使用可视化设计窗体的GUI程序
示例Demo2_1用PyQt5的一些类创建了一个简单的GUI应用程序,窗体及窗体上的标签对象的创建和属性设置都完全由代码完成。显然这种纯代码方式构造UI的方式是比较麻烦的,特别是在窗体上组件比较多、层次比较复杂的时候,纯代码方式构造界面的工作量和难度可想而知。
Qt提供了可视化界面设计工具Qt Designer,以及Qt Creator中内置的UI Designer。可视化地设计UI窗体可以大大提高GUI应用程序开发的工作效率。
本节通过示例Demo2_2演示如何用UI Designer可视化设计UI窗体,然后转换为Python程序,再构建为Python的GUI程序。主要工作步骤如下。
(1)在UI Designer中可视化设计窗体。
(2)用工具软件pyuic5将窗体文件(.ui文件)转换为Python程序文件。
(3)使用转换后的窗体的Python类构建GUI应用程序。
2.2.1 用UI Designer可视化设计窗体
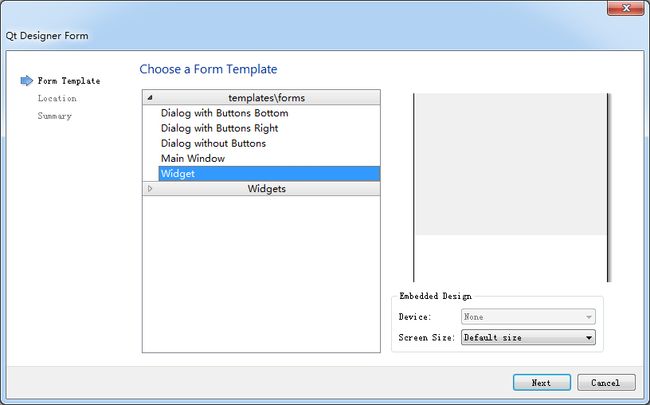
在Qt Creator中点击菜单项“File”→“New File or Project…”,在出现的对话框里选择“Qt”分组里的“Qt Designer Form”(如图2-2所示),这将创建一个单纯的窗体文件(.ui文件)。
在图2-2的对话框中点击“Choose…”按钮后,出现如图2-3所示的窗体模板选择界面。窗体模板主要有以下3种。
- Dialog模板,基于QDialog类的窗体,具有一般对话框的特性,如可以模态显示、具有返回值等。
- Main Window模板,基于QMainWindow类的窗体,具有主窗口的特性,窗口上有主菜单栏、工具栏、状态栏等。
- Widget模板,基于QWidget类的窗体。QWidget类是所有界面组件的基类,如QLabel、QPushButton等界面组件都是从QWidget类继承而来的。QWidget类也是QDialog和QMainWindow的父类,基于QWidget类创建的窗体可以作为独立的窗口运行,也可以嵌入到其他界面组件内显示。
图2-2 新建窗体对话框
图2-3 选择Widget模板
在图2-3的界面上选择Widget模板。点击“Next”按钮后,在出现的对话框里设置文件名为FormHello.ui,文件保存到Demo2_2的目录下,再根据向导提示完成创建即可。创建了窗体后就可以在Qt Creator内置的UI Designer里可视化设计窗体,图2-4是在窗体上放置了标签和按钮,并设置好各种属性后的界面。
图2-4的UI Designer窗口有以下一些功能区域。
- 组件面板。窗口左侧是界面设计组件面板,分为多个组,如Layouts、Buttons、Display Widgets等,界面设计的常用组件都可以在组件面板里找到。
- 中间区域是待设计的窗体。如果要将某个组件放置到窗体上,从组件面板上拖动一个组件放到窗体上即可。例如,放一个Label组件和一个PushButton组件到窗体上。
- Action编辑器(Action Editor)和Signals Slots编辑器(Signals Slots Editor),位于待设计窗体下方。Action编辑器用于设计Action,Signals Slots编辑器用于可视化地进行信号与槽的关联,后面会介绍其具体使用。
- 对象浏览器(Object Inspector)。窗口右上方是对象浏览器,用树状视图显示窗体上各组件之间的布局和包含关系,视图有两列,显示每个组件的对象名称(objectName)和类名称。
- 属性编辑器(Property Editor)。窗口右下方是属性编辑器,显示某个选中的组件或窗体的各种属性及其值,可以在属性编辑器里修改这些属性的值。
主窗口上方有窗体设计模式和布局管理工具栏,最左侧还有一个工具栏,这些功能在后面详细介绍Qt Creator的使用时再具体介绍。
图2-4 在Qt Creator里可视化设计窗体
在设计窗体上用鼠标点选一个组件,在属性编辑器里会显示其各种属性,并且可以修改其属性。例如,图2-5是选中窗体上放置的标签组件后属性编辑器的内容。
图2-5 界面组件的属性编辑器
图2-5展示的属性编辑器的最上方显示的文字“LabHello: QLabel”表示这个组件是一个QLabel类的组件,objectName是LabHello。属性编辑器的内容分为两列,其中Property列是属性的名称,Value列是属性的值。属性又分为多个组,实际上表示了类的继承关系,例如在图2-5中,可以看出QLabel的继承关系是QObject→QWidget→QFrame→QLabel。
objectName是组件的对象名称,界面上的每个组件都需要一个唯一的对象名称,以便被引用。界面上的组件的命名应该遵循一定的法则,具体使用什么样的命名法则根据个人习惯而定,主要目的是便于区分和记忆,也要便于与普通变量相区分。
