vue-easytable的使用
vue-easytable的使用
简单使用
初学Vue,由于在项目的使用过程中,需要自己写一些表格,所以自己上网搜到这个组件,就写一些自己的使用心得。首先附上组件官方网站:vue-easytable.
首先是安装,安装的话比较简单,NPM就能装好:
npm install vue-easytable --save-dev
然后在router文件下的index.js中引入样式和导入组件即可,即加入下面的语句:
import 'vue-easytable/libs/themes-base/index.css'
import {VTable,VPagination} from 'vue-easytable'
Vue.component(VTable.name, VTable)
Vue.component(VPagination.name, VPagination)
然后我们就能够在自己组件的页面里面写vue-easytable了,具体的使用比较简单,在官网上面都有说,主要说说几点自己使用的吧,首先肯定是要建立一个表,建立表的话用到v-table标签,在标签内部可以自己设计需要的属性,如下图所示:
<v-table
:is-vertical-resize="true" // 设置表格的纵向自适应
:columns="tableConfig.columns" // 列的集合
:title-rows="tableConfig.titleRows" // 表格的表头
:table-data="tableConfig.tableData" // 表格的数据集
:show-vertical-border="false" // 是否显示垂直border
:width="1295" // 设置表格的宽度
:height="540" // 设置表格的高度
:min-height="500" // 设置表格的最低高度
row-hover-color="#eee" // 鼠标移动到相应行时变换的颜色
row-click-color="#edf7ff" // 鼠标点击时变换的颜色
:paging-index="(pageIndex-1)*pageSize" // 当前表格列的数目
:select-all="selectAll" // 选择所有选项时触发的函数
:select-change="selectChange" // 选中某一选项时触发的函数
:select-group-change="selectGroupChange"// 任意选中选项出发的函数
:is-loading="isLoading" // 数据加载时显示loading图标
></v-table>
其中比较重要的是表格的列集合,表头和数据集,因为这些都是表格信息显示的关键所在,更多的API可以参见官网,有更加详细的解释:传送门
其次是数据的处理部分,我觉得最好写在tableConfig内部,在进入页面的时候再从后台加载数据:
tableConfig: {
multipleSort: false,
tableData: [],
columns: [
{field: "option", width: 75, titleAlign: "center", type: "selection"},
{field: "seqNum", width: 125, columnAlign: "center"}
],
titleRows: [
[
{fields: ["option"], titleAlign: "center", type:"selection"},
{fields: ["seqNum"], title: "单号", titleAlign: "center"},
{fields: ["name"], title: "姓名", titleAlign: "center"},
{fields: ["stuId"], title: "学号", titleAlign: "center"},
{fields: ["tel"], title: "手机号", titleAlign: "center"},
{fields: ["date"], title: "日期", titleAlign: "center"},
{fields: ["reward"], title: "赏金", titleAlign: "center"},
{fields: ["state"], title: "状态", titleAlign: "center"},
{fields: ["comment"], title: "备注", titleAlign: "center"}
]
],
}
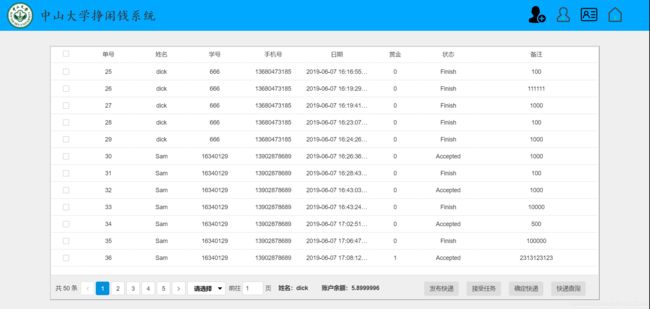
上图是我自己的设计样例,其中tableData是我存放数据的地方,我在页面加载时从后台读取数据在这里,就能够根据后台的信息来更新我的列表,而columns则是对每一列属性的一些定义,如type: "selection"则表示当前列是选择项,可以实现一些选择的功能,而titleRows则是定义表头,自己的表头需要什么信息就加上去即可,最后做出来的效果大概是下面这样:
绑定按钮
如果我想要实现表格里面,选中某些选项以后,再点击相应的按钮来向后台发送一些数据的话,就要用到组件提供的API,如上面的select-all等功能,当然我为了方便直接从官网的回调函数名里面直接写。我的思路是,我选中某个按钮的时候,就通过select-change的绑定回调函数给当前列一个状态,如_checked_,将其由默认值false转到默认值true,然后,在点击相应的按钮,如接受快递以后,再将_checked_值为true的进行相应的操作,如与后台的交互等。我自己写的一个比较粗糙的函数如下所示:
selectChange(selection, rawData) {
console.log(selection);
// 若当前的行号的行被选中,则改变相应的状态
// 如_checked由true->false
// 或_checked由false->true
if (rawData._checked == true) {
for (var i = 0; i < this.tableConfig.tableData.length; i++) {
if (rawData.seqNum == this.tableConfig.tableData[i].seqNum) {
this.tableConfig.tableData[i]._checked = false;
}
}
}
else {
for (var i = 0; i < this.tableConfig.tableData.length; i++) {
if (rawData.seqNum == this.tableConfig.tableData[i].seqNum) {
this.tableConfig.tableData[i]._checked = true;
}
}
}
},
这样就能够记录选项的状态信息,然后再根据自己的相应功能函数来完成即可。由于课程要求,自己不得不学前端,而自己对前端不是很熟悉,如有错漏,敬请谅解。