制作Fastbook:一段HTML5爱情故事
【编者按】今年9月,扎克伯格在Techcrunch Disrupt上接受采访时说,过去错误的豪赌HTML5,导致错失移动平台市场先机。Facebook最终放弃HTML5,推出了原生应用。但这一盆冷水,自然也引发了HTML5开发者的不满。Sencha团队的两名开发者,做了一款丝毫不输于Facebook原生应用的HTML5应用,并在官方博客中介绍了实现过程,用行动向扎克伯格表达了自己态度。以下为Sencha官方博客正文摘编:
制作Fastbook:一段HTML5爱情故事
当我们开始建立Sencha团队时,我们在网上打了一个赌:现代的应用程序开发,已经只需要一个浏览器,一个好的框架和一个好的工具集,除此之外并不需要任何东西。有了这些武器在手,开发者就能创建应用程序,并让用户乐于使用。HTML5的出现无疑增加了我们这一赌局的胜算,它给了开发者更多的工具,让他们能把浏览器当作一个应用程序开发平台,而不只是一个页面渲染引擎。许多开发者扑向这个机会,并发布了大量的应用程序——不仅在桌面端还是移动端——新的HTML5特性的杠杆效果,利用网页标准打造令人惊叹的应用程序。
所以,当马克·扎克伯格说HTML5“还没有准备好”(it just wasn’t ready)时,这种评论确实有点儿触怒了我们。
我们自己认为:HTML5并不是Facebook移动应用如此慢的真正原因。我们知道,现代智能手机上的的浏览器,不仅能够实现、而且对于HTML5的丰富特性非常有效。看看最新一代的手机设备——运行至少iOS 5 或者 Android 4.1系统——不断推动性能以及HTML5实现分数的提升。最重要的是,我们已经看到我们的客户使用HTML5创建那些令人惊奇的东西。
我们有自己的怀疑,为什么facebook的移动团队会有问题?因为它只匹配了一个普通模式。在Sencha,我们为应用开发者们创建框架和工具,所以对于开发者团队做HTML5的应用程序项目,我们有非常深厚的经验。当开发团队遇到HTML5的问题时,通常是因为他们是用开发一个“网站”方法来创建应用,并且经常不知道使用正确的开发工具和架构。这就是我们对于Facebook HTML5应用的猜测。这个应用程序的表现——加载速度慢,不连贯的用户体验,低帧率——最常见的症状。
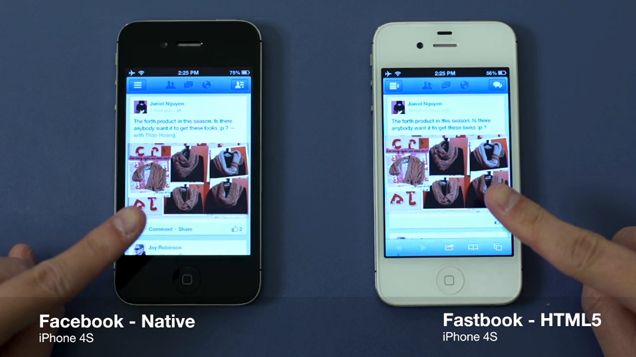
我们知道,HTML5技术事实上早已经准备好了,我们要证明这一点。所以我们利用了业余时间,来重建Facebook的HTML5移动应用最有挑战性的部分。今天我们想向您介绍我们的“Fastbook”——一个技术概念,来证明HTML5能够有多么快,并演示如何使用HTML5来轻松处理最严苛的应用程序挑战。
仔细看看原生的Facebook应用
我们开始Fastbook这个项目,是试图理解扎克伯格当时宣称的HTML5“ it just wasn’t there”,要做到这一点最好的地方是去仔细看看iOS上最新版本的Facebook原生应用,我们把一台iPhone连接到一个网络调试代理,开始查看该应用程序通过联网推送的HTTP流量,我们感到最震撼的是:该应用程序的大部分依然是原始的HTML页面,News Feed搬到了原生应用中作为一个资料页面,但其他很多应用UI是简单的对于m.facebook.com的HTTP GET请求。今天的“原生”Facebook应用是一个混合网页/原生的应用程序:从m.facebook.com提取的内容显示在UIWebView和原生的Objective C的成分混合在一起呈现。
