OpenGL渲染流程
一.什么是openGL
OpenGL被定义为“图形硬件的一种软件接口”。从本质上说,它是一个3D图形和模型库,具有高度的可移植性,具有非常快的速度。
二.管线
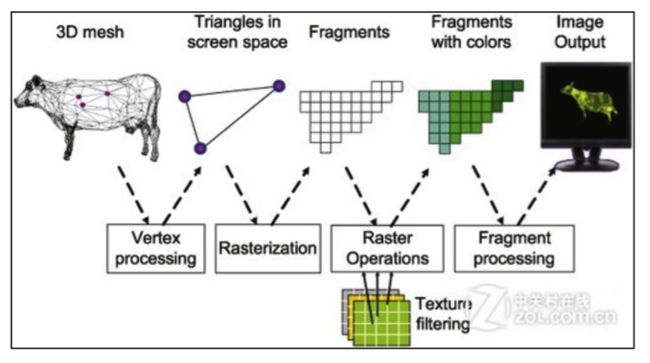
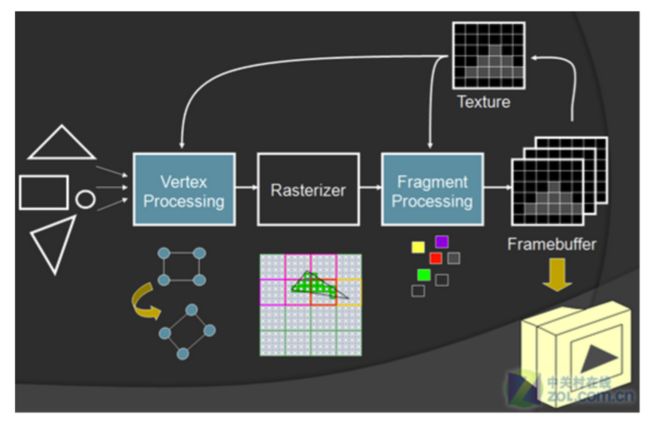
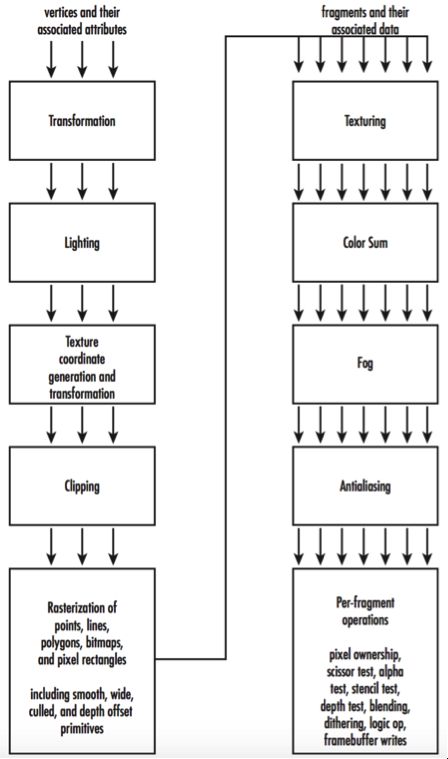
管线这个术语描述了opengl渲染的整个过程。openGL采用cs模型:c是cpu,s是GPU,c给s的输入是vertex信息和Texture信息,s的输出是显示器上显示的图像。下面这2个图比较清楚的讲解了opengl的渲染管线。
相信没有opengl基础的应该看不懂,下面会简单的介绍这个流程,再看下文之前,建议先看GPU大百科全书系列文章,对理解opengl工作原理绝对有帮助。
三.管线详解
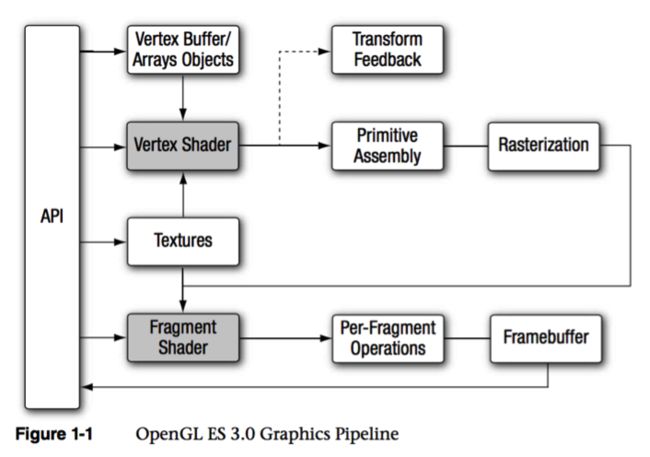
下面这个图取自《OpenGL ES 3.0编程指南》,此流程为可编程管线。
1.VBO/VAO(顶点缓冲区对象或顶点数组对象):
VBO/VAO(到底是啥,下回讲解)是cpu提供给GPU的顶点信息,包括了顶点的位置、颜色(只是顶点的颜色,和纹理的颜色无关)、纹理坐标(用于纹理贴图)等顶点信息。
2.VertexShader(顶点着色器):
顶点着色器是处理VBO/VAO提供的顶点信息的程序。VBO/VAO提供的每个顶点都执行一遍顶点着色器。Uniforms(一种变量类型)在每个顶点保持一致,Attribute每个顶点都不同(可以理解为输入顶点属性)。执行一次VertexShader输出一个Varying和gl_positon。
3.PrimitiveAssembly(图元装配):
顶点着色器下一个阶段是图元装配,图元(prmitive)是三角形、直线或者点精灵等几何对象。这个阶段,把顶点着色器输出的顶点组合成图元。
