基于图形之画图的语法基础
1.点的绘制
void glPointSize(GLfloat size);
功能: 设置点的大小
参数:size:指定点的大小,以像素为单位
返回值:无
备注:
* size的大小不应小于1.0
* 即点的大小不应小于1个像素
#include
#include
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(15.0f);
glBegin(GL_POINTS);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.5f);
glEnd();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("Draw Points!");
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(15.0f);
glEnable(GL_POINT_SMOOTH);//圆形
glBegin(GL_POINTS);
glVertex3f(0.0f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.5f, 0.5f);
glVertex3f(0.0f, 0.5f, 1.0f);
glEnd();
glDisable(GL_POINT_SMOOTH);//!!!!!
glFlush();
}
-
例如:
glBegin(GL_POINTS);
glVertex3f(0.0f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.5f, 0.0f);
glEnd();
则这两个点将分别被画出来。如果将GL_POINTS替换成GL_LINES,则两个点将被认为是直线的两个端点,OpenGL将会画出一条直线。

/*
* GLUT Shapes Demo
*
* Written by Nigel Stewart November 2003
*
* This program is test harness for the sphere, cone
* and torus shapes in GLUT.
*
* Spinning wireframe and smooth shaded shapes are
* displayed until the ESC or q key is pressed. The
* number of geometry stacks and slices can be adjusted
* using the + and - keys.
*/
#include
#include
#include
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(30.0f);
glEnable(GL_POINT_SMOOTH);
glBegin(GL_LINES);
glVertex3f(0.0f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.5f, 0.0f);
glVertex3f(0.5f, 0.5f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glVertex3f(0.0f, 0.0f, 0.0f);
glEnd();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("Draw Points!");
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
void glLineWidth(GLfloat width);
功能 :设置线段的宽度
参数:width:指定线段的宽度,以像素为单位
返回值:无
备注:
width的大小不应小于1.0
即线段的宽度不应小于1个像素
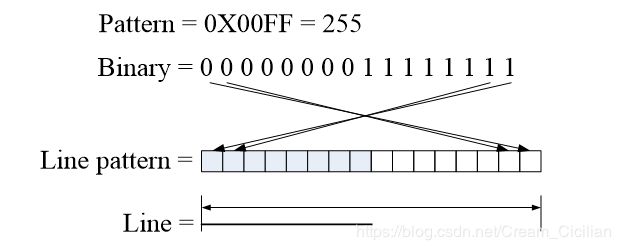
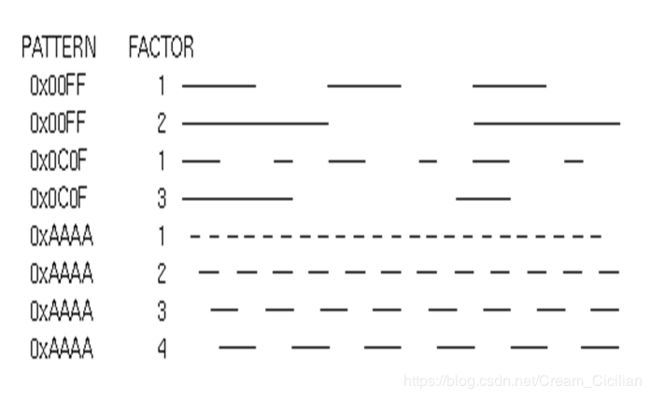
viod glLineStipple(GLint factor,GLshort pattern);
从低位开始,如果模式中对应的位是1,就绘制这个像素,否则就不绘制。如果模式中出现了3个1,并且factor是2,那么它们就扩展为6个连续的1。必须以GL_LINE_STIPPLE为参数调用glEnable()才能启用直线点画功能
例如:
glLineStipple(1, 0x3F07);
glEnable(GL_LINE_STIPPLE);
此时模式为0x3F07(二进制形式为0011111100000111),它所画出来的直线是这样的:先连续绘制3个像素,然后连续5个像素留空,再连续绘制6个像素,最后两个像素留空。


glClear(GL_COLOR_BUFFER_BIT);
glLineWidth(10);//线条的粗细
glLineStipple(2,0xFFF2);//虚线
glEnable(GL_LINE_STIPPLE);//要和上一行一起使用
glColor3f(1.0, 0.0, 0.0);//线条颜色
glBegin(GL_LINE_LOOP);
glVertex3f(0.0f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.5f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glEnd();
glDisable(GL_LINE_STIPPLE);
glFlush();
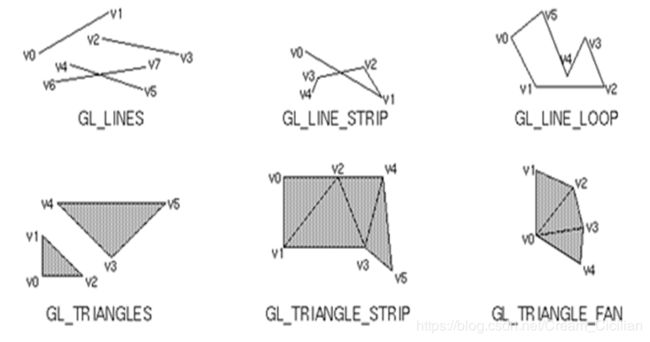
图元描述
GL_POINTS:每个顶点在屏幕上都是一个单独的点
GL_LINES:第一对顶点定义了一个线段
GL_LINE_STRIP:一个从第一个顶点依次经过每个后续顶点而绘制的线条
GL_LINE_LOOP和GL_LINE_STRIP相同,但最后一个顶点和第一个顶点连接
GL_TRIANGLES:每3个顶点定义了一个新的三角形
GL_TRIANGLES_STRIP:共用一个条带上的顶点的一组三角形
GL_TRIANGLES_FAN:以一个圆点为中心呈扇形排列,共用相邻顶点的一组三角形