设置组件属性的值只需在属性编辑器里进行修改即可,例如设置LabHello的text属性为“Hello, by UI Designer”,只需如图2-5所示那样修改text属性的值即可。
表2-1是所设计的窗体,以及窗体上的标签和按钮的主要属性的设置。
表2-1 窗体以及各组件的主要属性设置
| objectName | 类名称 | 属性设置 | 备注 |
|---|---|---|---|
| FormHello | QWidget | windowTitle=”Demo2_2” | 设置窗体的标题栏显示文字 |
| btnClose | QPushButton | Text=”关闭” | 设置按钮的显示文字 |
| LabHello | QLabel | Text=”Hello, by UI Designer” Font.PointSize=12 Font.bold=True | 设置标签显示文字和字体 |
窗体设计完成后,将这个窗体保存为文件FormHello.ui。
提示:一般情况下,保存的.ui文件名与窗体的objectName名称一致,这样通过文件名就可以直接知道窗体的名称。
窗体文件FormHello.ui实际上是一个XML文件,它记录了窗体上各组件的属性以及位置分布。FormHello.ui的XML文件内容不必去深入研究,它是由UI Designer根据可视化设计的窗体自动生成的。使用IDLE的文件编辑器就可以打开FormHello.ui文件,下面是FormHello.ui文件的内容。
FormHello 0 0 283 156 Demo2_2 50 40 189 16 12 75 true Hello, by UI Designer 100 90 75 23 关闭
2.2.2 将ui文件编译为py文件
使用UI Designer设计好窗体并保存为文件FormHello.ui后,要在Python里使用这个窗体,需要使用PyQt5的工具软件pyuic5.exe将这个ui文件编译转换为对应的Python语言程序文件。
pyuic5.exe程序位于Python安装目录的Scripts子目录下,如“D:\Python37\Scripts”,这个路径在安装Python时被自动添加到了系统的PATH环境变量里,所以可以直接执行pyuic5命令。
在Windows的cmd窗口里用cd指令切换到文件FormHello.ui所在的目录,然后用pyuic5指令编译转换为Python文件。例如,假设文件FormHello.ui保存在目录“G:\PyQt5Book\Demo\chap02\demo2_2”下,依次执行下面的指令:
cd G:\PyQt5Book\Demo\chap02\demo2_2pyuic5 –o ui_FormHello.py FormHello.ui
其中,pyuic5的作用是将文件FormHello.ui编译后输出为文件uiFormHello.py。编译输出的文件名可以任意指定,在原来的文件名前面加“ui”是个人命名习惯,表明ui_FormHello.py 文件是从FormHello.ui文件转换来的。
为了避免重复地在cmd窗口里输入上述指令,可以创建一个文件uic.bat保存到项目Demo2_2的目录下。bat文件是Windows的批处理文件,uic.bat文件的内容只有一条语句,如下:
pyuic5 -o ui_FormHello.py FormHello.ui
在Windows资源管理器里双击uic.bat文件就会执行该文件里的语句,也就是将文件FormHello.ui编译为ui_FormHello.py。
编译后在FormHello.ui文件所在的同目录下生成了一个文件ui_FormHello.py,用IDLE的文件编辑器打开这个文件,其内容如下:
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'FormHello.ui'## Created by: PyQt5 UI code generator 5.12## WARNING! All changes made in this file will be lost!from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_FormHello(object):def setupUi(self, FormHello):FormHello.setObjectName("FormHello")FormHello.resize(283, 156)self.LabHello = QtWidgets.QLabel(FormHello)self.LabHello.setGeometry(QtCore.QRect(50, 40, 189, 16))font = QtGui.QFont()font.setPointSize(12)font.setBold(True)font.setWeight(75)self.LabHello.setFont(font)self.LabHello.setObjectName("LabHello")self.btnClose = QtWidgets.QPushButton(FormHello)self.btnClose.setGeometry(QtCore.QRect(100, 90, 75, 23))self.btnClose.setObjectName("btnClose")self.retranslateUi(FormHello)QtCore.QMetaObject.connectSlotsByName(FormHello)def retranslateUi(self, FormHello):_translate = QtCore.QCoreApplication.translateFormHello.setWindowTitle(_translate("FormHello", "Demo2_2"))self.LabHello.setText(_translate("FormHello","Hello, by UI Designer"))self.btnClose.setText(_translate("FormHello", "关闭"))
分析这个文件的代码,可以发现这个文件实际上定义了一个类Ui_FormHello,仔细分析一下这段代码,可以发现其原理和功能。
(1)Ui_FormHello类的父类是object,而不是QWidget。
(2)Ui_FormHello类定义了一个函数setupUi(),其接口定义为:
def setupUi(self, FormHello)
其传入的参数有两个,其中self是函数自己,Python中的self类似于C++语言中的this;FormHello是一个传入的参数,而不是在Ui_FormHello类里定义的一个变量。
setupUi()函数的前两行语句是:
FormHello.setObjectName("FormHello")FormHello.resize(283, 156)
所以,FormHello是窗体,是一个QWidget对象,其名称就是在UI Designer里设计的窗体的objectName。但是这个FormHello不是在类Ui_FormHello里创建的,而是作为一个参数传入的。
(3)创建了一个QLabel类型的对象LabHello,创建的语句是:
self.LabHello = QtWidgets.QLabel(FormHello)
LabHello定义为Ui_FormHello类的一个公共属性(类似于C++的公共变量),它的父容器是FormHello,所以LabHello在窗体FormHello上显示。后面的语句又设置了LabHello的显示位置、大小,以及字体属性。
提示:在Python语言中,类的接口包括属性(attribute)和方法(method),属性又分为类属性和类的实例属性。Python的类属性类似于C++中类的静态变量,类的实例属性类似于C++中类的成员变量。Qt C++中的属性是指用Q_PROPERTY宏定义了读写函数的类的接口元素,类似于Python中用@property修饰符定义了读写函数的实例属性。 不管是否为属性定义了读写函数,Python类中的实例属性都可以当作一个变量来访问。在本书中,为了与定义了读写函数的属性区分开来,也为了明确概念,将自定义类中的实例数据型属性(也就是类似于C++类中的成员变量)有时也称为变量,特别是一些简单类型的数据属性。
(4)创建了一个QPushButton类型的对象btnClose,创建的语句是
self.btnClose = QtWidgets.QPushButton(FormHello)
btnClose也是Ui_FormHello类的一个公共属性,它的父容器是FormHello,所以在窗体上显示。
(5)setupUi()函数的倒数第二行调用了Ui_FormHello类里定义的另外一个函数retranslateUi(),这个函数设置了窗体的标题、标签LabHello的文字、按钮btnClose的标题。实际上,retranslateUi()函数集中设置了窗体上所有的字符串,利于实现软件的多语言界面。
(6)setupUi()函数的最后一行语句用于窗体上各组件的信号与槽函数的自动连接,在后面介绍信号与槽时再详细解释其功能。
所以,经过pyuic5编译后,FormHello.ui文件转换为一个对应的Python的类定义文件ui_FormHello.py,类的名称是Ui_FormHello。有如下的特点和功能。
(1)UiFormHello.py文件里的类名称Ui_FormHello与FormHello.ui文件里窗体的objectName有关,是在窗体的objectName名称前面加“Ui”自动生成的。
(2)Ui_FormHello类的函数setupUi()用于窗体的初始化,它创建了窗体上的所有组件并设置其属性。