4.rasterization(光栅化):
光栅化是将图元转化为一组二维片段的过程,然后,这些片段由片段着色器处理(片段着色器的输入)。这些二维片段代表着可在屏幕上绘制的像素。用于从分配给每个图元顶点的顶点着色器输出生成每个片段值的机制称作插值(Interpolation)。这句不是人话的话解释了一个问题,就是从cpu提供的分散的顶点信息是如何变成屏幕上密集的像素的,图元装配后顶点可以理解成变为图形,光栅化时可以根据图形的形状,插值出那个图形区域的像素(纹理坐标v_texCoord、颜色等信息)。注意,此时的像素并不是屏幕上的像素,是不带有颜色的。接下来的片段着色器完成上色的工作。
5.FragmentShader(片段着色器):
片段着色器为片段(像素)上的操作实现了通用的可编程方法,光栅化输出的每个片段都执行一遍片段着色器,对光栅化阶段生成每个片段执行这个着色器,生成一个或多个(多重渲染)颜色值作为输出。
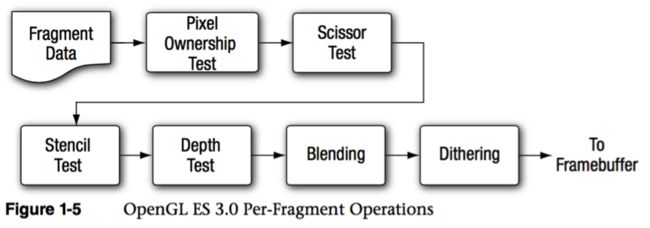
6.Per-Fragment Operations(逐片段操作)
在此阶段,每个片段上执行如下功能:
(1)pixelOwnershipTest(像素归属测试):
这个用来确定帧缓冲区中位置(x,y)的像素是不是归当前上下文所有。例如,如果一个显示帧缓冲区窗口被另一个窗口所遮蔽,则窗口系统可以确定被遮蔽的像素不属于此opengl的上下文,从而不显示这些像素。
(2)ScissorTest(剪裁测试):
如果该片段位于剪裁区域外,则被抛弃
(3)StencilTest and DepthTest(模板和深度测试):
深度测试比较好理解,若片段着色器返回的深度小于缓冲区中的深度,则舍弃。模板测试没有用过,不清楚具体功能,猜测功能应该和名字一样,模板形状内可通过。
(4)Blending(混合):
将新生成的片段颜色值与保存在帧缓冲区的颜色值组合起来,产生新的RGBA。
(5)dithering(抖动):
不知道这个是神马作用?