重建News Feed
我们看了原生的Facebook应用程序是如何工作的,它清楚的告诉我们,最难的部分是构建News Feed,利用一个完全不可预知的方式,处理数亿的内容创建者提交的无限数量的内容,即使对于最有经验的开发者们来说——不管他们用什么样的技术——也都是相当棘手的难题,
我们想要确保:在我们使用HTML5来重新实现News Feed时,也能得到流畅的使用体验。要做到这一点,我们为当前的Sencha Touch 框架核心中添加了许多新的特性和增强功能。
比如,使用无限List组件来处理未知大小的项目。只会有非常小的DOM节点实际上被创建,来填满可见的屏幕区域。然后它们将不断地循环使用来给出 上一个/下一个 数据请求。结果是,内存占用量能够保持最小,与存储的数据量大小无关。这是这项工作比较容易的部分。让复杂和多样的项目(比如News Feed story)速度很快才是个真正的挑战,瓶颈在于浏览器需要体现出:布局和合成。
我们创建框架的经验已经告诉我们,一个小的演示组件能够自己运行的非常好,但是把更大的应用放进去时,它就会表现得非常糟糕。随着一个应用程序的运行,DOM树的增加,需要浏览器使用更长的时间来计算布局,性能也会降低。此外,随着可见层数目的增加,为每个层合成的性能也会显著降低。我们需要一个解决方案,使得应用程序在庞大的DOM节点下也能很强大。
所以,Fastbook应用第一个使用了全新的“沙盒容器”(Sandbox Container),这种编程方式把复杂和视图和渲染分离进各自的框架中,并且将DOM树分隔开,这个特殊的框架在应用程序层面,不需要任何额外的处理,所以它对于开发者来说是无缝的(即,任何添加到这个容器中的组建都会被自动进入沙盒)。但是,这是有代价的:事件、定位、样式,以及JavaScript代码不得不在父窗口和子沙盒之间被代理。这非常复杂,所以没有一个强大和正确设计的框架,它就很难以实现。沙盒允许孤立的布局,这能够让主要的DOM树足够的轻,为了保持平衡,沙盒容器必须被非常聪明的使用。
对于Fastbook来说,News Feed、Timeline和Story视图被单独沙盒化,所有的DOM元素都在一个较高的频率上被重复利用于满足数据的需求。
接下来,我们在任务队列中添加了更深层的集成,这也是我们最新在Sencha Touch中推出的新特性。任务队列可以防止对DOM的交叉读取和写入请求,消除任何不必要的布局,这一点,再加上沙盒的技术,显著减少了比如Timeline和News Feed这样复杂视图的布局成本。
然后,我们加入了AnimationQueue,一个新的类,来负责所有的动画和活动,以及在CPU空闲的时间为后执行的大型任务进行安排。它作为这个框架的“交通警察”,为不同的任务分配优先级,来确保应用程序保持响应。
上述这些都是为Fastbook而做的事的部分要点,让它基于开放标准的Web技术,能表现得非常好。
自己尝试一下:
Fastbook目前并不是能代替Facebook的应用程序,它只是一个技术演示,告诉开发者可以用HTML5来做什么?如果他们愿意采取正确的方式,并且使用正确的框架和工具。如果你想知道HTML5是否准备好了,也可以在你的智能手机上试试Fastbook,你会看到,把浏览器作为应用平台,并充分利用HTML5的特性,即使最复杂的应用程序,也可以用它做出来。
原文http://www.sencha.com/blog/the-making-of-fastbook-an-html5-love-story