JavaScript-ES6笔记
title: ES6笔记
date: 2019-03-23 22:12:43
tags: JavaScript
categories: JavaScript
toc: true
ES6 的笔记。
ECMAScript。
ES6(ECMA 2015)
ES7(ECMA 2016)
** // 求幂 比如 2**3 == 2 ^ 3
Array.includes()
ES8(ECMA 2017)
await/async
ES9(ECMA 2018)
rest/spread
异步迭代
Promise.finally()
正则
关于变量
var:
- 可以重复声明
- 没有块级作用域
- 不能限制
let: 用来声明变量。
const: 声明常量。
- 进制重复声明
- 控制修改
- 支持块级作用域
解构赋值
- 左右两边对应
- 右边得是个东西(JSON)
let {a,b,c}={a: 12, b: 55, c: 99};
函数
箭头函数
格式
- 函数只有一个参数的时候,可以省略参数的括号
- 函数体内只有一个 return 语句的时候,可以省略大括号
正常的函数:
let f = function (x) {
return x * x;
}
箭头函数:
let f = x => x * x
let sum=(a,b)=>a+b;
alert(sum(12, 88));
几个 :
window.onload=function (){
alert('a');
};
window.onload=()=>{
alert('a');
};
document.onclick=function (ev){
alert(ev.clientX+','+ev.clientY);
};
document.onclick=ev=>{
alert(ev.clientX+','+ev.clientY);
};
function show(){
return {a: 12, b: 5};
}
let show=()=>({a: 12, b: 5});
console.log(show());
作用
箭头函数完全修复了this的指向,this总是指向词法作用域,也就是外层调用者obj。
参数展开
剩余参数必须是最后一个。
function show(a, b, ...arr){
console.log(a, b, arr);
}
show(12,5,44,7,85,34,33);
/* 错误的用法
function show(a, b, ...arr, c){
console.log(a, b, arr, c);
}
*/
展开数组,就跟把数组的东西写在那一样。
let arr=[12,5,8,99,27];
function sum(a,b,c,d,e){
return a+b+c+d+e;
}
// alert(sum(arr[0], arr[1], ...))
alert(sum(...arr)); // 相当于 alert(sum(12,5,8,99,27));
let arr1=[1,2,3];
let arr2=[4,5,6];
let arr=[...arr1, ...arr2]; // 相当于 let arr=[1,2,3, 4,5,6];
系统对象
Array
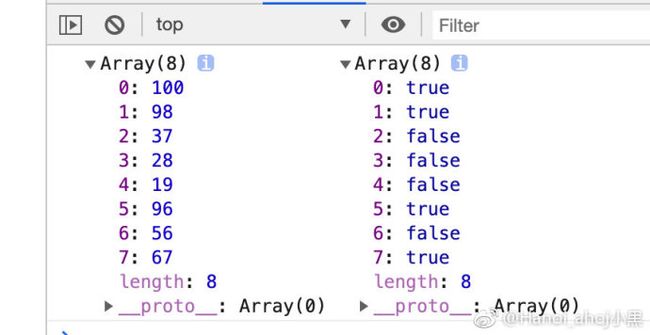
map
映射,1 对 1。
let arr=[100, 98, 37, 28, 19, 96, 56, 67];
let res=arr.map(function (item){
if(item>=60){
return true;
}else{
return false;
}
});
// 使用箭头函数:let res=arr.map(item=>item>=60);
console.log(arr, res);
forEach
遍历,循环一遍。
let arr=[12, 5, 8, 99];
arr.forEach((item, index)=>{
//alert('第'+index+'个:'+item);
alert(`第${index}个:${item}`);
});
filter
过滤。
let arr=[12, 88, 19, 27, 82, 81, 100, 107];
let arr2=arr.filter(item=>item%2==0);
console.log(arr);
console.log(arr2);
reduce
减少,多对 1。
// 求和
let arr=[12, 66, 81, 92];
let res=arr.reduce(function (tmp, item, index){
alert(`第${index}次,${tmp}+${item}`);
return tmp+item;
});
// 求平均数
let arr=[12, 66, 81, 92];
let res=arr.reduce((tmp, item, index)=>{
if(index<arr.length-1){
return tmp+item;
}else{
return (tmp+item)/arr.length;
}
});
String
字符串模板。
let name = 'xixi';
let age = 27;
let info = `my name is ${name}, my age is ${age}. just a test ${1 + 10}!`;
console.log(info);// my name is xixi, my age is 27. just a test 11!