最后把产生的片段放到帧缓冲区(前缓冲区或后缓冲区或FBO)中,若不是FBO,则屏幕绘制缓冲区中的片段,产生屏幕上的像素。
7.固定管线
固定管线是没有shader参与的OpenGL绘制管线,OpenGL3.0已经废除了这个功能。固定管线的流程如下所示:
代码示例:
01.
#include
02.
#include
03.
#include
04.
05.
void RenderScene(void) {
06.
glClear(GL_COLOR_BUFFER_BIT);
07.
08.
glShadeModel(GL_SMOOTH);
09.
10.
glMatrixMode(GL_MODELVIEW);
11.
glLoadIdentity();
12.
13.
glBegin(GL_TRIANGLES);
14.
glColor3ub((GLubyte)255, (GLubyte)0, (GLubyte)0);
15.
glVertex3f(0, 200, 0);
16.
17.
glColor3ub((GLubyte)0, (GLubyte)255, (GLubyte)0);
18.
glVertex3f(200, -70, 0);
19.
20.
glColor3ub((GLubyte)0, (GLubyte)0, (GLubyte)255);
21.
glVertex3f(-200, -70, 0);
22.
23.
glEnd();
24.
glutSwapBuffers();
25.
}
26.
27.
void SetupRC(void) {
28.
glClearColor(0, 0, 0, 1);
29.
}
30.
31.
void changeSize(int w, int h) {
32.
GLfloat windowHeight, windowWidth;
33.
34.
if (h == 0) {
35.
h = 1;
36.
}
37.
38.
glViewport(0, 0, w, h);
39.
40.
glMatrixMode(GL_PROJECTION);
41.
glLoadIdentity();
42.
43.
windowHeight = windowWidth = 250;
44.
45.
glOrtho(-windowWidth, windowWidth, -windowHeight, windowHeight, -1, 1);
46.
}
47.
48.
int main(int argc, char * argv[]) {
49.
50.
glutInit(&argc, argv);
51.
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);
52.
glutInitWindowSize(600, 600);
53.
54.
