原文
通过按钮关联跳转
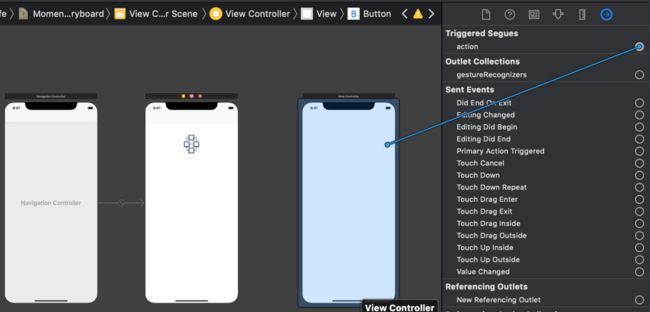
选中 Button ,然后点击 action 右边拖拽到 第二个页面
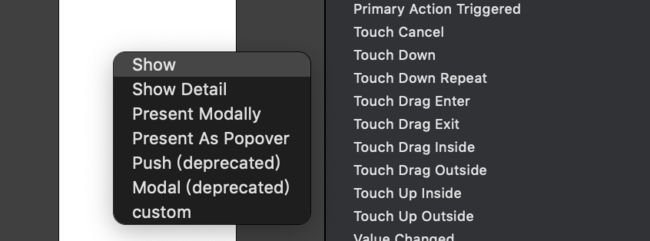
选择 “Show”即可完成跳转关联。
定义页面间 segue Id,通过代码触发跳转
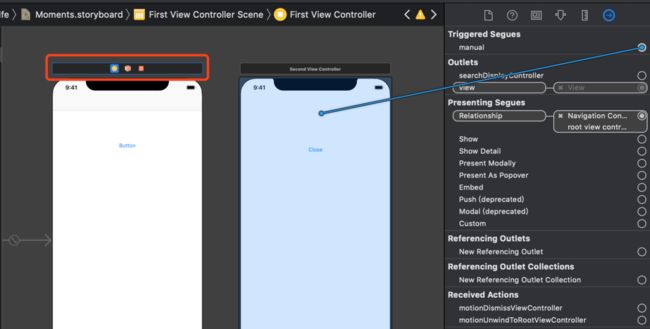
选中第一个页面,点击manual右边拖拽到第二个页面
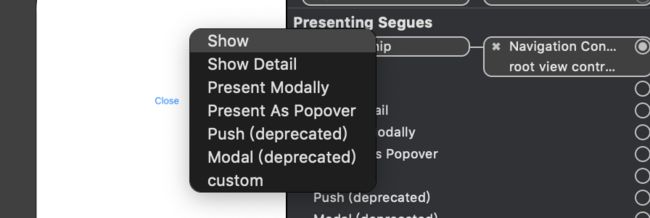
选中 show即可关联两个页面
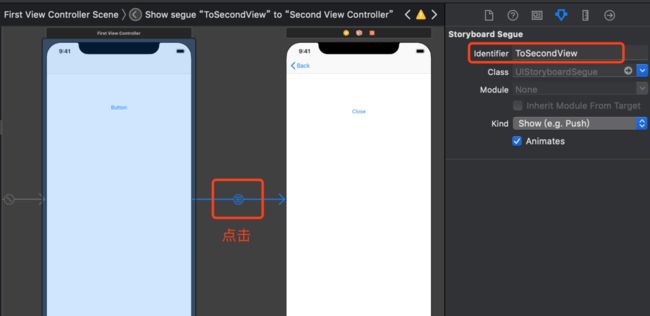
点击中间的关联点,修改 Segue Id
通过 Segue Id 跳转
@IBAction func onButtonClick(_ sender: Any) {
self.performSegue(withIdentifier: "ToSecondView", sender: nil)
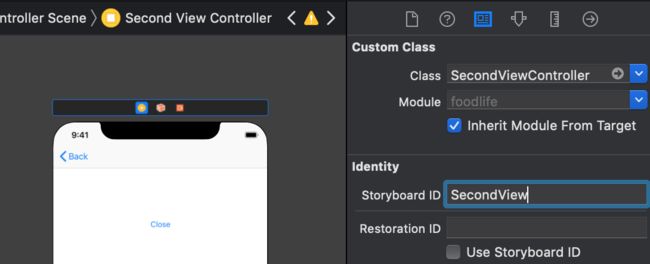
}通过 Storyboard ID 跳转
通过 Storyboard 的文件名称和页面的 ID获取到ViewController,通过pushViewController跳转。
@IBAction func onButtonClick(_ sender: Any) {
let sb = UIStoryboard(name: "Moments", bundle:nil)
let vc = sb.instantiateViewController(withIdentifier: "SecondView")
self.navigationController?.pushViewController(vc, animated: true)
}传递参数
传输参数到第二个页面
class SecondViewController: UIViewController {
var param:String = ""
override func viewDidLoad() {
super.viewDidLoad()
print("param:\(param)")
}
}传输参数非常简单,只要覆盖 prepare 方法,在方法中设置参数即可。
class FirstViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if(segue.destination is SecondViewController){
let vc = segue.destination as! SecondViewController
vc.param = "Wiki"
}
}
}运行结果:
param:Wiki
返回参数:第一种方式
class FirstViewController: UIViewController {
var param:String = ""
override func viewDidAppear(_ animated: Bool) {
// 在这里处理返回值
print("返回值:\(param)")
}
...
}class SecondViewController: UIViewController {
...
@IBAction func onCloseClick(_ sender: Any) {
let vc = self.navigationController?.viewControllers[(self.navigationController?.viewControllers.count)! - 2] as! FirstViewController
vc.param = "收到啦"
self.navigationController?.popViewController(animated: true)
}
}结果
返回值:收到啦
返回参数第二种方式:通过 NotificationCenter 返回值
定义监听器
override func viewDidLoad() {
super.viewDidLoad()
let notificationName = Notification.Name("UploadStatus")
NotificationCenter.default.addObserver(self, selector: #selector(updateStatus), name: notificationName, object: nil)
}
@objc func updateStatus(notification: Notification){
if(notification.object != nil){
print("2上传状态:\(notification.object!)")
}
if(notification.userInfo != nil){
print("2参数:\(notification.userInfo!)")
}
}发送通知
let notificationName = Notification.Name("UploadStatus")
NotificationCenter.default.post(name: notificationName, object: "上传失败")
NotificationCenter.default.post(name: notificationName, object: nil, userInfo: ["param1":"Wiki","param2":18])