一款基于ExoPlayer的自定义播放器(已开源)
不少同学前段时间问过我ExoPlayer的选型怎样,以及可以基于ExoPlayer做哪些拓展,今天推荐的这个项目,可以让你彻底了解ExoPlayer。
一、基于ExoPlayer 自定义播放器 JPlayer支持功能:
1 ExoUserPlayer 基本播放。
2 GestureVideoPlayer 增加手势 亮度,音量,快进,等手势。
3 ManualPlayer 可自定义触发播放。
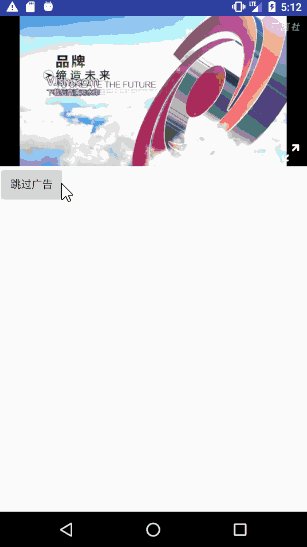
5 广告视频预览(轻松实现,完美切换)。
6 视频清晰度切换。
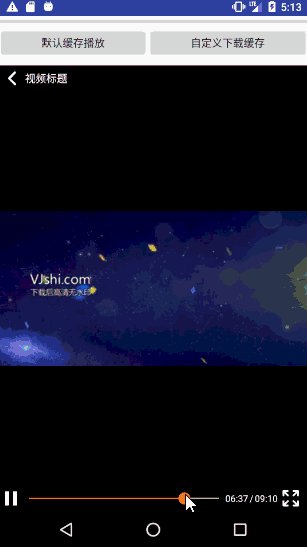
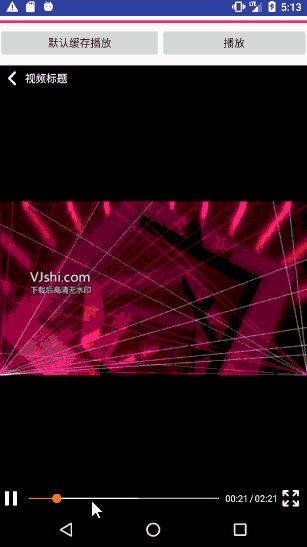
7 缓存下载加密视频功能(边播变缓存轻松实现。
8 支持自定义多种 kttp,Rtmp,Https,Cronet等协议。
9 支持列表集合数据O播放视频(详情播放完美过度)
10 支持多种文件类型,MP4,M4A,WebM,Matroska,Ogg,WAV,MP3,MPEG-TS,MPEG-PS,FLV,ADTS (AAC),Flac,M3U8,mkv 等。
11 支持网络类型 提示是否播放(可自定义冰屏蔽)。
12 1.5.5增加,视频加载布局, 错误布局,重播布局,提示布局自定义,更灵活实现自己布局样式。
13 支持视频加载中显示模式(网速模式和百分比模式)。
14 支持视频加速慢速播放。
15 支持视频封面图(两种模式封面图)。
16 1.7.0支持自定义MediaSource。
17 1.7.0增加 手势 亮度调节,视频进度,音量 布局自定义。
18 支持精简版和完整版,选择使用更丰富。
19 支持自定义AES视频加密,简单加密
20 增加自定义离线下载辅助类DefaultProgressDownloader(支持(AES/CBC)加密文件处理),HlsDownloader,DashDownloader,SsDownloader,SegmentDownloader
21 支持播放锁屏功能和控制动画效果,返回按钮和全屏按钮图标自定义。
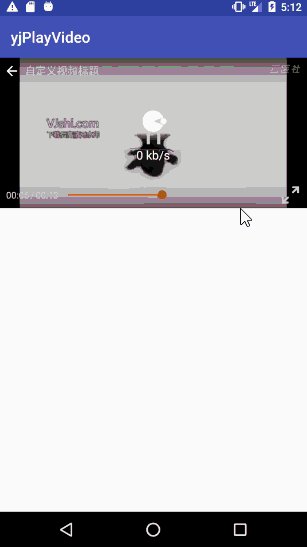
效果图:
二、控件属性
1.控件属性
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
app:controller_layout_id="@layout/simple_exo_playback_control_view"
app:player_layout_id="@layout/simple_exo_view"
app:player_replay_layout_id="@layout/custom_play_replay"
app:player_error_layout_id="@layout/custom_play_error"
app:player_hint_layout_id="@layout/custom_play_btn_hint"
app:player_load_layout_id="@layout/custom_exo_play_load"
app:player_gesture_audio_layout_id="@layout/custom_gesture_audio"
app:player_gesture_bright_layout_id="@layout/custom_gesture_brightness"
app:player_gesture_progress_layout_id="@layout/custom_gesture_pro"
app:resize_mode="fit"
app:show_timeout="3000"
app:surface_type="texture_view"
app:fastforward_increment="0"
app:rewind_increment="0"
app:user_watermark="@mipmap/watermark_big"
app:player_list="true"
app:use_controller="true"
app:player_fullscreen_image_selector="@drawable/custom_full_selector"
app:player_back_image="@drawable/ic_back_custom"
/>
基本使用如下
<chuangyuan.ycj.videolibrary.widget.VideoPlayerView
android:id="@+id/exo_play_context_id"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
/>
三、JAVA 代码
1、 播放控制类
1.ExoUserPlayer 基本播放父类,实现基本播放,设置setPlayUri();
2.GestureVideoPlayer 具有手势操作播放(调节亮度和视频进度,和音量)
3.ManualPlayer 点击开始按钮播放,具有手势功能,和列表播放