glutCreateWindow("Simple");
55.
56.
const GLubyte * info = glGetString(GL_VERSION);
57.
std::cout << ( const char *)info << std::endl;
58.
59.
glutReshapeFunc(changeSize);
60.
glutDisplayFunc(RenderScene);
61.
SetupRC();
62.
63.
glutMainLoop();
64.
65.
return 0;
66.
}
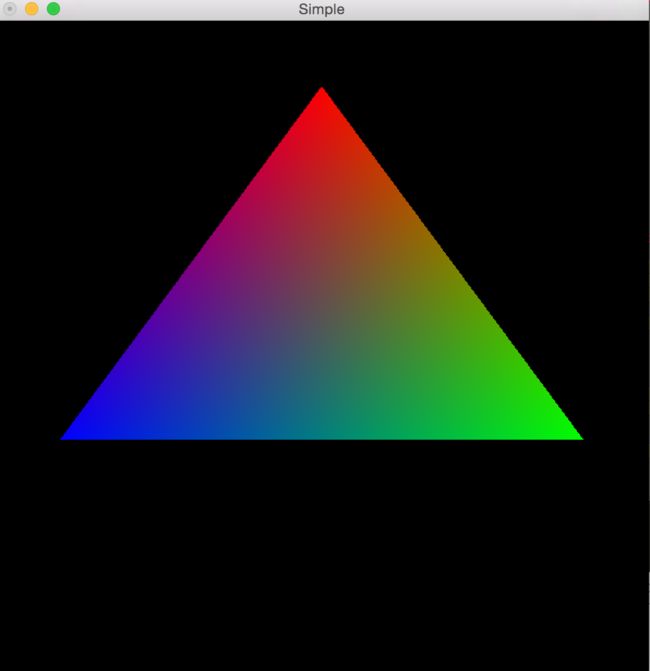
效果为:
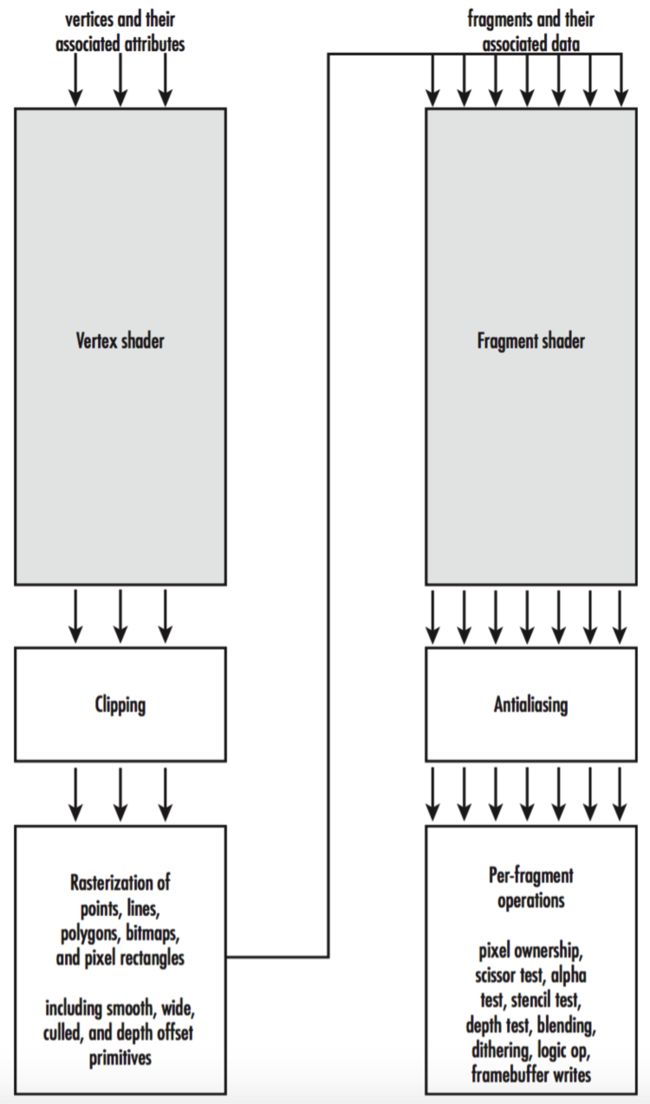
8.可编程管线:
OpenGL 2.0引入了可编程管线,shader得到支持,流程如下图所示:
要得到相同的效果,代码如下:
001.
#include
002.
#include
003.
#include
004.
005.
GLuint createShader(GLenum type, const char * shaderSrc) {
006.
GLuint shader;
007.
GLint compiled;
008.
009.
shader = glCreateShader(type);
010.
011.
if (shader == 0) {
012.
return 0;
013.
}
014.
015.
glShaderSource(shader, 1, &shaderSrc, NULL);
016.
017.
glCompileShader(shader);
018.
019.
glGetShaderiv(shader, GL_COMPILE_STATUS, &compiled);
020.
021.
if (!compiled) {
022.
GLint infoLen = 0;
023.
glGetShaderiv(shader, GL_INFO_LOG_LENGTH, &infoLen);
024.
if (infoLen > 1) {
025.
char * infoLog = (char *)malloc(sizeof(char) * infoLen);
026.
glGetShaderInfoLog(shader, infoLen, NULL, infoLog);
027.
028.
std::cout << "Error compiling shader: " << infoLog << std::endl;
029.
030.
free(infoLog);
031.
}
032.
glDeleteShader(shader);
033.
return 0;
034.
}
035.
036.
return shader;
037.
}
038.
039.