要了解的两个函数。
let url='http://www.bing.com/a';
if(url.startsWith('http://') || url.startsWith('https://')){
alert('是网址');
}else{
alert('不是');
}
JSON
标准写法
{"key": "aaa", "key2": 12}
JSON对象
// stringify 将一个json对象转为字符串(序列化)
let json={a: 12, b: 5, c: 'blue'};
let str=JSON.stringify(json);
console.log(str); // {"a":12,"b":5,"c":"blue"}
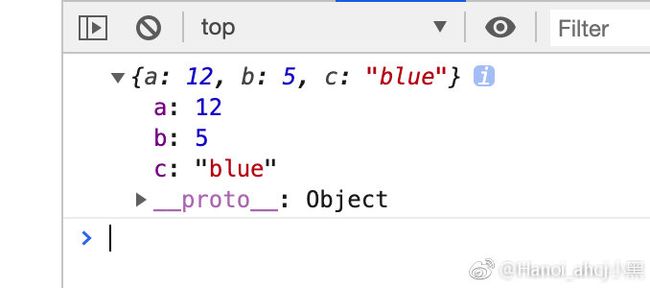
// parse 将一个字符串 反序列化 为json对象
let str='{"a":12,"b":5,"c":"blue"}';
let json=JSON.parse(str);
console.log(json);
异步处理
异步,多个操作可以一起进行,互不干扰。
同步,操作一个个进行。
ajax 异步处理方式
$.ajax({
url: 'data/1.json',
dataType: 'json',
success(data1){
$.ajax({
url: 'data/2.json',
dataType: 'json',
success(data2){
$.ajax({
url: 'data/3.json',
dataType: 'json',
success(data3){
console.log(data1, data2, data3);
}
});
}
});
}
});
let data1=$.ajax('data/1.json');
let data2=$.ajax('data/2.json');
let data3=$.ajax('data/3.json');
promise
let p=new Promise(function (resolve, reject){
$.ajax({
url: 'data/1.json',
dataType: 'json',
success(data){
resolve(data);
},
error(res){
reject(res);
}
});
});
p.then(function (data){ // resolve
alert('成功');
console.log(data);
}, function (res){ // reject
alert('失败');
console.log(res);
});
Promise.all([
$.ajax({url: 'data/1.json', dataType: 'json'}),
$.ajax({url: 'data/2.json', dataType: 'json'}),
$.ajax({url: 'data/3.json', dataType: 'json'}),
]).then((arr)=>{
let [data1, data2, data3]=arr;
console.log(data1, data2, data3);
}, (res)=>{
alert('错了');
});
async / await
看起来是同步的方式,这是语法糖提供的方便,编译渲染后还是异步的方式。
async function show(){
let data1=await $.ajax({url: 'data/1.json', dataType: 'json'});
let data2=await $.ajax({url: 'data/2.json', dataType: 'json'});
let data3=await $.ajax({url: 'data/3.json', dataType: 'json'});
console.log(data1, data2, data3);
}
<script src="jquery.min.js" charset="utf-8"></script>
<script>
async function show(){
let data1=await $.ajax({url: 'data/1.json', dataType: 'json'});
if(data1.a<10){
let data2=await $.ajax({url: 'data/2.json', dataType: 'json'});
alert('a');
}else{
let data3=await $.ajax({url: 'data/3.json', dataType: 'json'});
alert('b');
}
}
show();
</script>
##兼容 IE
使用 babel。
在线编译
给浏览器的执行造成负担。
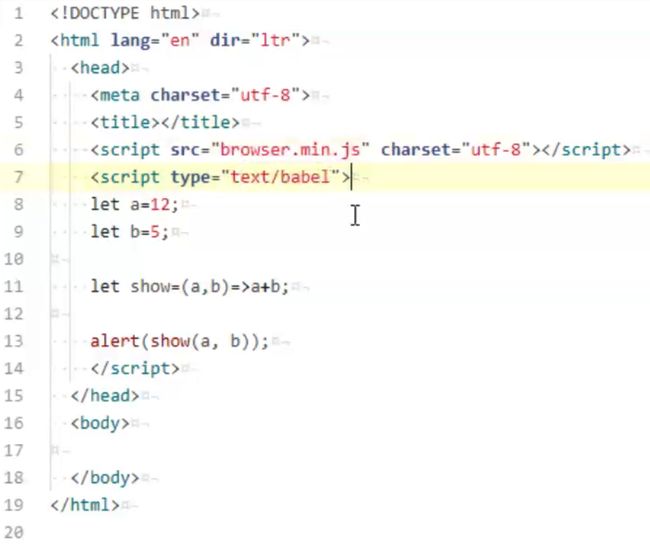
使用: 在 https://babeljs.io/ 下载 browser.min.js 文件,引入。
注意: type="text/babel"
编译出来
先安装 node.js。
安装 babel 包。
npm i @babel/core @babel/cli @babel/preset-env
首先在用之前,用一条命令来生成一个 node.js 的工程文件:
// 在工程文件下
npm init -y
然后会在本目录下生成一个 package.json 文件:
{
"name": "2",
"version": "1.0.0",
"description": "",
"main": "browser.min.js",
"scripts": {
"build": "babel src -d dest" // 源文件在哪,生成到哪里去
},
"keywords": [],
"author": "",
"license": "ISC"
}
然后在此目录下新建一个.babelrc文件,里面有:
{
"presets": ["@babel/preset-env"]
}
在 html 代码中引入 src/1.js 文件,然后使用npm run build,就可以生成一个 dest 目录,里面就有兼容 IE 的 ES6代码。