#include
#include
#include
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.5f);
glVertex2f(0.0f, 0.5f);
glColor3f(1, 0, 0);
glVertex2f(-0.5f, 0.0f);
glVertex2f(-0.5f, -0.5f);
glVertex2f(0.0f, -0.2f);
glEnd();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("Draw Points!");
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
#include
#include
#include
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glPolygonMode(GL_FRONT, GL_LINE);
glBegin(GL_TRIANGLE_STRIP);
glVertex2f(-0.2f, -0.2f);
glVertex2f(0.2f, -0.2f);
glVertex2f(0.0f, 0.2f);
glColor3f(1, 0, 0);
glVertex2f(0.4f, 0.2f);
glColor3f(0, 1, 0);
glVertex2f(0.2f, 0.6f);
glColor3f(0, 0, 1);
glVertex2f(0.6f, 0.6f);
glEnd();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("Draw Points!");
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
#include
#include
#include
void display(void)
{
glBegin(GL_TRIANGLE_FAN);
glVertex2f(0.0f, 0.0f);
glVertex2f(-0.1f, 0.5f);
glColor3f(1, 0, 0);
glVertex2f(0.2f, 0.5f);
glColor3f(0, 0, 1);
glVertex2f(0.7f, 0.2f);
glColor3f(0, 1, 0);
glVertex2f(0.4f, -0.4f);
glEnd();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("Draw Points!");
glutDisplayFunc(display);
glutMainLoop();
return 0;
}

混合色
红色成分(R)
绿色成分(G)
蓝色成分(B)
黑0.0 0.0 0.0
红1.0 0.0 0.0
绿0.0 1.0 0.0
黄1.0 1.0 0.0
蓝0.0 0.0 1.0
紫1.0 0.0 1.0
青0.0 1.0 1.0
深灰0.25 0.25 0.25
浅灰0.75 0.75 0.75
棕 0.60 0.40 0.12
南瓜橙 0.98 0.625 0.12
粉红0.98 0.04 0.70
紫红 0.60 0.40 0.70
白 1.0 1.0 1.0
3.glColor
glColor3b, glColor3d, glColor3f, glColor3i, glColor3s, glColor3ub, glColor3ui, glColor3us, glColor4b, glColor4d,
glColor4f, glColor4i, glColor4s, glColor4ub, glColor4ui, glColor4us, glColor3bv, glColor3dv, glColor3fv, glColor3iv,
glColor3sv, glColor3ubv, glColor3uiv, glColor3usv, glColor4bv, glColor4dv, glColor4fv,
glColor4iv, glColor4sv,
glColor4ubv, glColor4uiv, glColor4usv
glColor3变种新红,绿,蓝值明确指定,并设置当前的Alpha值1.0。glColor4变种明确指定所有四色组件
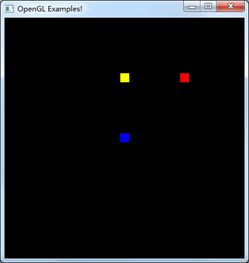
#include
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(15.0f);
glBegin(GL_POINTS);
glColor3i(0, 0, INT_MAX);
glVertex2f(0.0f, 0.0f);
glColor3i(INT_MAX, 0, 0);
glVertex2f(0.5f, 0.5f);
glColor3i(INT_MAX, INT_MAX, 0);
glVertex2f(0.0f, 0.5f);
glEnd();
glFlush();
}
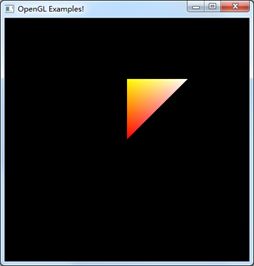
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glColor4f(1.0, 0.0, 0.0, 0.2);
glVertex2f(0.0f, 0.0f);
glColor4f(1.0, 1.0, 1.0, 0.8);
glVertex2f(0.5f, 0.5f);
glColor4f(1.0, 1.0, 0.0, 0.5);
glVertex2f(0.0f, 0.5f);
glEnd();
glFlush();
}