Bootstrap-frame
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}a {
color: #337ab7;
text-decoration: none;
}
a:hover,
a:focus {
color: #23527c;
text-decoration: underline;
}
a:focus {
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
} <style>
div{
background-color: skyblue;
border: 1px solid blueviolet;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-2">
.col-ma-2
div>
<div class="col-sm-2">
.col-ma-2
div>
<div class="col-sm-2">
.col-ma-2
div>
<div class="col-md-2">
.col-ma-2
div>
<div class="col-md-2">
.col-ma-2
div>
<div class="col-md-2">
.col-ma-2
div>
div>
<div class="row">
<div class="col-sm-6">
.col-sm-6
div>
<div class="col-sm-6">
.col-sm-6
div>
div>
div>
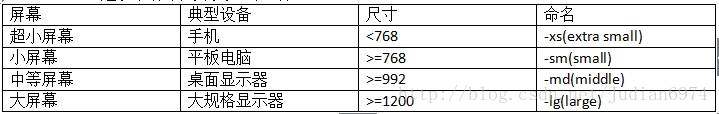
body>显示结果会随着浏览器尺寸(实际是根据设备的不同)自动调整布局。当屏幕尺寸小于768是纵向排列

而当屏幕尺寸超过768时显示为横向布局。

查看一下相关类的定义
(1)container:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}.row {
margin-right: -15px;
margin-left: -15px;
}.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}@media (min-width: 768px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-12 {
width: 100%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-1 {
width: 8.33333333%;
}列预定义类的命名规则:
(1)col表示列的含义
(2)sm是表示屏幕尺寸类型的一种

(3)最后的数字表示占整个屏幕容器宽度的十二分之一的倍数
总结一下响应式布局的原理:
(1)容器的宽度是和屏幕尺寸相关,通过媒体查询来实现
(2)当屏幕尺寸达到大小要求时,可以使用特定的列的预定义类(如col-md-2)。
(3)列定义成靠左浮动,且宽度是利用百分比来设置的。
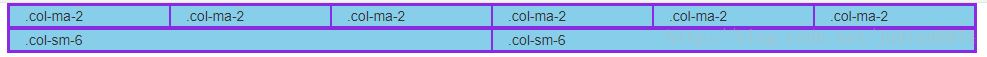
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-8">col1div>
<div class="col-xs-6 col-sm-4">col2div>
div>
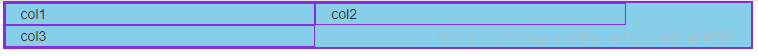
div>给列添加了多个类,可以控制在不同的尺寸下比例的自适应。
当尺寸小于768时,两列的宽度是1:1,实际上是col-xs-6在起作用;
![]()
而当尺寸大小大于768时,列宽比为2:1,也就是col-sm-4在起作用。
![]()
案例:
<div class="container">
<div class="row">
<div class="col-sm-5">col1div>
<div class="col-sm-5">col2div>
<div class="col-sm-5">col3div>
div>
div>当一行的各列超过总宽度时,bootstrap会将超过的部分放在下一行。

案例:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6">col1div>
<div class="col-xs-6">col2div>
div>
div><div class="container">
<div class="row">
<div class="col-xs-6">col1div>
<div class="col-xs-3 col-xs-offset-3">col2div>
div>
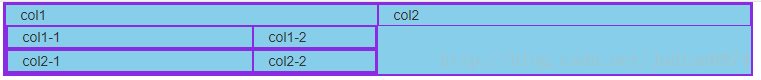
div>案例:嵌套
<div class="container">
<div class="row">
<div class="col-xs-6">
col1
<div class="row">
<div class="col-xs-8">col1-1div>
<div class="col-xs-4">col1-2div>
div>
<div class="row">
<div class="col-xs-8">col2-1div>
<div class="col-xs-4">col2-2div>
div>
div>
<div class="col-xs-6">col2div>
div>
div>案例:后推、前拉单元
<div class="container">
<div class="row">
<div class="col-xs-6 col-xs-push-6">col1div>
<div class="col-xs-3 col-xs-pull-6">col2div>
div>
div>![]()
col-xs-push-6表示后推6个单元;
col-xs-pull-6表示前拉6个单元。
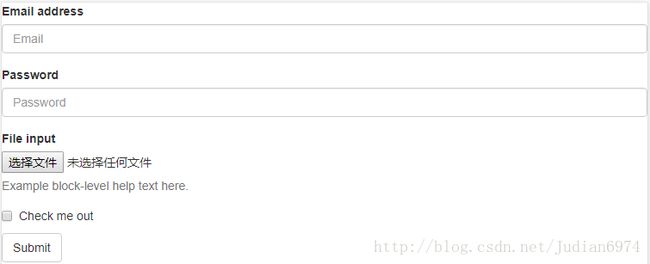
案例:表单
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
<div class="form-group">
<label for="exampleInputFile">File inputlabel>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
label>
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>在客户端的输入框,都是占整个屏幕宽的100%,所以在pc端上就占满了整个屏宽。

选中图片后:![]()
选中文件后:![]()
不要将表单组直接和输入框组混合使用。建议将输入框组嵌套到表单组中使用。
案例:内联表单
3 Bootstrap组件
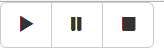
播放:class=”glyphicon glyphicon-play”
<button class="btn btn-default">
<span class="glyphicon glyphicon-play">span>
button><div class="btn-group btn-group-lg">
<button class="btn btn-default">
<span class="glyphicon glyphicon-play">span>
button>
<button class="btn btn-default">
<span class="glyphicon glyphicon-pause">span>
button>
<button class="btn btn-default">
<span class="glyphicon glyphicon-stop">span>
button>
div>
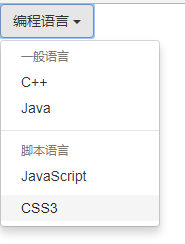
下拉:span标签里为插入的下拉符号
上拉列表只需修改最外面的div的class的dropdown改为dropup
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">
编程语言
<span class="caret">span>
button>
<ul class="dropdown-menu">
<li class="dropdown-header">一般语言li>
<li><a href="">C++a>li>
<li class="disable"><a href="">Javaa>li>
<li class="divider">li>
<li class="dropdown-header">脚本语言li>
<li><a href="">JavaScriptli>
<li><a href="">CSS3a>li>
ul>
div> <div class="input-group">
<span class="input-group-addon">$span>
<input type="text" class="form-control"/>
<span class="input-group-addon">.00span>
div>
<div class="input-group">
<input type="text" class="form-control"/>
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search">span>
button>
span>
div>4 Bootstrap插件
调用对话框的两种方式:
(1)属性控制
(2)js控制。设计一个点击事件
还可以设置data-backdrop=”false”,这个属性是让点击“同意”按钮无效
<body>
<button class="btn btn-warning" data-toggle="modal" data-target="#dialog1">用我的食欲赞同button>
<button class="btn btn-warning" id="btn_delete">全票通过button>
<div class="modal" id="dialog1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">
大神老鼠的下场
h4>
div>
<div class="modal-body">
(1)吃了(蒸、炸、煎、煮、烤)<br>
(2)放生 == 自生自灭
div>
<div class="modal-footer">
<button class="btn btn-default">同意button>
div>
div>
div>
div>
<script>
$("#btn_delete").click(function(){
$("#dialog1").modal("show");
});
script>