接口返回的url 下载图片
downloadPicture(imgSrc,name){constimage=newImage();//解决跨域Canvas污染问题image.setAttribute("crossOrigin","anonymous");image.src=imgSrc;image.onload=()=>{constcanvas=document.createElement("canvas");canvas.
爱心觉罗晓宇
·
2024-09-14 04:27
java
前端
服务器
教育智慧从哪里来
书中汇集了100个小学教师及班主任常常碰到的棘手问题,涉及了“教师问题、学生问题、师生关系、教师与家长关系、管理问题”五个方面的常见问题,王晓春老师根据自己多年的教育经验给予每个
案例
或精彩点评,或细致剖析
刘惠敏
·
2024-09-14 04:32
MySQL——视图(三)应用实例——视图的应用
本节将通过一个应用
案例
让读者熟练掌握在实际开发中创建并使用视图的完整过程。1.
案例
的目的掌握视图的创建、查询、更新和删除操作。
Code repairman
·
2024-09-14 04:54
MySQL
mysql
数据库
python io密集型应用
案例
-Python中单线程、多线程和多进程的效率对比实验实例
python的多进程性能要明显优于多线程,因为cpython的GIL对性能做了约束。Python是运行在解释器中的语言,查找资料知道,python中有一个全局锁(GIL),在使用多进程(Thread)的情况下,不能发挥多核的优势。而使用多进程(Multiprocess),则可以发挥多核的优势真正地提高效率。对比实验资料显示,如果多线程的进程是CPU密集型的,那多线程并不能有多少效率上的提升,相反还
weixin_39635648
·
2024-09-14 03:52
GIN日志和日志格式
前言感谢开源项目gin-
vue
-admin,以及1010工作室的教程,项目文档我只是在跟着学习,然后记录下笔记而已,可能会有新的代码加入,但是本质还是跟着学习的一个过程。
一叶知秋@qqy
·
2024-09-14 03:50
GO技术预研
vue
2与
vue
3的区别
1.
vue
2和
vue
3响应式原理发生了改变
vue
2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。
longfan_
·
2024-09-14 03:19
vue
组件通信——provide 和 inject 实现爷孙组件通信
provide和inject实现爷孙组件通信介绍provide和inject是
Vue
.js提供的一种在组件之间共享数据的机制,它允许在组件树中的任何地方注入依赖项。
你不讲 wood
·
2024-09-14 03:17
javascript
vue.js
前端
vue
组件通信,点击传值,动态传值(父传子,子传父)
在
Vue
中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、
Vue
x(状态管理)、或是Provide/Inject等方式。
软件技术NINI
·
2024-09-14 02:45
vue笔记
vue.js
javascript
前端
【前端】
Vue
服务器端渲染之Nuxt
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
irenb
·
2024-09-14 02:55
【反诈大讲堂】兼职为何变成了赌博?带你走进网络赌博的那些套路
生活中就有这样一则鲜活的
案例
,演绎了网络赌博如何将人逼入深渊的现实。王先生今年56岁,退休的小公司高层干部,退休后的生活本应有花有草有闲,闲暇时帮子女
肆玖先生
·
2024-09-14 02:34
vue
.js在js里获取属性,触发
vue
.js内的方法
在script标签内把app
Vue
设置varvarapp
Vue
=new
Vue
({})app
Vue
不能跨标签也就是说不能这样写varapp
Vue
=new
Vue
({})console.log(app
Vue
)
摸鱼的张三
·
2024-09-14 02:10
javascript
vue.js
flutter
一个正经的前端学习 开源 仓库(第1天)
低调务实优秀中国好青年(简介)&&附加答案https://github.com/web
Vue
Blog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬
掘金-我是哪吒
·
2024-09-14 02:40
java
vue
html
css
js
Python浏览器指纹反爬详解(包含
案例
)——blog10
目录概述
案例
实操目标分析补充开始由此可以得到方法一:直接从api拿数据方法二:伪装selenium.webdriver测试测试用HTML如下:爬取失败——分析与思考改进最后附上使用selenium破解目标网站浏览器指纹的完整代码
总得跑一个
·
2024-09-14 01:08
python
网络爬虫
selenium
3 java学习之路从就近原则和this关键字开始
就这样比较简单咱们上
案例
打字太麻烦了直接上视频!kk2024-09-1321-23-42录的视频,真的很烂给大家磕一个构造器kk2024-
Daijunxi_cpu
·
2024-09-14 01:35
学习
java
jvm
ide
笔记
经验分享
开发语言
Psutil:Python 系统和进程监控利器
本文将详细介绍psutil的主要功能,并通过实际
案例
展示其在日常运维中的应用。什么是Psutil?Psutil是一个跨平台的库,用于获取运行进程和系统利用
ivwdcwso
·
2024-09-14 00:31
运维
开发
python
开发语言
Psutil
运维
自动化
系统管理
Koa2 的洋葱模型是什么?它是如何实现的?
下面我将通过一个具体的
案例
来解释洋葱模型的概念和实现。假设我们有一个简单的Koa2应用,用于处理用户的HTTP请求。首先,我们需要创建一个Koa应用实例:constKoa=require('k
极客李华
·
2024-09-14 00:59
Koa
koa
Vue
图片预览
功能实现
指南
本文将详细介绍如何在
Vue
.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。
繁依Fanyi
·
2024-09-14 00:28
vue.js
前端
javascript
python
人工智能
算法
开发语言
springboot宠物咖啡馆平台的设计与实现
运行环境环境说明:开发语言:java框架:springboot,
vue
JDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse
然然学长
·
2024-09-14 00:57
spring
boot
宠物
java
后端
intellij-idea
开发语言
前后端分离,Asp.net core webapi 如何配置跨域
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如
vue
.js、react的出现,也让前后端分离趋势加快。
代码掌控者
·
2024-09-13 23:53
C#
asp.net
core
.net
core
经验分享
c#
上一页
1
2
3
4
5
6
7
8
下一页
按字母分类:
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
其他