- javascript学习笔记--for 循环练习
持续5年输出bug
题目:打印1-10之间所有的7的倍数的个数总和首先做到控制台打印1-100之间的数:for(vari=1ivarsum=0;varcount=0;for(vari=1;i效果如图:22.png
- javascript学习笔记--dom查询练习(二)
持续5年输出bug
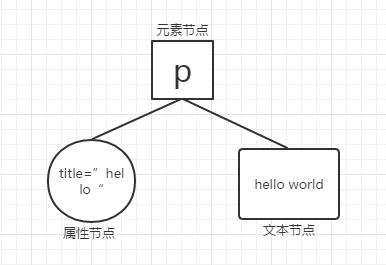
通过具体的元素节点调用方法,返回当前节点的指定标签名后代节点getElementByTagName()1.属性,表示当前节点的所有子节点(会获取包括文本节点在内的所有子节点),在IE8及以下的浏览器中,不会将空白文本当成子节点:childNodes2.属性,是获取当前元素下的所有子元素这样就不会再包括空白文档:children3.属性表示当前节点的第一个子节点:firstChild4.属性表示当前
- (day 4)JavaScript学习笔记(操作符)
m0_63165331
javascript运算符
概述这是我的学习笔记,记录了JavaScript的学习过程,我是有一些Python基础的,因此在学习的过程中不自觉的把JavaScript的代码跟Python代码做对比,以便加深印象。我本人学习软件开发纯属个人兴趣,大学所学的专业也非软件工程相关专业,从事的工作也非编程领域,学习编程也只能在工作闲暇时间,因此难免有些专业术语不是那么专业,并且博客会不定时更新,还请多多包涵。如果你完全没接触过Jav
- JavaScript学习笔记(五)this关键字
机智的akunda
JavaScript中this关键字的指向是一个让初学者(比如我...)很头疼的问题。本文的内容主要出自阮一峰老师JavaScript教程this关键字一节,读完受益良多,在此简要总结,方便日后回顾。1.this关键字的意义在理解this指向问题之前,需要先了解设计这个关键字的初衷。在JavaScript中,存储引用类型(广义的对象)值的变量中存放的是地址。访问对象属性时,首先从变量获取对象地址,
- Javascript学习笔记——4.9 关系表达式
IFELSE
关系表达式用于测试两个值之间的关系,根据关系返回true或false。比较相等不相等===恒等运算符或严格相等运算符,比较过程没有类型转换。!==不严格相等是===的求反==相等运算符这个相等比较宽松,可以允许类型转换。!=不相等是==的结果求反javascript对象的比较是引用的比较,不是值的比较。对象只和其本身相等。对象向原始值的转换规则:日期类通过toString()转换,其他的先通过of
- Javascript学习笔记——5.4 条件语句
IFELSE
条件语句实现分支流程,基本的条件语句是if/else,switch。ifif(expression)statement1elsestatement2如果expression是真值,则执行statement1,否则执行statement2。expression的括号是必须的。多重分支用elseifif(expression1)statement1elseif(expression2)statemen
- JavaScript学习笔记(二十七)-- ajax及ajax封装
千锋HTML5学院
AJAXajax全名asyncjavascriptandXML是前后台交互的能力也就是我们客户端给服务端发送消息的工具,以及接受响应的工具是一个默认异步执行机制的功能AJAX的优势不需要插件的支持,原生js就可以使用用户体验好(不需要刷新页面就可以更新数据)减轻服务端和带宽的负担缺点:搜索引擎的支持度不够,因为数据都不在页面上,搜索引擎搜索不到AJAX的使用在js中有内置的构造函数来创建ajax对
- html,css,javascript学习笔记
m0_54000719
学习html5前端
学习内容:记录一下自己学习中的问题与习题(结课考试需要)学习时间:有时间就会学习的学习产出:表单解析:本题考察新增input类型的样式图中给的是可选择年数、月份的日历控件,所以选择date属性;month只能选择年、周的日历控件;date提供年月日的选择或自行输入;time显示一个时间控件,,提供时间的择或自行输入。(做这道题时候我也不是很懂,其实是根本就没见过,作为一个知识点还可以,实际做项目应
- Java Web--HTML、CSS、JavaScript详细学习笔记(内含丰富示例代码)
枫的可以
个人学习笔记JavaWebhtml5javascriptcss
**JavaWeb–HTML、CSS、JavaScript学习笔记**HTML(HyperTextMarkupLanguage超文本标记语言):控制的是页面的内容,是由标签组成的语言,能够展示超文本的效果。CSS:控制的是页面的布局,视觉效果等C/S结构:Client—Server客户端到服务器B/S结构:Browser—Server浏览器到服务器页面由三部分组成:内容(结构)、表现、行为。内容(
- JavaScript学习笔记(五)--- 内置对象(Math、Date、Array、String)
努力的小朱同学
JavaScript基础javascript
JavaScript学习笔记(五)—内置对象一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScri
- html,css,JavaScript学习笔记
久雨_
javascripthtmlcss
htmlhtml是汽车的骨架,css是汽车的装饰,js是控制汽车启动的关键1.:是一个用于声明当前HTMl版本,用来告知web浏览器该文档使用是哪种HTML或者XHTML规范来解析页面,以便浏览器更加准确的理解页面内容,更加良好地展现内容效果!如果***直接是html的话就代表是html52.en代表英语,zh-CN代表中文,ja-jp代表日文后面加上lang=对搜索引擎优化和浏览器有帮助,浏览器
- JavaScript 学习笔记(JS进阶 Day4)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day3)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript学习笔记四