GLuint programObject;
040.
041.
bool init() {
042.
//todo 读文件
043.
char * vShaderStr =
044.
"attribute vec4 vPositon; \n"
045.
"attribute vec4 aColor; \n"
046.
"varying vec4 vertexColor; \n"
047.
"void main() { \n"
048.
" gl_Position = gl_ModelViewProjectionMatrix * vPositon; \n"
049.
" vertexColor = aColor; \n"
050.
"}"
051.
;
052.
053.
char * fShaderStr =
054.
"varying vec4 vertexColor;"
055.
"void main() {"
056.
" gl_FragColor = vertexColor;"
057.
"}"
058.
;
059.
060.
GLuint vertexShader;
061.
GLuint fragmentShader;
062.
063.
GLint linked;
064.
065.
vertexShader = createShader(GL_VERTEX_SHADER, vShaderStr);
066.
fragmentShader = createShader(GL_FRAGMENT_SHADER, fShaderStr);
067.
068.
programObject = glCreateProgram();
069.
070.
if (programObject == 0) {
071.
return false;
072.
}
073.
074.
glAttachShader(programObject, vertexShader);
075.
glAttachShader(programObject, fragmentShader);
076.
077.
glLinkProgram(programObject);
078.
079.
glGetProgramiv(programObject, GL_LINK_STATUS, &linked);
080.
081.
if (!linked) {
082.
GLint infoLen = 0;
083.
glGetProgramiv(programObject, GL_INFO_LOG_LENGTH, &infoLen);
084.
085.
if (infoLen > 1) {
086.
char * infoLog =(char *)malloc(sizeof(char) * infoLen);
087.
088.
glGetProgramInfoLog(programObject, infoLen, NULL, infoLog);
089.
090.
std::cout << "Error linking program: " << infoLog << std::endl;
091.
free(infoLog);
092.
}
093.
glDeleteProgram(programObject);
094.
return false;
095.
}
096.
glClearColor(0, 0, 0, 0);
097.
098.
return true;
099.
}
100.
101.
void RenderScene(void) {
102.
GLfloat vVerties[] = {
103.
0, 200, 0,
104.
200, -70, 0,
105.
-200, -70, 0
106.
};
107.
108.
GLfloat vertexColor[] = {
109.
1,0,0,1,
110.
0,1,0,1,
111.
0,0,1,1
112.
};
113.
114.
glClear(GL_COLOR_BUFFER_BIT);
115.
glUseProgram(programObject);
116.
117.
GLint attributePos = glGetAttribLocation(programObject, "vPositon");
118.
glVertexAttribPointer(attributePos, 3, GL_FLOAT, GL_FALSE, 0, vVerties);
119.
glEnableVertexAttribArray(attributePos);
120.
121.
GLint colorPos = glGetAttribLocation(programObject, "aColor");
122.
glVertexAttribPointer(colorPos, 4, GL_FLOAT, GL_FALSE, 0, vertexColor);
123.
glEnableVertexAttribArray(colorPos);
124.
125.
glDrawArrays(GL_TRIANGLES, 0, 3);
126.
127.
glutSwapBuffers();
128.
}
129.
130.
void changeSize(int w, int h) {
131.
glViewport(0, 0, w, h);
132.
glMatrixMode(GL_PROJECTION);
133.
glLoadIdentity();
134.
135.
GLfloat windowHeight, windowWidth;
136.
137.
windowHeight = windowWidth = 250;
138.
glOrtho(-windowHeight, windowHeight, -windowWidth, windowWidth, -1, 1);
139.
140.
}
141.
142.
int main(int argc, char * argv[]) {
143.
glutInit(&argc, argv);
144.
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);
145.
146.
glutInitWindowSize(600, 600);
147.
148.
glutCreateWindow("Simple");
149.
150.
glutReshapeFunc(changeSize);
151.
glutDisplayFunc(RenderScene);
152.
153.
init();
154.
155.
glutMainLoop();
156.
157.
return 0;
158.
}