Android——BottomNavigationBar底部导航栏的快速实现
底部导航的快速实现,不用繁琐的LinearLayout或者RadioGroup等的那么多代码,简单,粗暴。
1.基本使用
a.在Android Studio下添加依赖:
compile 'com.ashokvarma.android:bottom-navigation-bar:1.2.0'b.在布局文件中,添加布局
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/act_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom">
com.ashokvarma.bottomnavigation.BottomNavigationBar>c.在代码中为BottomNavigationBar添加Item选项
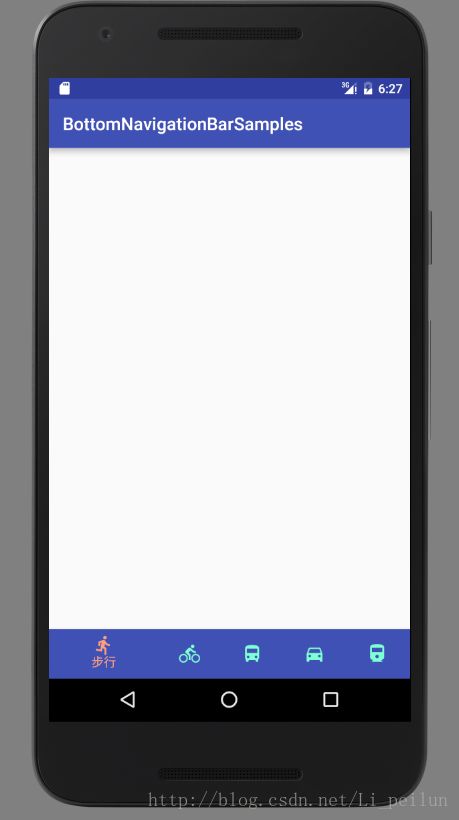
bottomNavigationBar.addItem(new BottomNavigationItem(R.mipmap.ic_directions_run_white_24dp, "步行"))
.addItem(new BottomNavigationItem(R.mipmap.ic_directions_bike_white_24dp, "骑行"))
.addItem(new BottomNavigationItem(R.mipmap.ic_directions_bus_white_24dp, "公交"))
.addItem(new BottomNavigationItem(R.mipmap.ic_directions_car_white_24dp, "自驾"))
.addItem(new BottomNavigationItem(R.mipmap.ic_directions_railway_white_24dp, "火车"))
.initialise();//所有的设置需在调用该方法前完成d.添加选项卡切换事件监听
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {//这里也可以使用SimpleOnTabSelectedListener
@Override
public void onTabSelected(int position) {//未选中 -> 选中
}
@Override
public void onTabUnselected(int position) {//选中 -> 未选中
}
@Override
public void onTabReselected(int position) {//选中 -> 选中
}
}); private void initBottom() {
actBottom.setMode(BottomNavigationBar.MODE_SHIFTING);
actBottom.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC);
actBottom.setBarBackgroundColor(R.color.colorPrimary); //换成你的背景色即可
actBottom.addItem(new BottomNavigationItem(R.mipmap.home, "首页")).setActiveColor(R.color.greenyellow)
.addItem(new BottomNavigationItem(R.mipmap.tv, "公开课")).setActiveColor(R.color.greenyellow)
.addItem(new BottomNavigationItem(R.mipmap.book, "学习")).setActiveColor(R.color.greenyellow)
.addItem(new BottomNavigationItem(R.mipmap.my, "我的")).setActiveColor(R.color.greenyellow)
.setFirstSelectedPosition(0)
.initialise();
}设置BottomNavigationBar
1.Mode
xml:bnbMode
方法:setMode()
包含3种Mode:
