Angular5,使用EF和WEB API进行库存管理的ASP.NET Core CRUD
介绍
如果您是Angular5和ASP.NET核心的新手,请阅读我以前的文章
在我之前的文章中,我已经介绍了如何开始使用Angular5和ASP.NET Core。现在,在本文中,我们深入了解如何使用WEB API,EF来为Angular5和ASP.NET Core应用程序执行CRUD操作。
为了在这里执行CRUD操作,我已经将库存管理优先级的概念作为重新排序级别系统。
背景
库存管理和再订货级别
库存管理是维护和管理小商店或大仓库库存的重要组成部分。例如,我们考虑一个小商店,他们销售的商品如牙膏,商店,洗发水等。对于商店中的所有物品,他们将列出物品名称,并且将为每个物品添加总可用库存数量,每件商品的总销售数量和收到的库存中添加的总数量。如果物品数量少或易于找到需要再次购买的物品以维持库存数量,则考虑是否是大工厂,是否需要维护所有的库存数量。使用库存管理软件,最终用户可以轻松跟踪库存项目,总可用库存数量,总到货量和已发货库存数量,每个料品的重订订单级别,
重新订购级别
在库存管理中再订货级别或点是重要的部分,将用于指示客户这个项目股票将要完成,需要购买或生产销售或交付给最终用户。
库存管理有很多过程需要注意维护本文中的软件,我们将做一个简单的项目来显示基于Web的监控系统,以指示基于优先级的库存管理重新排序系统。
对于再订货级别,在每个需要库存的项目上都有一些显示指标的公式。在我们这个简单的项目中,我习惯于以手动和自动的方式向客户输入基于优先级的指示。
注:在库存管理中,我们将有物料主数据表,物料明细表,库存表等。对于这个简单的项目,我只用了一个表作为库存表,并直接添加了物料名称与库存数量,重新订购数量和优先级状态,使用优先级状态用户可以添加或编辑每个需要立即储存的物品的优先级。这里的优先级状态是手动添加或编辑每个需要库存的物品的优先级。
再订购级别的手动优先级设置:
当客户添加/编辑每个库存项目时,他们可以手动设置优先级来重新排列库存。如果你问我为什么我们需要手动优先设置重新排序水平的手段,考虑一个情况,我们有三星S7边缘项目1000股票,让我们考虑这个股票可以使用2个月,但有一个很高的需求三星S7 Edge手机的价格将在一周后上涨,现在我们需要立即增加库存数量。通过编辑库存优先级,我们在世界各地拥有许多分支机构,我们的所有分支机构都可以从我们的Web应用程序中查看此信息,并添加库存到优先项目,或者我们再考虑一个例子,因为我们有1000个数量库存,我们的客户打了一个电话,并要求我们在几天之内交付5000个库存数量,在这种情况下,手动优先将更有用。就像在许多情况下,这是很好的手动优先维护每个项目库存。这是简单的演示项目,所以我没有添加很多领域的例子,我们也可以添加像重新排序日期的字段,直到当我们需要增加库存数量和优先注意等。
