初探threeJs,进入web3D的世界。
最近开始看了webGL的一些知识,了解了相关的计算机图形基础知识,突然发现这些知识和之前大学学过得3Dmax有很多共性的地方,比如场景,模型、材质、灯光、摄像机等等。突然发现之前自己学的东西并不是全部没用,理解起来也有一定帮帮助。
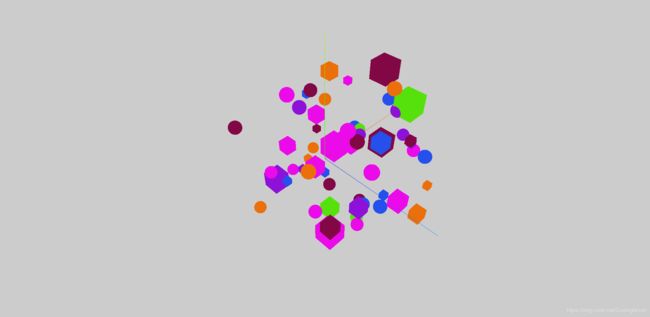
运行结果:
代码如下:
let i = 0;
function init() {
// create a scene, that will hold all our elements such as objects, cameras and lights.
var scene = new THREE.Scene();
// create a camera, which defines where we're looking at.
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// create a render and set the size
// 设置渲染面板属性
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xcccccc)); // 设置渲染面板颜色
renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染面板长宽
// // show axes in the screen
// 显示三维坐标轴
var axes = new THREE.AxesHelper(20);
scene.add(axes);
// create the ground plane
// var planeGeometry = new THREE.PlaneGeometry(60, 20);
// var planeMaterial = new THREE.MeshBasicMaterial({
// color: 0xAAAAAA
// });
// var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// // rotate and position the plane
// plane.rotation.x = -0.5 * Math.PI;
// plane.position.set(15, 0, 0);
// // add the plane to the scene
// scene.add(plane);
// create a cube
// position the cube
// cube.position.set(-4, 3, 0);
// add the cube to the scene
// create a sphere
// var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
// var sphereMaterial = new THREE.MeshBasicMaterial({
// color: 0x7777FF,
// wireframe: true
// });
// var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
// // position the sphere
// sphere.position.set(20, 4, 2);
// // add the sphere to the scene
// scene.add(sphere);
// position and point the camera to the center of the scene
camera.position.set(-30, 40, 30);
camera.lookAt(scene.position);
// add the output of the renderer to the html element
document.getElementById("webgl-output").appendChild(renderer.domElement);
// render the scene
let addT = null;
let redt = null;
let timeAdd = null;
let timeDel = null;
let step = 1;
let frequ = 100;
// 数值增加到制定数字
function add (dis) {
clearInterval(timeDel);
timeAdd = setInterval(() => {
if (i < dis) {
i++;
intCub();
} else {
clearInterval(timeAdd);
// del(0);
}
console.log(i);
}, frequ);
};
// 数值减少到制定数字
function del (dis) {
clearInterval(timeAdd);
timeDel = setInterval(() => {
if (i > dis) {
i--;
intCub();
} else {
val = dis;
clearInterval(timeDel);
add(50)
}
console.log(i);
}, frequ);
};
function intCub () {
let random = parseInt(1 + (4 - 1) * (Math.random())); // 随机数用于正方体的长宽高
let randomC = parseInt(1 + (2 - 1) * (Math.random())); // 随机数用于球形的半径
let colorRandomNum = parseInt(1 + (7 - 1) * (Math.random())); // 随机数用于赋值后续的物体的材质颜色
let randomColor = [0xF7CE18, 0x2550EC, 0x57E10C, 0xEB6F0A, 0xEB0AE9, 0x820745, 0x8D11D8];
// 配置灯光
let light = new THREE.AmbientLight(0xFF0000);
light.position.set(100, 100, 200);
// 生成正方体
var cubeGeometry = new THREE.BoxGeometry(random, random, random); // 长宽高
// 给正方体网格添加材质
var cubeMaterial = new THREE.MeshBasicMaterial({
color: randomColor[colorRandomNum],
wireframe: false // 是否显示网格状态
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // 将材质贴到模型上
// 生成原型
var sphereGeometry = new THREE.SphereGeometry(randomC, 200, 200); // 半径和网格数,网格数表示球体的粗糙程度
var sphereMaterial = new THREE.MeshBasicMaterial({
color: randomColor[colorRandomNum],
wireframe: false // 是否显示网格状态
});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); // 将材质贴到模型上
// position the sphere
// 设置球体的位置
sphere.position.set(parseInt(-10 + (25 - 1) * (Math.random())), parseInt(-10 + (25 - 1) * (Math.random())), parseInt(-10 + (25 - 1) * (Math.random())));
// 设置正方体的位置
cube.position.set(parseInt(-10 + (25 - 1) * (Math.random())), parseInt(-10 + (25 - 1) * (Math.random())), parseInt(-10 + (25 - 1) * (Math.random())));
// add the sphere to the scene
// 将贴好材质的模型和灯光添加到场景
scene.add(sphere);
scene.add(cube);
scene.add(light);
renderer.render(scene, camera); // 渲染场景中的模型
};
// 运行渲染
add (50);
}
Example 01.02 - First Scene