(3)Ui_FormHello类并不创建窗体FormHello,窗体FormHello是由外部传入的,作为所有界面组件的父容器。
注意:ui_FormHello.py文件只是定义了一个类Ui_FormHello,这个文件并不能直接运行,而是需要在其他地方编程使用这个文件里定义的类Ui_FormHello。
2.2.3 使用Ui_FormHello类的GUI程序框架
将窗体UI文件FormHello.ui编译转换为Python的类定义文件ui_FormHello.py后,就可以使用其中的类Ui_FormHello创建GUI应用程序。编写一个程序文件appMain1.py,它演示了使用Ui_FormHello类创建GUI应用程序的基本框架,其代码如下:
## appMain1.py## 使用ui_FormHello.py文件中的类Ui_FormHello创建appimport sysfrom PyQt5 import QtWidgetsimport ui_FormHelloapp = QtWidgets.QApplication(sys.argv)baseWidget=QtWidgets.QWidget() #创建窗体的基类QWidget的实例ui =ui_FormHello.Ui_FormHello()ui.setupUi(baseWidget) #以baseWidget作为传递参数,创建完整窗体baseWidget.show()##ui.LabHello.setText("Hello,被程序修改") #可以修改窗体上标签的文字sys.exit(app.exec_())
分析上面的代码,可以了解GUI程序创建和运行的过程。
(1)首先用QApplication类创建了应用程序实例app。
(2)创建了一个QWidget类的对象baseWidget,它是基本的QWidget窗体,没有做任何设置。
(3)使用ui_FormHello模块中的类Ui_FormHello创建了一个对象ui。
(4)调用了Ui_FormHello类的setupUi()函数,并且将baseWidget作为参数传入:
ui.setupUi(baseWidget)
根据前面的分析,Ui_FormHello类的setupUi()函数只创建窗体上的其他组件,而作为容器的窗体是靠外部传入的,这里的baseWidget就是作为一个基本的QWidget窗体传入的。执行这条语句后,就在窗体baseWidget上创建了标签和按钮。
(5)显示窗体,使用的语句是:
baseWidget.show()
注意,这里不能使用ui.show(),因为ui是Ui_FormHello类的对象,而Ui_FormHello的父类是object,根本就不是Qt的窗体界面类。
程序运行后的结果窗口如图2-6所示,这就是在UI Designer里设计的窗体。这个程序只是简单地实现了窗体的显示,“关闭”按钮并不能关闭窗口,在后面介绍信号与槽时再实现其功能。
那么现在有个问题,窗体上的标签、按钮对象如何访问呢?例如,若需要修改标签的显示文字,该如何修改呢?
分析一下程序,窗体上的标签对象LabHello是在Ui_FormHello类里定义的公共属性,所以在程序里可以通过ui对象访问LabHello。
对appMain1.py文件稍作修改,在baseWidget.show()语句后加入一条语句,如下(省略了前后的语句):
baseWidget.show()ui.LabHello.setText("Hello,被程序修改")
再运行appMain1.py,结果窗口如图2-7所示,说明上面修改标签文字的语句是有效的。在上面的修改标签文字的语句中,不能将ui替换为baseWidget,即下面的语句是错误的:
baseWidget.LabHello.setText("Hello,被程序修改") #错误的
这是因为baseWidget是QWidget类型的对象,它只是LabHello的父容器,并没有定义公共属性LabHello,所以运行时会出错。而ui是Ui_FormHello类的实例对象,窗体上的所有界面组件都是ui的实例属性。因此,访问窗体上的界面组件只能通过ui对象。
图2-6 appMain1.py运行结果窗口
图2-7 程序中访问窗体的标签对象,修改了其显示文字
2.2.4 界面与逻辑分离的GUI程序框架
分析前面的程序appMain1.py,虽然它实现了对Ui_FormHello类的使用,生成了GUI程序,但是它是存在一些缺陷的,原因在于appMain1.py完全是一个过程化的程序。它创建了Ui_FormHello类的对象ui,通过这个对象可以访问界面上的所有组件,所以,ui可以用于界面交互,获取界面输入,将结果输出到界面上。程序创建的baseWidget是QWidget类的对象,它不包含任何处理逻辑,而仅仅是为了调用ui.setupUi()函数时作为一个传入的参数。一般的程序是从界面上读取输入数据,经过业务处理后再将结果输出到界面上,那么这些业务处理的代码放在哪里呢?
