【Unity Shader入门精要学习笔记】基础纹理
概念
纹素:纹理像素的简称
纹理映射坐标存储在每个顶点上,通常用(u,v)来表示,u表示横向坐标, v表示纵向坐标。
Unity中使用的纹理坐标空间是符合OpenGL的坐标系统的,也就是原点位于纹理左下角
单张纹理
Unity Shader里用2D的Property,sampler2D的变量类型来表示一张纹理贴图。
Properties {
_MainTex ("Main Tex", 2D) = "white" {}
}
// ...
CGPROGRAM
sampler2D _MainTex;
float4 _MainTex_ST;
// ...
v2f vert(a2v v) {
v2f o;
//o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
ENDCG
上面的代码片段里声明了一个_MainTex的2D纹理,在着色器程序中,纹理名_ST来声明纹理的属性(ST表示缩放Scale和平移Translation), _MainTex_ST.xy获取缩放值, _MainTex_ST.zw获取偏移值。
然后在顶点着色器中,使用TRANSFORM_TEX来计算纹理坐标,注释里的代码就是它的内部实现,在UnityCG.cginc中定义的。
完整的shader代码如下:
Shader "Unity Shaders Book/Chapter 7/Single Texture"
{
Properties
{
_Color ("Color Tint", Color) = (1, 1, 1, 1)
_MainTex ("Main Tex", 2D) = "white" {}
_Specular ("Specular", Color) = (1, 1, 1, 1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass {
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Specular;
float _Gloss;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
// 坐标从模型空间转换到裁剪空间
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
// o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
// 计算纹理材质的反射系数, tex2D来计算纹理的纹素值
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(worldNormal, worldLightDir));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
纹理属性
1.纹理类型
上面的shader用到的纹理类型为Texture,之后的法线纹理中,纹理的类型就是Normal map了,还有更高级的类型比如Cubemap等。
2.Wrap Mode
它决定了纹理坐标超过[0, 1] 后平铺的方式。 Repeat模式下,如果纹理坐标超过了1,那么它的整数部分会被舍弃,而使用小数部分进行采样,结果就是纹理会不断重复;Clamp模式下,如果纹理坐标大于1或者小于0,它会对两边界进行截取,截取到[0,1]。
3.Filter Mode
它决定了纹理由于变换产生拉伸缩小时使用哪种滤波模式。Filter Mode支持Point,Bilinear以级Trilinear.它们的滤波效果依次提升,但耗费性能也依次增大。
4.多级渐远纹理(mipmapping)
多级渐远纹理技术将原纹理提前用滤波处理来得到很多更小的图像,形成一个图像金字塔。每一层都是对上一层图像降采样的结果。 这样当物体远离摄像机的时候,就能快速使用更小的纹理,这是一种用空间换取时间的方法。
凹凸映射
凹凸映射使用一张纹理来修改模型表面法线,它只是让模型表面看起来“凹凸不平”的。
主要有两种方法来进行凹凸映射:使用高度纹理来模拟表面位移,得到一个修改后的法线值,也被称为高度映射,高度图中存储的是强度值,用来表示模型表面局部的海拔高度;另一种方法是使用一张法线纹理来直接存储表面法线,也叫法线映射。
法线纹理:由于法线方向的分量范围在[-1,1],而像素的分量范围为[0,1],因此法线和像素直接存在一个映射函数:pixel = (normal + 1) / 2. 因此我们在shader中对法线纹理采样后,需要逆向映射一次来得到原来的法线方向:normal = pixel * 2 - 1
然而对于法线方向是相对于所处的坐标空间来说的。对于模型顶点自带的法线,它们的法线方向是定义在模型空间的,将修改后的模型空间的表面法线存储在一张纹理中,这种纹理叫做模型空间的法线纹理;
但一般制作法线纹理时,使用另一种坐标空间,就是模型顶点的切线空间来存储法线,每个模型顶点,都是它自己的切线空间,切线空间的原点就是顶点本身,z轴是顶点的法线方向n,x轴是顶点的切线方向t,而y轴可以由法线和切线叉积得到,也叫做切线或者副法线b,这种纹理叫做切线空间的法线纹理。
使用模型空间存储法线的优点:
1.实现起来简单,也很直观。
2.在纹理坐标的缝合处和尖锐的边角部分,可见的突变/裂缝较少,它能提供较为平滑的边界。这是因为模型空间下的法线纹理促成农户的是同一个坐标系下的法线信息,因此在边界出用过插值可以得到的法线可以平滑变换,而切线空间下的法线纹理中的法线信息是依靠纹理坐标的方向得到的结果,在边缘处或尖锐处部分会造成更多的可见的缝合现象。
使用切线空间存储法线的有点
1.自由度很高。模型空间下的法线纹理记录的是绝对法线信息,仅仅可用于创建它时的那个模型,换到其他模型上效果就错了。而切线空间下的法线纹理记录的是相对法线信息,即便是不同的模型,它也能得到一个合理的结果。
2.可进行UV动画。可以移动一个纹理的UV坐标来实现一个凹凸移动的效果。
3.可重用法线纹理。比如一个立方体,仅使用一张法线纹理就能用到6个面上。
4.可压缩。因为切线空间下的法线纹理中法线的Z方向总是正方向,因此我们可以只存储XY方向,Z方向可以用XY来进行推导。而模型空间下法线纹理每个方向都有可能,因此必须存储3个值,不可压缩。
在切线空间下计算
在切线空间下计算光照模型,基本思路是在片元着色器中通过纹理采样得到切线空间下的法线,然后再与切线空间下的视角方向,光照方向进行计算,然后得到最终的光照。 因此,我们需要在顶点着色器中把视角方向和光照方向从模型空间变换到切向空间,也就是说我们需要知道从模型空间变换到切线空间的变换矩阵的逆矩阵。 这个逆矩阵即就是从切线空间变换到模型空间的矩阵,我们在顶点着色器中按切线,副切线,法线的顺序按列排列即可得到。因为一个变换中仅存在平移,旋转和镜像变换,这些变换矩阵属于正交矩阵,它的逆矩阵等于转置矩阵。
对于法线纹理,我们使用了“bump”作为默认值。BumpScale则是用于控制凹凸程度的。
Shader "Unity Shaders Book/Chapter 7/Normal Map In Tangent Space"
{
Properties
{
_Color("Color Tint", Color) = (1, 1, 1, 1)
_MainTex("Main Tex", 2D) = "white"{}
_BumpMap("Normal Map", 2D) = "bump"{}
_BumpScale("Bump Scale", Float) = 1.0