2、 播放代码
//实例化播放控制类
ManualPlayer exoPlayerManager = new ManualPlayer(this,R.id.exo_play_context_id);
//自定义你的数据源,后面详细介绍如何自定义数据源类
//ManualPlayer exoPlayerManager = new ManualPlayer(this,R.id.exo_play_context_id,new DataSource(this));
//加载m3u8 exoPlayerManager.setPlayUri("http://dlhls.cdn.zhanqi.tv/zqlive/35180_KUDhx.m3u8");
//加载ts.文件
exoPlayerManager.setPlayUri("http://185.73.239.15:25461/live/1/1/924.ts");
//播放本地视频
exoPlayerManager.setPlayUri("/storage/emulated/0/DCIM/Camera/VID_20170717_011150.mp4");
//下面开启多线路播放
exoPlayerManager.setShowVideoSwitch(true); //开启切换按钮,默认关闭
String [] test={"http://120.25.246.21/vrMobile/travelVideo/zhejiang_xuanchuanpian.mp4","http://120.25.246.21/vrMobile/travelVideo/zhejiang_xuanchuanpian.mp4","http://120.25.246.21/vrMobile/travelVideo/zhejiang_xuanchuanpian.mp4"};
String[] name={"超清","高清","标清"};
exoPlayerManager.setPlaySwitchUri(test,name);
//开始启动播放视频
exoPlayerManager.startPlayer();
1.实例化播放控制类
ManualPlayer exoPlayerManager = new ManualPlayer(this,R.id.exo_play_context_id);
ManualPlayer exoPlayerManager = new ManualPlayer(this,videoPlayerView);
2.自定义你的数据源,后面详细介绍如何自定义数据源类
ManualPlayer exoPlayerManager = new ManualPlayer(this,R.id.exo_play_context_id,new DataSource(this));
ManualPlayer exoPlayerManager = new ManualPlayer(this,videoPlayerView,new DataSource(this));
//定义多媒体
MediaSourceBuilder mediaSourceBuilder=new MediaSourceBuilder(this,new DataSource(getApplication()));
//集成smoothstreaming,dash,hls
WholeMediaSource mediaSourceBuilder=new MediaSourceBuilder(this,new DataSource(getApplication()));
ManualPlayer exoPlayerManager = new ManualPlayer(this,mediaSourceBuilder, videoPlayerView);
3.设置视频标题
exoPlayerManager.setTitles("视频标题");
4.添加水印图片
exoPlayerManager.setExoPlayWatermarkImg(R.mipmap.watermark_big);
5.设置开始播放进度
exoPlayerManager.setPosition(1000)
6.设置封面图
videoPlayerView.setPreviewImage(bimtap);
videoPlayerView.getPreviewImage())
7.设置视频路径
exoPlayerManager.setPlayUri("http://dlhls.cdn.zhanqi.tv/zqlive/35180_KUDhx.m3u8"); exoPlayerManager.setPlayUri(Uri.parse("http://dlhls.cdn.zhanqi.tv/zqlive/35180_KUDhx.m3u8"));
exoPlayerManager.setPlayUri(Environment.getExternalStorageDirectory().getAbsolutePath()+"/test.h264"); //本地视频
8.设置多线路播放
//开启多线路设置,默认关闭
exoPlayerManager.setShowVideoSwitch(true);