appMain1.py的应用程序框架只适合测试单个窗体的UI设计效果,也就是仅能显示窗体。若要基于UI窗体设计更多的业务逻辑,由于appMain1.py是一个过程化的程序,难以实现业务逻辑功能的有效封装。
界面与业务逻辑分离的设计方法不是唯一的,这里介绍两种方法,一种是多继承方法,另一种是单继承方法。
1.多继承方法
Python的面向对象编程支持使用多继承,编写一个程序appMain2.py,代码如下:
## appMain2.py 多继承方法import sysfrom PyQt5.QtWidgets import QWidget, QApplicationfrom ui_FormHello import Ui_FormHelloclass QmyWidget(QWidget,Ui_FormHello):def __init__(self, parent=None):super().__init__(parent) #调用父类构造函数,创建QWidget窗体self.Lab="多重继承的QmyWidget" #新定义的一个变量self.setupUi(self) #self是QWidget窗体,可作为参数传给setupUi()self.LabHello.setText(self.Lab)if __name__ == "__main__":app = QApplication(sys.argv) #创建appmyWidget=QmyWidget()myWidget.show()myWidget.btnClose.setText("不关闭了")sys.exit(app.exec_())
这个程序的运行结果如图2-8所示。分析这段代码,可以发现它的实现原理。
(1)采用多继承的方式定义了一个类QmyWidget,称这个类为窗体的业务逻辑类,它的父类是QWidget和Ui_FormHello。
(2)在这个类的构造函数中,首先用函数super()获取父类,并执行父类的构造函数,代码是:
super().__init__(parent)
在多继承时,使用super()得到的是第一个基类,在这里就是QWidget。所以,执行这条语句后,self就是一个QWidget对象。
(3)调用setupUi()函数创建UI窗体,即
self.setupUi(self)
因为QmyWidget的基类包括Ui_FormHello类,所以可以调用Ui_FormHello类的setupUi()函数。同时,经过前面调用父类的构造函数,self是一个QWidget对象,可以作为参数传递给setupUi()函数,正好作为各组件的窗体容器。
通过这样的多继承,Ui_FormHello类中定义的窗体上的所有界面组件对象就变成了新定义的类QmyWidget的公共属性,可以直接访问这些界面组件。例如,在QmyWidget类的构造函数里通过下面的语句设置了界面上的标签的显示文字:
self.Lab="多重继承的QmyWidget" #新定义的一个属性self.LabHello.setText(self.Lab)
在应用程序创建QmyWidget类的实例对象myWidget后,通过下面的语句设置了界面上按钮的显示文字:
myWidget.btnClose.setText("不关闭了")
这种多继承方式有其优点,也有其缺点,表现为以下两方面。
(1)界面上的组件都成为窗体业务逻辑类QmyWidget的公共属性,外界可以直接访问。优点是访问方便,缺点是过于开放,不符合面向对象严格封装的设计思想。
(2)界面上的组件与QmyWidget类里新定义的属性混合在一起了,不便于区分。例如,在构造函数中有这样一条语句:
self.LabHello.setText(self.Lab)
其中,self.LabHello是窗体上的标签对象,而self.Lab是QmyWidget类里新定义的一个属性。如果没有明确的加以区分的命名规则,当窗体上的界面组件较多,且窗体业务逻辑类里定义的属性也很多时,就难以区分哪个属性是界面上的组件,哪个属性是在业务逻辑类里新定义的,这样是不利于界面与业务逻辑分离的。
2.单继承与界面独立封装方法
针对多继承存在的一些问题,改用单继承的方法,编写另一个程序appMain.py,其代码如下:
## appMain.py 单继承方法,能更好地进行界面与逻辑的分离import sysfrom PyQt5.QtWidgets import QWidget, QApplicationfrom ui_FormHello import Ui_FormHelloclass QmyWidget(QWidget):def __init__(self, parent=None):super().__init__(parent) #调用父类构造函数,创建QWidget窗体self.__ui=Ui_FormHello() #创建UI对象self.__ui.setupUi(self) #构造UIself.Lab="单继承的QmyWidget"self.__ui.LabHello.setText(self.Lab)def setBtnText(self, aText):self.__ui.btnClose.setText(aText)if __name__ == "__main__":app = QApplication(sys.argv) #创建app,用QApplication类myWidget=QmyWidget()myWidget.show()myWidget.setBtnText("间接设置")sys.exit(app.exec_())
这个程序的运行结果如图2-9所示。分析这段代码,可以看到以下几点。