MODE_DEFAULT
如果Item的个数<=3就会使用MODE_FIXED模式,否则使用MODE_SHIFTING模式
MODE_FIXED
填充模式,未选中的Item会显示文字,没有换挡动画。
MODE_SHIFTING
换挡模式,未选中的Item不会显示文字,选中的会显示文字。在切换的时候会有一个像换挡的动画
2.Background Style
xml: bnbBackgroundStyle
方法:setBackgroundStyles()
包含3种Style:
BACKGROUND_STYLE_DEFAULT
如果设置的Mode为MODE_FIXED,将使用BACKGROUND_STYLE_STATIC 。如果Mode为MODE_SHIFTING将使用BACKGROUND_STYLE_RIPPLE。
BACKGROUND_STYLE_STATIC
点击的时候没有水波纹效果
BACKGROUND_STYLE_RIPPLE
点击的时候有水波纹效果
3.设置默认颜色
xml:bnbActiveColor, bnbInactiveColor, bnbBackgroundColor
方法:setActiveColor, setInActiveColor, setBarBackgroundColor
例如:
bottomNavigationBar
.setActiveColor(R.color.primary)
.setInActiveColor(“#FFFFFF”)
.setBarBackgroundColor(“#ECECEC”)
in-active color
表示未选中Item中的图标和文本颜色。默认为 Color.LTGRAY
active color :
在BACKGROUND_STYLE_STATIC下,表示选中Item的图标和文本颜色。而在BACKGROUND_STYLE_RIPPLE下,表示整个容器的背景色。默认Theme’s Primary Color
background color :
在BACKGROUND_STYLE_STATIC下,表示整个容器的背景色。而在BACKGROUND_STYLE_RIPPLE下,表示选中Item的图标和文本颜色。默认 Color.WHITE
4.定制Item的选中未选中颜色
我们可以为每个Item设置选中未选中的颜色,如果没有设置,将继承BottomNavigationBar设置的选中未选中颜色。
方法:
BottomNavigationItem.setInActiveColor() 设置Item未选中颜色方法
BottomNavigationItem.setActiveColor() 设置Item选中颜色方法
5.Icon的定制
如果使用颜色的变化不足以展示一个选项Item的选中与非选中状态,可以使用BottomNavigationItem.setInActiveIcon()方法来设置。
例如:
new BottomNavigationItem(R.mipmap.ic_directions_bus_white_24dp, “公交”)//这里表示选中的图片
.setInactiveIcon(ContextCompat.getDrawable(this,R.mipmap.ic_launcher)))//非选中的图片
6.设置自动隐藏与显示
如果BottomNavigationBar是在CoordinatorLayout布局里,默认设置当向下滑动时会自动隐藏它,当向上滑动时会自动显示它。我们可以通过setAutoHideEnabled(boolean)设置是否允许这种行为,好像这个方法木有啦。
7.手动隐藏与显示
我们可以在任何时间,通过代码隐藏或显示BottomNavigationBar
方法:
bottomNavigationBar.hide();//隐藏
bottomNavigationBar.hide(true);//隐藏是否启动动画,这里并不能自定义动画
bottomNavigationBar.unHide();//显示
bottomNavigationBar.hide(true);//隐藏是否启动动画,这里并不能自定义动画
实际上这里都是通过属性动画ViewPropertyAnimatorCompat来完成的,所以如果我们要自定义它的隐藏和显示的话,通过属性动画即可实现。8.为Item添加Badge
什么是Badge,看图说话:
上面红色的图标就是Badge了,那如何使用呢?
