Flutter实现页面跳转切换(路由)
在移动开发中页面跳转也被称为导航管理,也就是路由,在Flutter中是如何实现的呢
import 'package:flutter/material.dart';
///页面跳转
void main() => runApp(new FirstPage());
class FirstPage extends StatefulWidget {
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "第一个页面",
home: Scaffold(
appBar: AppBar(title: Text("第一个页面"),),
body: RaisedButton(onPressed: () {
///路由跳转
Navigator.push(context, MaterialPageRoute(builder: (_) {
return new SecondPage();
}));
}, child: Text("点击跳转第二个页面"),),
),
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "第二个页面",
home: Scaffold(
body: Text("第二个页面"),
),
);
}
}
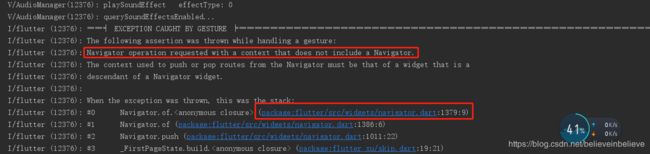
按照上面的代码执行跳转会打印如下错误

以上错误出现在Navigator上
- 第一种解决方式
context传入MaterialApp下的context即可,代码如下
import 'package:flutter/material.dart';
///页面跳转
void main() => runApp(new FirstPage());
class FirstPage extends StatefulWidget {
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "第一个页面",
home: Builder(builder: buildScaffold), //Builder添加后才能跳转成功
); //MaterialApp
}
}
///创建一个widget
Widget buildScaffold(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("第一个页面"),),
body: RaisedButton(onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (_) {
return new SecondPage();
}));
}, child: Text("点击跳转第二个页面"),),
); //Scaffo
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
///无需指定MaterialApp,使用的是第一个页面的风格,可指定AppBar
return Scaffold(
appBar: AppBar(title: Text("第二个页面"),),
body: Text("第二个页面"),
);
}
}
- 第二种方式
采用分离的方式,代码如下
import 'package:flutter/material.dart';
void main() => runApp(new PageOne());
class PageOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "页面一",
home: new PageOneDetail(),
);
}
}
class PageOneDetail extends StatelessWidget {
///此处context为MaterialApp下的context
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: Text("第一个页面"),),
body: RaisedButton(onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (_) {
return PageTwo();
}));
}, child: Text("点我跳转"),),
);
}
}
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: Text("第二个页面"),),
body: Text("我是第二个页面"),
);
}
}
- 第三种采用命名路由的方法
import 'package:flutter/material.dart';
void main() => runApp(new PageOne());
class PageOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "页面一",
home: new PageOneDetail(),
///注册路由表
routes: {
/// '/'是特殊地址,第一个页面
"/": (context) => PageOne(),
"/pageTwo": (context) => PageTwo(),
},
);
}
}
class PageOneDetail extends StatelessWidget {
///此处context为MaterialApp下的context
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: Text("第一个页面"),),
body: RaisedButton(onPressed: () {
Navigator.pushNamed(context, "/pageTwo");
}, child: Text("点我跳转"),),
);
}
}
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: Text("第二个页面"),),
body: RaisedButton(onPressed: () {
//路由pop弹出
Navigator.pop(context, "结束");
}, child: Text("我是第二个页面"),)
);
}
}
import 'package:flutter/material.dart';
void main() => runApp(new PageOne());
class PageOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "页面一",
///该处需要去掉下面已经指定了第一个页面
// home: new PageOneDetail(),
///注册路由表
routes: {
/// '/'是特殊地址,第一个页面
"/": (context) => PageOneDetail(),
"/pageTwo": (context) => PageTwo(),
},
);
}
}
class PageOneDetail extends StatelessWidget {
///此处context为MaterialApp下的context
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: Text("第一个页面"),),
body: RaisedButton(onPressed: () async {
///获取第二个页面返回的数据 相当于Activity 的onActivityResult
var pushNamed = await Navigator.pushNamed(context, "/pageTwo");
debugPrint(pushNamed);
}, child: Text("点我跳转"),),
);
}
}
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: Text("第二个页面"),),
body: RaisedButton(onPressed: () {
//路由pop弹出,结束页面
Navigator.pop(context, "结束返回");
}, child: Text("我是第二个页面"),)
);
}
}
项目地址https://github.com/shunplus/flutter_xu