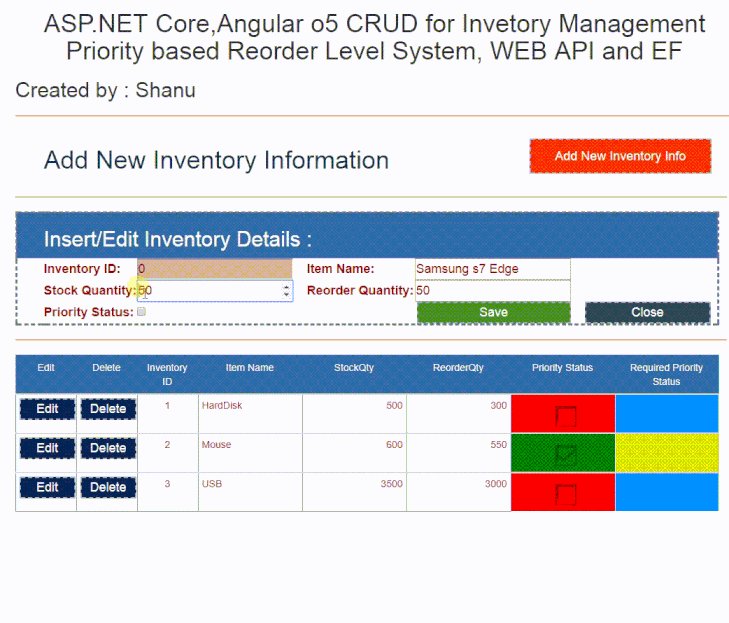
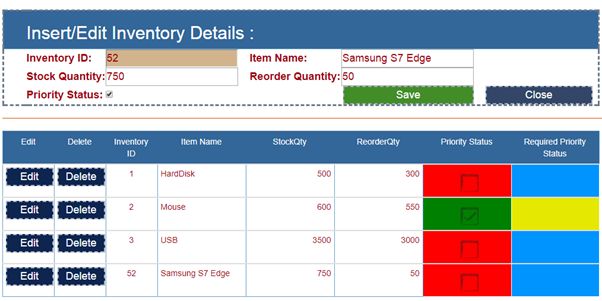
现在让我们添加一个新的项目到我们的清单,然后点击保存。在这里我们没有检查优先权状态,而添加新的项目,这意味着这个项目有良好的库存数量,现在不需要添加更多的库存数量。
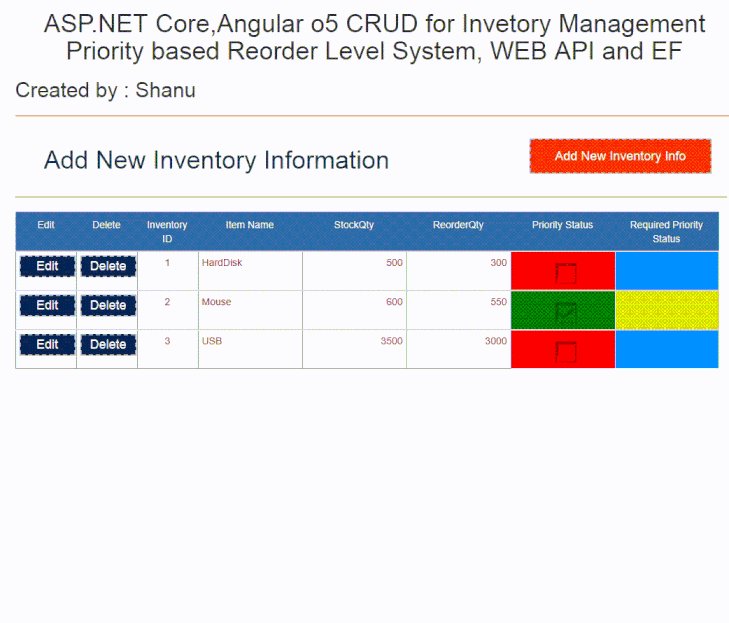
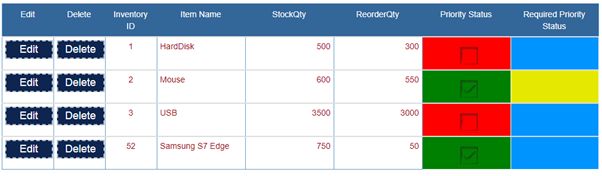
我们可以看到优先状态列的红色和绿色与选中和未选中框。当我们添加或编辑项目,如果我们已经检查了优先级状态并保存,那么项目列将与复选框图像一起以绿色显示。如果项目没有保存优先状态,则显示红色。在这里,我们使用贪婪的颜色来表示客户,因为这个项目具有高优先级,并且库存项目需要以新的重新订购数量增加。
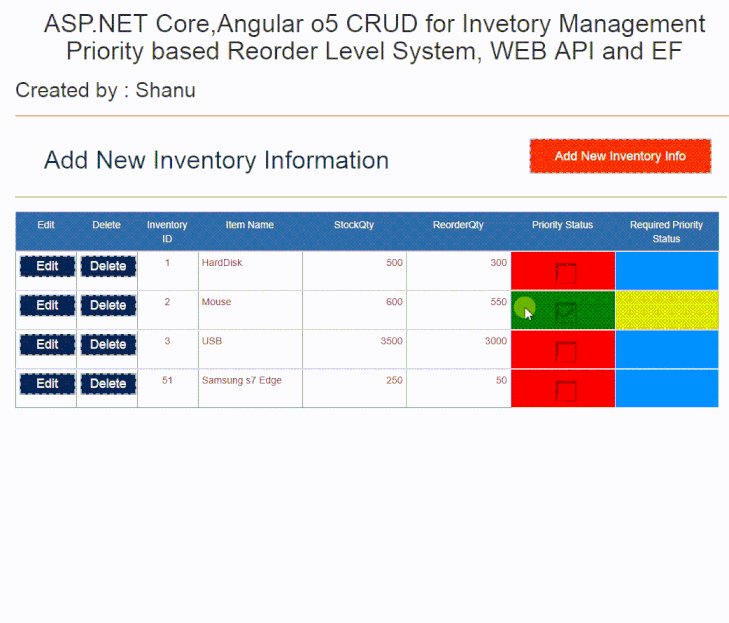
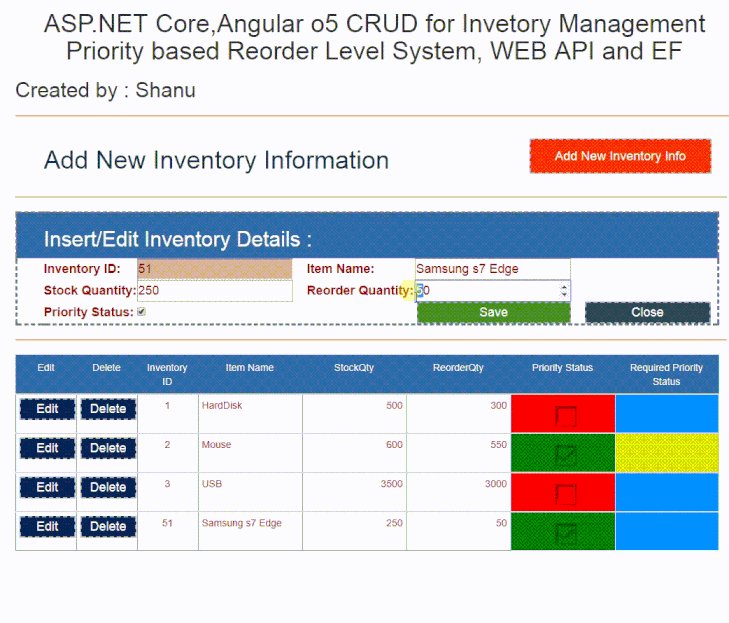
现在让我们编辑项目并设置优先状态的项目。
当我们保存与优先级状态相同的项目时,我们可以看到带有绿色的指示符以及选中的图像。
重新排序等级的自动优先级状态:
正如我已经告诉我的重新订货级别,我们将使用公式来指示客户用新的订货数量增加库存数量。
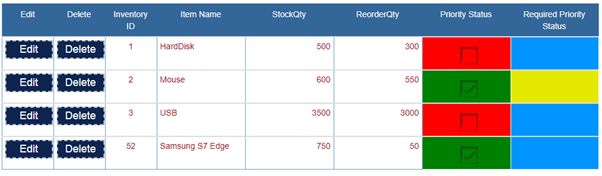
在这里,我们可以看到天蓝色和浅绿色所需的优先级状态栏。淡蓝色表示物品不需要重新订购,绿色表示物品需要重新订购。
对于自动显示,我已经将公式设置为StockQty> ReorderQty + 50,然后将所需优先级状态设置为浅蓝色,表示客户,因为该项目不需要重新订购,并且如果StockQty <= ReorderQty + 50,则设置所需的优先状态为浅绿色,表示客户需要立即进行库存维护。
从上面新添加的三星S7 Edge项目库存数量是750,重新排序数量是50,因此所需的优先级状态显示为蓝色。
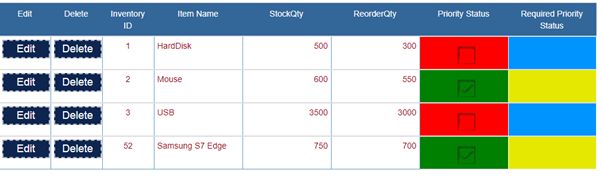
现在,让我们编辑下面的项目,并将“重新订购数量”设置为700,然后保存以检查更改。
这里现在我们可以看到所需的优先级状态颜色已经自动更改,因为库存数量是750,重新订购数量是700。
现在让我们看看如何使用EF和Web API使用Angular5,ASP.NET Core来创建这个Web应用程序。
先决条件