1.创建一个BadgeItem
badge=new BadgeItem()
.setBorderWidth(2)//Badge的Border(边界)宽度
.setBorderColor("#FF0000")//Badge的Border颜色
.setBackgroundColor("#9ACD32")//Badge背景颜色
.setGravity(Gravity.RIGHT| Gravity.TOP)//位置,默认右上角
.setText("2")//显示的文本
.setTextColor("#F0F8FF")//文本颜色
.setAnimationDuration(2000)
.setHideOnSelect(true)//当选中状态时消失,非选中状态显示
2.为BottomNavigationItem设置BadgeItem
new BottomNavigationItem(R.mipmap.ic_directions_bike_white_24dp, "骑行").setBadgeIt链接:http://www.jianshu.com/p/134d7847a01e
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
三种效果:http://blog.csdn.net/qq_16131393/article/details/51419901
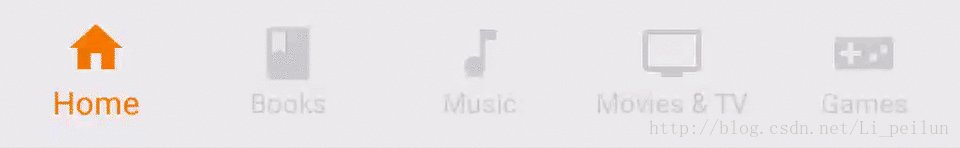
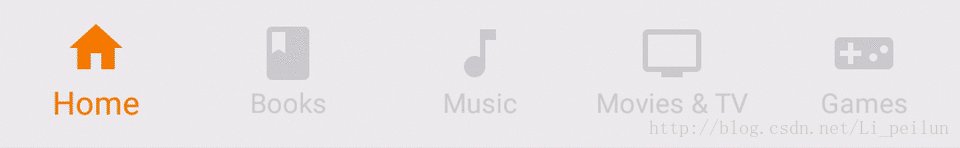
MODE_FIXED+BACKGROUND_STYLE_STATIC效果
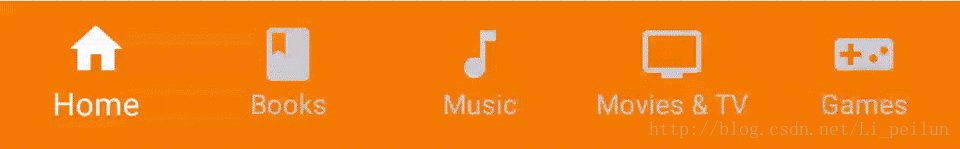
MODE_FIXED+BACKGROUND_STYLE_RIPPLE效果
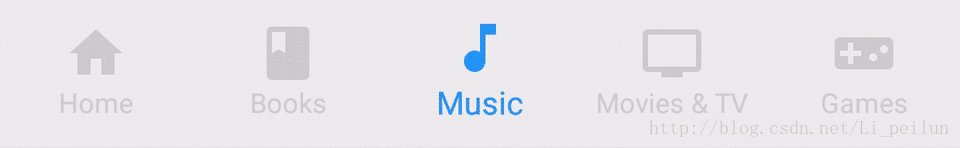
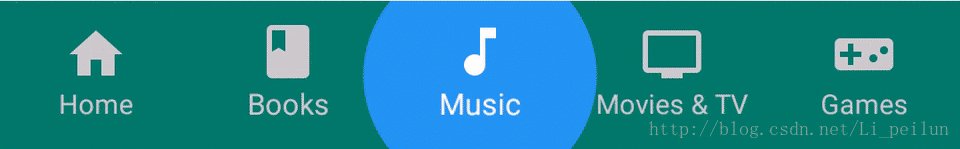
MODE_SHIFTING+BACKGROUND_STYLE_STATIC效果
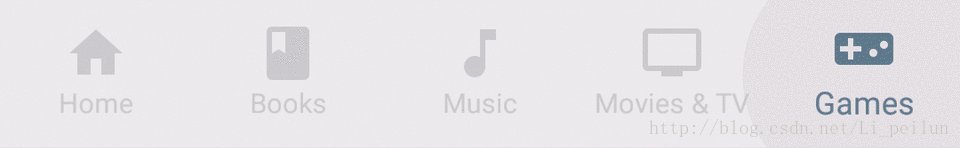
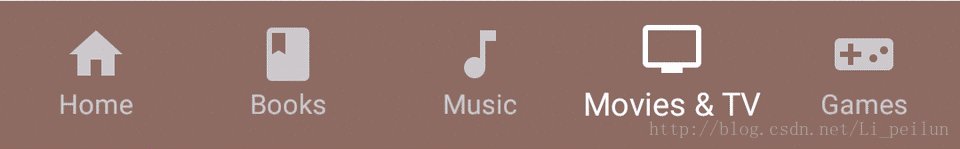
MODE_SHIFTING+BACKGROUND_STYLE_RIPPLE效果
值得一提,模式跟背景的设置都要在添加tab前面,不然不会有效果。