chrome 浏览器 FungLeo 常用插件汇总
chrome 浏览器 FungLeo 常用插件汇总
默认情况下 chrome 浏览器安装完成后,没有集成什么插件,或者有什么特殊功能,所以很多国人都认为它并不好用。事实并非如此,chrome 浏览器把选择权交给了用户自己,当你认为你需要什么功能的时候,就去安装相对应的浏览器插件,这样,就可以打造每一个人都个性迥然的浏览器了。
但这对于有选择困难症的人来说,是一个坏事,那就是,我根本就不知道我需要什么,我怎么知道我要怎么配置浏览器呢?
我把我常用的插件在这里做一个汇总,希望对大家有所帮助。
必备 chrome 浏览器插件
以下插件适合所有用户。
Adblock Plus
大名鼎鼎的去广告插件。适合所有人安装使用。
安装这款软件之后,可以很大程度的避免那些让人恶心的广告了。但是,对于一些非侵入性的广告,还是会有所保留的。
我个人还是很赞同的,毕竟站长也是要吃饭的嘛。
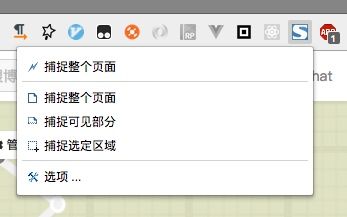
捕捉网页截图 - FireShot的
插件名字有点诡异,但这是一个非常好用的插件,用来保存网页截图的。
功能如上图所示,还是可以满足绝大多数情况下的需求的。
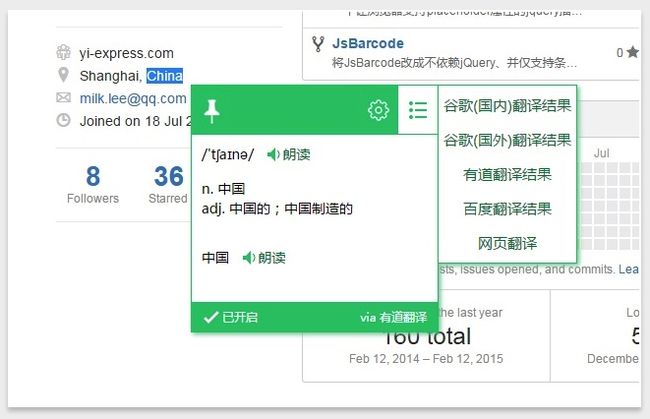
划词翻译
当我们浏览网页的时候,总会出现一些我们不认识的单词,或者句子,这时候,一款好用的翻译插件就是必须的了。
这款插件比较轻,使用第三方的接口,有时候这些接口会挂掉。不过只要换一个第三方接口就可以接着使用了。
我本人比较常用的一款插件。
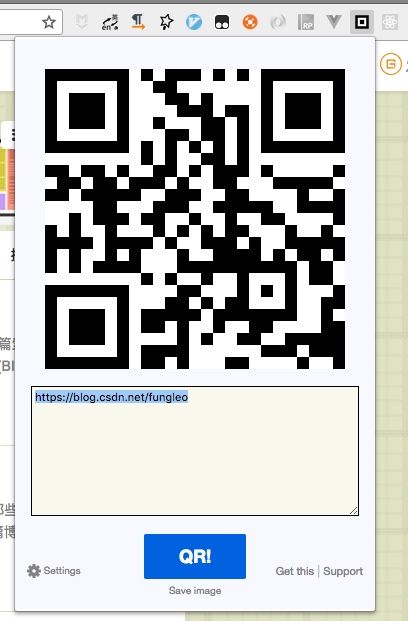
Quick QR Code Generator
这是一款将当前页面 url 地址生成二维码的只要的一款插件。我们可以用此插件将地址变成二维码,然后用手机进行扫描后访问。
在插件仓库,有大量的这样的插件。但是其中很多都是流氓,尤其是中文的。
推荐这款插件,相当干净。
常用 chrome 浏览器插件
上面的几款插件,我认为是人人需要的。这个段落,我们推荐的插件,可能是你不需要的,可以按需安装。
Charset
这款插件用于修改网站的默认编码。当然,这个需求是比较低频的,所以 chrome 浏览器去掉这个原生功能。但是,低频,也是有需求的呀。
尤其是我们查看某些源码的时候,由于本身不可能指定编码,所以就乱码掉了,这时候,用这个插件,就可以一览真容了。
JSONView
当我们访问某些 Api 的时候,会返回一堆的 json 数据,如果不安装这个插件,就只有把数据复制到 bejson 之类的网站去格式化查看了。但是,只要安装了这款插件,就可以直接在浏览器里面有很好的查看体验了。
Markdown Here
如果你平时也是和我一样,用 markdown 来写文档,那么你很可能非常需要这款插件。
例如,你写了一篇文章,想要发表到某个平台,但是这个平台并不支持 markdown 格式发表,怎么办?只需要安装这款插件就可以了。
将你的文本内容复制到其富文本编辑器内,然后点击 Markdown Here 图标,就可以将 markdown 内容,转化为富文本内容了。
并非支持所有的富文本编辑器。
Proxy SwitchyOmega
一款非常牛逼的代理管理插件,相信使用的人非常的多。这款插件功能强大,使用复杂,我这里不做过多的阐述,请搜索查找它的相关资料。
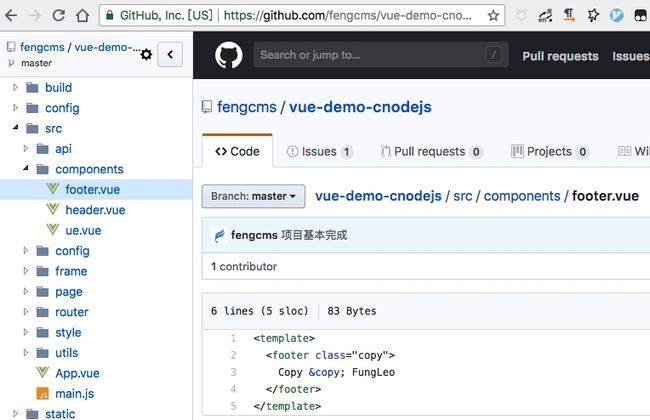
Octotree
这款插件比较神奇,专门用于 github 网站的。当我们在浏览某个仓库的时候,它会把其整理成树状结构,方便你快速的定位到你想要的位置。属于相当好用的插件。
Vue.js devtools
这是一款用于 vue 开发的插件。
React Developer Tools
这是一款用于 react 开发的插件。
特别推荐 chrome 浏览器插件
最后推荐我最喜欢的插件。
Vimium
它可以让你像黑客一样使用你的浏览器。功能非常强大,使用了这款插件之后,可以让你在浏览网页的时候,基本脱离鼠标。
好啦,还有一些我用的插件,都被我禁用掉了,就不推荐给大家了。
如果你有喜欢的好用的插件,在评论中留言,分享给我哦!
本文由 FungLeo 原创,允许转载,但转载必须保留首发链接。