确保您已经在计算机中安装了所有先决条件。如果没有,那么下载并安装所有,一个一个。
- 首先,从这个链接下载并安装Visual Studio 2017 。
- 下载 并安装.NET Core 2.0
- 下载并安装Node.js v9.0或更高版本。我已经安装了V9.1.0(下载 链接)。
使用代码
现在是时候创建我们的第一个Angular5和ASP.NET Core应用程序了。
第1步 - 创建一个数据库和一个表
我们将使用我们的SQL Server数据库来处理我们的WEB API和EF。首先,我们创建一个名为InventoryPDB的数据库和一个名为InventoryMaster的表。下面是在我们的表中创建数据库表和样例记录插入查询的SQL脚本。在本地SQL Server中运行下面给出的查询来创建一个数据库和一个在我们的项目中使用的表。
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'InventoryPDB' )
DROP DATABASE InventoryPDB
GO
CREATE DATABASE InventoryPDB
GO
USE InventoryPDB
GO
-- 1) //////////// StudentMasters
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'InventoryMaster' )
DROP TABLE InventoryMaster
GO
CREATE TABLE [dbo].[InventoryMaster](
[InventoryID] INT IDENTITY PRIMARY KEY,
[ItemName] [varchar](100) NOT NULL,
[StockQty] int NOT NULL,
[ReorderQty] int NOT NULL,
[PriorityStatus] int NOT NULL -- 0 for low and 1 for High
)
-- insert sample data to Student Master table
INSERT INTO [InventoryMaster] ([ItemName],[StockQty],[ReorderQty],[PriorityStatus])
VALUES ('HardDisk',500,300,0)
INSERT INTO [InventoryMaster] ([ItemName],[StockQty],[ReorderQty],[PriorityStatus])
VALUES ('Mouse',600,550,1)
