关于高德地图api的使用(一)
最近笔者的项目打算添加周边服务的模块,因此尝试使用了高德地图。
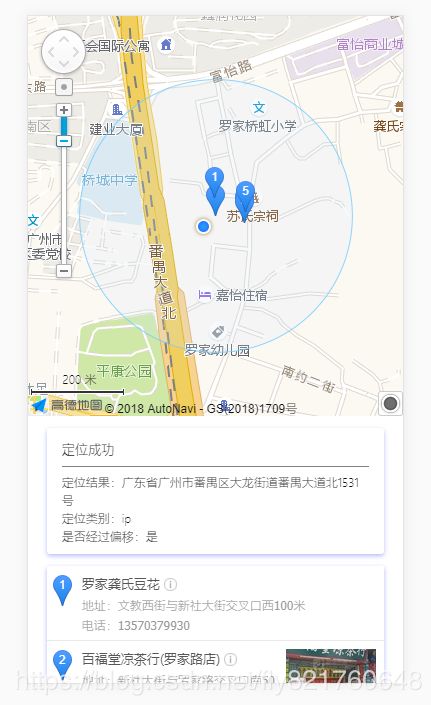
先上预览图,打开的时候会自动定位(这里是使用了浏览器ip定位,pc端可能不准)。随意点击会生成一个蓝色的标记,并且自动搜索附近的美食服务。
初始定位(浏览器ip定位)
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(0, 0),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
if(status=='complete'){
onComplete(result)
}else{
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
document.getElementById('status').innerHTML='定位成功'
var str = [];
console.log(data);
str.push('定位结果:' + data.formattedAddress);
str.push('定位类别:' + data.location_type);
if(data.accuracy){
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));
document.getElementById('result').innerHTML = str.join('
');
}
//解析定位错误信息
function onError(data) {
document.getElementById('status').innerHTML='定位失败'
document.getElementById('result').innerHTML = '失败原因排查信息:'+data.message;
}
var toolBar = new AMap.ToolBar({
visible: true
});点击生成和切换蓝色标记
先初始化蓝色标记(marker),然后通过使用map.on('click',function())来进行点击动作的监听,当点击时,将会执行后面的function()方法,因为点击生成和切换事件都是在点击后发生的,所以都需要写到这个function()里面。map.add(marker)把蓝色标记添加到地图上,当然这个标记的position是你的初始值。当我们想修改这个position时,可以通过setPosition([xxx,xxx])来进行修改。
var marker = new AMap.Marker({
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: [116.405467, 39.907761],
});
map.on('click', function());
map.add(marker);
marker.setPosition([xxx,xxx]);周边服务查询
这是高德地图提供的poi搜索类型,共20种:
汽车服务|汽车销售|汽车维修|摩托车服务|餐饮服务|购物服务|生活服务|体育休闲服务|
医疗保健服务|住宿服务|风景名胜|商务住宅|政府机构及社会团体|科教文化服务|
交通设施服务|金融保险服务|公司企业|道路附属设施|地名地址信息|公共设施
想要进行poi搜索,得先构建查询类,然后进行初始化,最后通过searchNearBy()进行查询。
AMap.service(["AMap.PlaceSearch"], function() {
//构造地点查询类
});
var placeSearch = new AMap.PlaceSearch({
type: '餐饮服务', // 兴趣点类别
pageSize: 5, // 单页显示结果条数
pageIndex: 1, // 页码
city: "全国", // 兴趣点城市
citylimit: false, //是否强制限制在设置的城市内搜索
map: map, // 展现结果的地图实例
panel: "panel", // 结果列表将在此容器中进行展示。
autoFitView: false // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
});
var cpoint = [food_position.Lng, food_position.Lat]; //中心点坐标
placeSearch.searchNearBy('', cpoint, 300, function(status, result) {
});全部代码
周边美食
正在为你定位