_Specualr("Specular", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass
{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
fixed4 _Specular;
float _Gloss;
// tangent存储顶点的切线方向
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float3 lightDir : TEXCOORD1;
float3 viewDir : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
// 计算副切线方向
float3 binormal = cross(normalize(v.normal), normalize(v.tangent.xyz)) * v.tangent.w;
// 3x3矩阵,将向量从模型空间转换到切线空间
float3x3 rotation = float3x3(v.tangent.xyz, binormal, v.normal);
//TANGENT_SPACE_ROTATION;
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentViewDir = normalize(i.viewDir);
// 纹理采样
fixed4 packedNormal = tex2D(_BumpMap, i.uv.zw);
fixed3 tangentNormal;
// 像素到法线的映射(法线到像素值公式的逆公式)
tangentNormal.xy = (packedNormal.xy * 2 - 1) * _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));
// 用UnpackNormal(packedNormal); 来把法线的纹理设置成NormalMap
tangentNormal = UnpackNormal(packedNormal);
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, tangentLightDir));
fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
v2f中的uv定义为了float4类型,我们用uv.xy存储_MainTex的纹理坐标,用uv.zw来存储_BumpMap的纹理坐标; 我们把模型空间下的切线方向,副切线方向和法线方向按行排列来得到模型空间到切线空间的变换矩阵。 在计算副切线时,使用v.tangeng.w来决定副切线的方向。
然后在片元着色器中先用tex2D对法线纹理采样,然后逆映射得到法线方向。
在世界空间下计算
在世界空间下计算,在顶点着色器中计算从切线空间到世界空间的变换矩阵,然后在片元着色器中把法线方向从切线空间变换到世界空间。变换矩阵由顶点的切线,副切线和法线在世界空间下的表示来得到。
Shader "Unity Shaders Book/Chapter 7/Normal Map In World Space"
{
Properties
{
_Color("Color Tint", Color) = (1, 1, 1, 1)
_MainTex("Main Tex", 2D) = "white"{}
_BumpMap("Normal Map", 2D) = "bump"{}
_BumpScale("Bump Scale", Float) = 1.0
_Specualr("Specular", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass
{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
fixed4 _Specular;
float _Gloss;
// tangent存储顶点的切线方向
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float4 tangentToWorld0 : TEXCOORD1;
float4 tangentToWorld1 : TEXCOORD2;
float4 tangentToWorld2 : TEXCOORD3;
};
v2f vert(a2v v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
// 计算世界空间下的顶点的切线,副切线和法线方向
float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w;
o.tangentToWorld0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x);
o.tangentToWorld1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y);
o.tangentToWorld2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
float3 worldPos = float3(i.tangentToWorld0.w, i.tangentToWorld1.w, i.tangentToWorld2.w);
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(worldPos));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos));
fixed3 bump = UnpackNormal(tex2D(_BumpMap, i.uv.zw));
bump.xy *= _BumpScale;
bump.z = sqrt(1.0 - saturate(dot(bump.xy, bump.xy)));
// 将法线变换到世界坐标下,变换矩阵的每一行和法线进行点积进行变换后得到的
bump = normalize(half3(dot(i.tangentToWorld0.xyz, bump), dot(i.tangentToWorld1.xyz, bump), dot(i.tangentToWorld2.xyz, bump)));
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(bump, lightDir));
fixed3 halfDir = normalize(lightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(bump, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
tangentToWorld0,tangentToWorld1,tangentToWorld2存储的是从切线空间到世界空间的变换矩阵,为了充分利用插值寄存器,把世界空间下的顶点坐标xyz分别存储到三个插值寄存器的w分量里。
Unity中的法线纹理类型
上述的shader代码里,我们使用了UnpackNormal内置函数来得到正确的法线方向。当我们使用包含了法线映射的内置的shader时,必须把法线纹理标识成Normal map才能得到正确结果。这么做,可以让Unity根据不同平台对纹理进行亚索(例如DXT5nm格式).