INSERT INTO [InventoryMaster] ([ItemName],[StockQty],[ReorderQty],[PriorityStatus])
VALUES ('USB',3500,3000,0)
select * from InventoryMaster 第2步 - 创建Angular5TemplateCore
安装上面列出的所有先决条件和Angular5TemplateCore后,单击开始>>程序>> Visual Studio 2017 >> Visual Studio 2017,在桌面上。
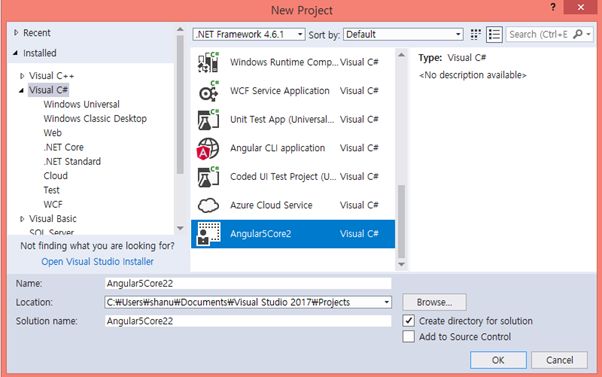
点击新建>>项目。选择Visual C#>>选择Angular5Core2。输入您的项目名称,然后单击确定。
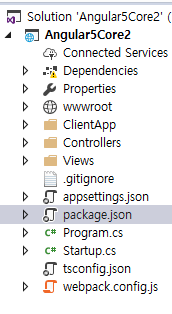
一旦我们的项目被创建,我们可以在Solution Explorer中看到Angular5示例组件,ClientApp文件夹中的html和app以及Asp.NET核心控制器和视图文件夹。
这里的这些文件和文件夹与我们的Angular2的ASP.NET Core Template Pack非常相似。
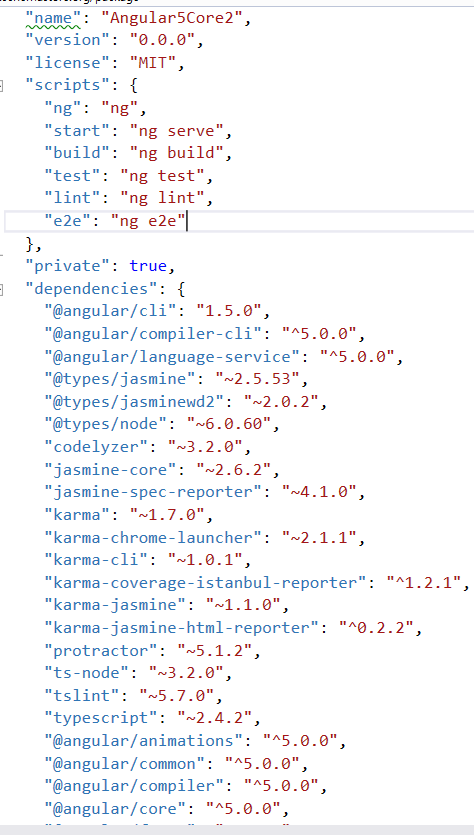
Package.json文件
如果我们打开package.Json文件,我们可以看到Angular5和Angular cli所需的所有依赖项已经默认添加了。
在Package.json中添加Webpack
为了运行我们的Angular5应用程序,我们需要在我们的应用程序中安装webpack。如果wepack默认没有添加到我们的package.json文件中,那么我们需要手动添加它.Webpack是一个开源的JavaScript模块打包器。Webpack使用依赖关系的模块,并生成代表这些模块的静态资产。了解更多关于Webpack的信息,请点击这里https://webpack.github.io/docs/what-is-webpack.html
打开我们的package.json文件并在脚本下添加下面的行。
"postinstall": "webpack --config webpack.config.vendor.js"
第3步 - 使用模型和上下文类
添加连接字符串
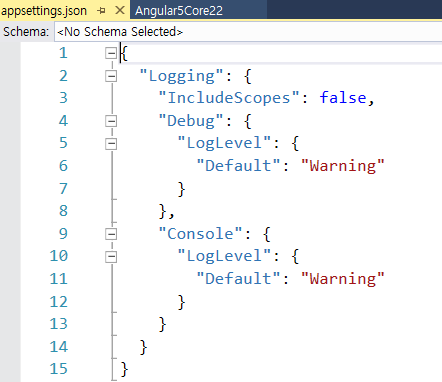
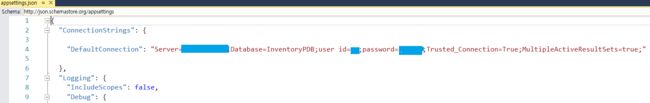
要添加连接字符串与我们的SQL连接,打开“appsettings.json”文件。是这是一个JSON文件,这个文件看起来如下所示。