//支持List列表
String [] test={"http://120.25.246.21/vrMobile/travelVideo/zhejiang_xuanchuanpian.mp4", "http://120.25.246.21/vrMobile/travelVideo/zhejiang_xuanchuanpian.mp4", http://120.25.246.21/vrMobile/travelVideo/zhejiang_xuanchuanpian.mp4"};
String[] name={"超清","高清","标清"};
exoPlayerManager.setPlaySwitchUri(test,name);
9.设置视频加载提示显示模式(默认LoadModelType.SPEED (网速模式))
/**设置加载百分比显示模式**/
exoPlayerManager.setLoadModel(LoadModelType.PERCENR);
10.设置视频倍数播放
//设置播放视频倍数 快放和慢放播放 小于1 慢放 大于1 快放
exoPlayerManager.setPlaybackParameters(2f,2f);
11.广告视频预览(轻松实现)
/**需要添加参数就行**/
//第一个参数代表是广告视频位置索引
exoPlayerManager.setPlayUri(0, "http://mp4.vjshi.com/2013-07-25/2013072519392517096.mp4", "http://mp4.vjshi.com/2013-11-11/1384169050648_274.mp4");
//如果自己在播放视频时特出处理。实现该接口回调
//视频切换回调处理,进行布局处理,控制布局显示
exoPlayerManager.setOnWindowListener(new VideoWindowListener() {
@Override
public void onCurrentIndex(int currentIndex, int windowCount) {
if (currentIndex == 0) {
//屏蔽控制布局
exoPlayerManager.hideControllerView();
//如果屏蔽控制布局 但是需要显示全屏按钮。手动显示,播放正常时自动还原。无需里出
videoPlayerView.getExoFullscreen().setVisibility(View.VISIBLE);
} else {
//恢复控制布局
exoPlayerManager.showControllerView();
}
}
});
//跳过广告视频操作
exoPlayerManager.next();
12.设置点击播放按钮需要处理业务
exoPlayerManager.setOnPlayClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(MainCustomActivity.this,"定义点击播放事件",Toast.LENGTH_LONG).show();
//处理业务操作 完成后
exoPlayerManager.startPlayer();//开始播放
}
});
13.设置监听回调VideoInfoListener
exoPlayerManager.setVideoInfoListener(new VideoInfoListener() {
public void onLoadingChanged() {
//加载变化
}
public void onPlayerError(ExoPlaybackException e) {
//加载错误
}
public void onPlayEnd() {
//播放结束
}
public void onRepeatModeChanged(int repeatMode) {
//模式变化
}
});
14.覆写Activity和Fragment周期方法
Override
public void onResume() {
super.onResume();
exoPlayerManager.onResume();
}
public void onPause() {
super.onPause();
exoPlayerManager.onPause();
}
protected void onDestroy() {
exoPlayerManager.onDestroy();
super.onDestroy();
}
public void onConfigurationChanged(Configuration newConfig) {
exoPlayerManager.onConfigurationChanged(newConfig);//横竖屏切换
super.onConfigurationChanged(newConfig);
}
public void onBackPressed() {
//使用播放返回键监听
if(exoPlayerManager.onBackPressed()){
finish();
}
}
点击【阅读原文】,可直达本项目链接。