ListView_ArrayAdapter学习笔记
学习了该书籍的ListView的用法 总结出学习笔记 还望指正
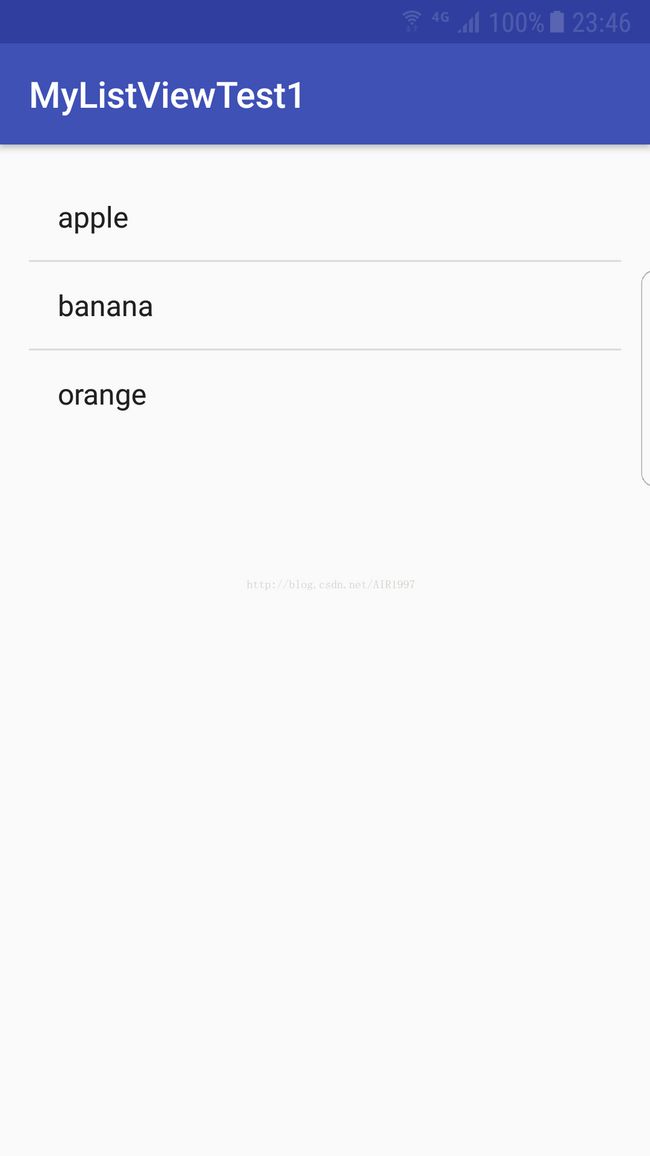
- ListView的简单用法
1, 在布局文件中添加listView文件 id为list_view
2, 声明全局变量 ArrayAdapter
3, 添加数组 data
4, 创建适配器
上下文 this
listView子项布局的id android.R.layout.simple_list_item_1
数据 data
5, Listview找到ID
6, Lisiview找到适配器
代码:
activity_main.xml
MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ArrayAdapter arrayAdapter;
private ListView listView;
private String[] data={"apple","banana","orange"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
arrayAdapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1,data);
listView=(ListView)findViewById(R.id.list_view);
listView.setAdapter(arrayAdapter);
}
}
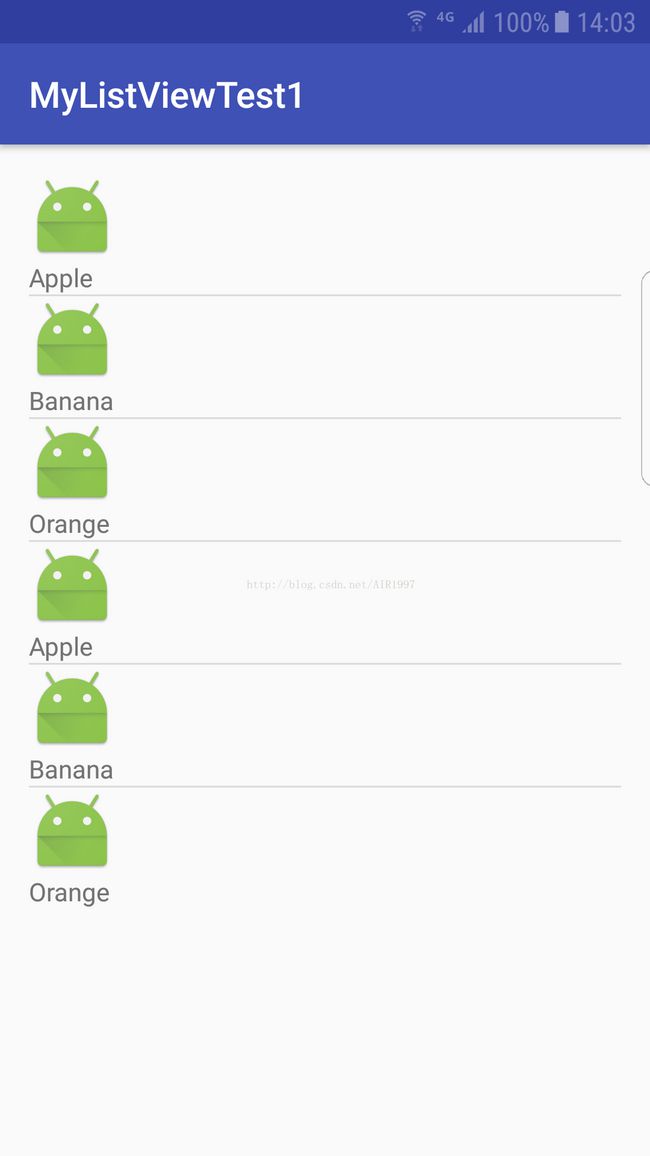
- 定制ListView 的界面
1, 定制适配器的适配类型 即新建一个类 如Fruit类
public class Fruit {
private String name;
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
private int imageId;
}
2, 创建一个定制的布局 如fruit_item.xml并添加Image、TextView 且有各自的id
3, 定制一个适配器 继承ArrayAdapter适配器 例如FruitAdapter
4, 声明全局变量resourId
5, 在MainActivity.java中使用适配器
代码如下:
activity.xml
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ArrayAdapter arrayAdapter;
private ListView listView;
private String[] data={"apple","banana","orange"};
private List fruitList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter=new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList);
ListView listView=(ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits(){
for (int i=0;i<2;i++){
Fruit apple=new Fruit("Apple",R.mipmap.ic_launcher);
fruitList.add(apple);
Fruit banana=new Fruit("Banana",R.mipmap.ic_launcher);
fruitList.add(banana);
Fruit orange=new Fruit("Orange",R.mipmap.ic_launcher);
fruitList.add(orange);
}
}
}
FruitAdapter.java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by AIR1997 on 2017/3/9.
*/
public class FruitAdapter extends ArrayAdapter {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List objects){
super(context,textViewResourceId,objects);
resourceId=textViewResourceId;
}
@Override
public View getView(int position , View convertView, ViewGroup parent){
Fruit fruit=getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
ImageView fruitImage=(ImageView)view.findViewById(R.id.fruit_image);
TextView fruitName=(TextView)view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
} Fruit.java
public class Fruit {
private String name;
private int imageId;
public Fruit(String name,int imageId){
this.name=name;
this.imageId=imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}效果如下:
说明:关于书籍3.5.3及3.5.4 的内容不做笔记