在这个appsettings.json文件中,我添加了连接字符串
"ConnectionStrings": {
"DefaultConnection": "Server=SQLSERVERNAME;Database=InventoryPDB;user id=SQLID;password=SQLPWD;Trusted_Connection=True;MultipleActiveResultSets=true;"
}
注 - 根据您的本地连接更改SQL连接字符串。

下一步是创建一个名为Data的文件夹来创建我们的模型和DBContext类。
为库存创建模型类
我们可以通过在我们的Data文件夹中添加一个新的类文件来创建一个模型。右键单击数据文件夹,然后单击添加>单击类。输入类名称作为InventoryMasters,然后单击添加。现在,在这个类中,我们首先创建一个属性变量,添加InventoryMaster。我们将在我们的WEB API控制器中使用它。注意,这里我们将添加与我们的数据库表列名称相同的字段名称。
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Threading.Tasks; namespace Angular5Core2.Data { public class InventoryMaster { [Key] public int InventoryID { get; set; } [Required] [Display(Name = "ItemName")] public string ItemName { get; set; } [Required] [Display(Name = "StockQty")] public int StockQty { get; set; } [Required] [Display(Name = "ReorderQty")] public int ReorderQty { get; set; } public int PriorityStatus { get; set; } } }
创建数据库上下文
DBContext是Entity Framework类来建立到数据库的连接
我们可以通过在我们的Data文件夹中添加一个新的类文件来创建一个DBContext类。右键单击数据文件夹,然后单击添加>单击类。输入类名称作为InventroyContext,然后单击添加。在这个类中,我们继承了DbContext并为我们的学生表创建了Dbset。