(1)新定义的窗体业务逻辑类QmyWidget只有一个基类QWidget。
(2)在QmyWidget的构造函数中,首先调用父类(也就是QWidget)的构造函数,这样self就是一个QWidget对象。
(3)显式地创建了一个Ui_FormHello类的私有属性self.__ui,即
self.__ui=Ui_FormHello() #创建UI对象
私有属性self.ui包含了可视化设计的UI窗体上的所有组件,所以,只有通过self.ui才可以访问窗体上的组件,包括调用其创建界面组件的setupUi()函数。
提示:Python语言的类定义通过命名规则来限定元素对外的可见性,属性或方法名称前有两个下划线表示是私有的,一个下划线表示模块内可见,没有下划线的就是公共的。
(4)由于self.ui是QmyWidget类的私有属性,因此在应用程序中创建的QmyWidget对象myWidget不能直接访问myWidget.ui,也就无法直接访问窗体上的界面组件。
为了访问窗体上的组件,可以在QmyWidget类里定义接口函数,例如函数setBtnText()用于设置窗体上按钮的文字。在应用程序里创建QmyWidget对象的实例myWidget,通过调用setBtnText()函数间接修改界面上按钮的文字,即
myWidget.setBtnText("间接设置")
仔细观察和分析这种单继承的方式,发现它有如下特点。
(1)可视化设计的窗体对象被定义为QmyWidget类的一个私有属性self.__ui,在QmyWidget类的内部对窗体上的组件的访问都通过这个属性实现,而外部无法直接访问窗体上的对象,这更符合面向对象封装隔离的设计思想。
(2)窗体上的组件不会与QmyWidget里定义的属性混淆。例如,下面的语句:
self.__ui.LabHello.setText(self.Lab)
self.ui.LabHello表示窗体上的标签对象LabHello,它是self.ui的一个属性;self.Lab是QmyWidget类里定义的一个属性。这样,窗体上的对象和QmyWidget类里新定义的属性不会混淆,有利于界面与业务逻辑的分离。
(3)当然,也可以定义界面对象为公共属性,即创建界面对象时用下面的语句:
self.ui=Ui_FormHello()
这里的ui就是个公共属性,在类的外部也可以通过属性ui直接访问界面上的组件。为了简化程序,在本书后面的示例程序中,都定义界面对象为公共属性self.ui。
对比多继承方法和单继承方法,可以发现单继承方法更有利于界面与业务逻辑分离。实际上,在Qt C++应用程序中默认就是采用的单继承方法,对Qt C++应用程序比较清楚的读者就很容易理解其工作原理了。
本书使用这种单继承和界面独立封装的方式,在后面的示例程序中都采用这种单继承的应用程序框架。
在这个示例中,窗口上虽然放置了一个按钮并显示“关闭”,但是运行时点击这个按钮并不能关闭窗口,这是因为我们还没有编写任何代码。这个示例只是为了演示如何在UI Designer里可视化设计UI窗体,再编译转换为对应的Python类,然后使用PyQt5里相关的类创建GUI应用程序的过程,以及GUI程序的框架和工作原理,下一节再重点介绍如何编写代码实现窗体的功能。
本文截选自《Python Qt GUI与数据可视化编程》
Python Qt GUI与数据可视化编程
本书介绍在Python中使用PyQt5和其他模块进行GUI和数据可视化编程的方法。第一部分介绍PyQt5设计GUI程序的基本框架,包括GUI应用程序的基本结构、窗体UI可视化设计与窗体业务逻辑的设计、信号与槽的特点和使用等。第二部分介绍GUI程序设计中一些主要功能模块的使用,包括基本界面组件、事件处理、数据库、绘图、多媒体等。第三部分先介绍使用PyQtChart和PyQtDataVisualization进行二维和三维数据可视化设计的方法,再介绍将Matplotlib嵌入PyQt5 GUI应用程序窗口界面中进行数据可视化的编程方法。通过研读本书,读者可以掌握使用PyQt5、PyQtChart、Matplotlib等模块进行GUI应用程序和数据可视化设计的方法。
本书适合具有Python编程基础,并想通过Python设计GUI应用程序或在GUI应用程序中实现数据可视化的读者阅读和参考。