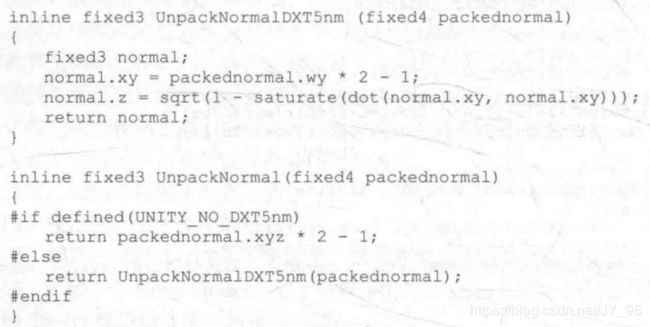
UnityCG.cginc里定义了UnpackNormal的实现:

在DXT5nm格式里,纹素的a通道(w分量)对应了法线的x分量,g通道对应了法线的y分量,而纹理的r和b会被舍弃,法线的z分量可以由xy分量推导得到。法线纹理实际上只有两个通道是必不可少的,因为第三个通道的值可以由另外两个推导出来,这种压缩的方法可以减少法线纹理所占用的内存空间。
渐变纹理
Shader "Unity Shaders Book/Chapter 7/Ramp Texture"
{
Properties
{
_Color ("Color Tint", Color) = (1, 1 ,1 ,1)
_RampTex ("Ramp Tex", 2D) = "white" {}
_Specular ("Specular", Color) = (1, 1, 1, 1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass
{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _RampTex;
float4 _RampTex_ST;
fixed4 _Specular;
float _Gloss;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert (a2v v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.vertex);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
o.uv = v.texcoord.xy * _RampTex_ST.xy + _RampTex_ST.zw;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed halfLambert = 0.5 * dot(worldNormal, worldLightDir) + 0.5;
fixed3 diffuseColor = tex2D(_RampTex, fixed2(halfLambert, halfLambert)).rgb * _Color.rgb;
fixed3 diffuse = _LightColor0.rgb * diffuseColor;
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
在片元着色器中,我们使用了半兰伯特模型,对法线方向和光照方向的点积做一个0.5倍的缩放和0.5的偏移来计算halfLambert,使它映射到[0,1]的范围;然后我们用halfLambert来构建一个纹理坐标,并对渐变纹理_RampTex进行采样,因为_RampTex实际上就是一个一维纹理,它在纵轴方向上颜色是不变的。
遮罩纹理
遮罩允许我们可以保护需要保护的区域,避免于某些修改。
遮罩纹理的一般流程是,对遮罩纹理采样得到纹素值,然后使用其中某个(或某几个)通道来于某种表面属性进行相乘,当该通道值为0时,可以保护表面不受该属性影响。
Shader "Unity Shaders Book/Chapter 7/Mask Texture"
{
Properties
{
_Color ("Color Tint", Color) = (1, 1, 1, 1)
_MainTex ("Main Tex", 2D) = "white" {}
_BumpMap ("Normal Map", 2D) = "bump"{}
_BumpScale ("Bump Scale", Float) = 1.0
_SpecularMask ("Specular Mask", 2D) = "white"{} // 高光反射遮罩纹理
_SpecularScale ("Specular Scale", Float) = 1.0
_Specular ("Specular", Color) = (1, 1, 1, 1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass
{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float _BumpScale;
sampler2D _SpecularMask;
float _SpecularScale;
fixed4 _Specular;
float _Gloss;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 lightDir : TEXCOORD1;
float3 viewDir : TEXCOORD2;
};
v2f vert (a2v v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
// 计算副切线
float3 binormal = cross(normalize(v.normal), normalize(v.tangent.xyz)) * v.tangent.w;
// 3x3矩阵,将向量从模型空间转换到切线空间
float3x3 rotation = float3x3(v.tangent.xyz, binormal, v.normal);
// 把光照方向和视角方向从模型空间变换到切线空间
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentViewDir = normalize(i.viewDir);
// 法线纹理像素映射到法线方向
fixed3 tangentNormal = UnpackNormal(tex2D(_BumpMap, i.uv));
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, tangentLightDir));
fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);
fixed specularMask = tex2D(_SpecularMask, i.uv).r * _SpecularScale;
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss) * specularMask;
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
我们使用的遮罩纹理每个纹素的rgb分量都是一样的,实际上这有些浪费空间,实际的游戏制作里,通常会充分利用每个通道值来存储不同的表面属性,比如:把高光反射的强度存储到R通道,边缘光照的强度存储在G通道,高光反射的指数存储在B通道,把自发光强度存储在A通道。