Lucky_Husky
javascript学习笔记
#JavaScript中的数组数组定义方式JS中数组定义格式:var数组名=[]空数组var数组名=[1,'abc',true]定义数组同时赋值元素eg:vararr=[true,1]定义一个空数组arr[0]=12;#JavaScript语言中的数组,只要我们通过数组下标赋值,就会自动的给数组扩容arr[2]="abc";alert(arr.length);输出数组长度aletr(arr[9])
- JavaScript 学习笔记(JS进阶 Day2)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(WEB APIs Day3)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(WEB APIs Day5)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(WEB APIs Day6)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day1)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- javaScript学习笔记
_柴憨憨
2020/12/171.V8:不同的引擎有不同的代号,V8则是指Chrome和Opera中的JavaScript引擎2.javaScript与其他相比为什么不同?与HTML/CSS完全集成。简单的事,简单地完成。被所有的主流浏览器支持,并且默认开启。3.之前的标签通常由type="text/javascript",language=啥啥啥的,现在不需要了,这个特性现在已经没有任何意义,因为语言默认
- JavaScript学习笔记-数组
NickDada
JavaScript的Array可以包含任意数据类型,并通过索引来访问每个元素。1长度length(1)要取得Array的长度,直接访问length属性:vararr=[1,2,3.14,'Hello',null,true];arr.length;//6(2)注意1:直接给Array的length赋一个新的值会导致Array大小的变化:vararr=[1,2,3];arr.length;//3ar
- Javascript学习笔记——3.5 全局对象
IFELSE
全局对象(globalobject),是一类非常重要的对象。全局对象的属性是全局定义的符号,Javascript可以直接使用。当Javascript解释器启动时,它将创建一个新的全局对象,而且它有以下初始属性:全局属性,比如undefined,Infinity和NaN全局函数,比如isNaN()、parseInt()和eval()构造函数,比如Date()、RegExp()、String()、Ob
- JavaScript 学习笔记(WEB APIs Day1)
Tiger Z
javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)目录1W
- JavaScript 学习笔记(WEB APIs Day2)
Tiger Z
javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(Day4)
Tiger Z
javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)目录1函数2综合案例3逻辑中断1函数1.1为什么需要函数P50:https://www.bili
- JavaScript 学习笔记(Day5)
Tiger Z
javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)目录1对象2综合案例3拓展1对象今日内容和实战安排:
- JavaScript 学习笔记(Day2)
Tiger Z
javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)目录1运算符2语句3综合案例1运算符1.1赋值运算符P20:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=20运算符作用+=加法赋值-+减
- JavaScript 学习笔记(Day3)
Tiger Z
javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)目录1循环-for2数组3综合案例1循环-for1.1for循环基本使用P35:https://www.bilibili.com/video
- JavaScript学习笔记——变量、作用域、var、const和let
s甜甜的学习之旅
javascript开发语言ecmascript
JavaScript学习笔记——变量、作用域、var、const和let学习链接(原链接)变量变量声明的三种方式作用域作用域介绍作用域分类全局作用域局部作用域(函数作用域)块级作用域块级作用域和局部(函数)作用域区别varvar的作用域(全局+函数)var变量的重新声明与修改var变量提升JS里面使用var声明变量存在的三个问题const三级目录学习链接(原链接)菜鸟教程let和const与var
- javascript学习笔记
赠前端
var声明的变量不可以被删除位运算符会将NaN、Infinity、-Infinity都转换为0varresult=2&1//判断奇偶为0是偶数(奇数的二进制码的最后一位数肯定是1)varnum=1.1|0;//1(浮点数是不支持位运算的,所以会先把1.1转成整数1再进行位运算,就好像是对浮点数向下求整)//(最高位为1代表负数,负数的二进制转化为十进制:符号位不变,其他位取反加1)varnum=1
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(