using Microsoft.EntityFrameworkCore; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace Angular5Core2.Data { public class InventoryContext : DbContext { public InventoryContext(DbContextOptionsoptions) :base(options) { } public InventoryContext() { } public DbSet InventoryMaster { get; set; } } }
Startup.CS
现在,我们需要将我们的数据库连接字符串和提供程序添加为SQL SERVER。要添加这个,我们在ConfigureServices方法下的Startup.cs文件中添加下面给出的代码。
public void ConfigureServices(IServiceCollection services) { // Add Entity framework . services.AddDbContext(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); services.AddMvc(); }
第4步 - 为CRUD操作创建Web API
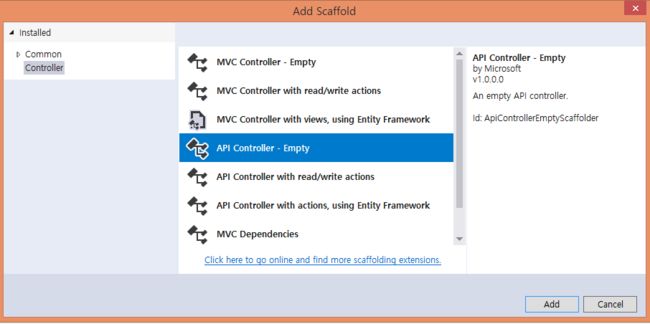
要创建我们的WEB API控制器,请右键单击控制器文件夹。点击添加>>点击控制器。选择API控制器空白,然后点击添加按钮来创建我们的Web API。
输入名称为“InventoryMasterAPI.cs”,然后单击添加。
众所周知,Web API是为浏览器和移动设备构建HTTP服务的简单而简单的方法。
Web API有四种方法,分别为Get / Post / Put和Delete。
- 获取是请求数据。(选择)
- 邮政是创建一个数据。(插)
- Put是更新数据。
- 删除就是删除数据。
首先我们在Web API类中为DBContext创建对象。
[Produces("application/json")] [Route("api/InventoryMasterAPI")] public class InventoryMasterAPIController : Controller { private readonly InventoryContext _context; public InventoryMasterAPIController(InventoryContext context) { _context = context; }
获取方法(选择操作)
获取方法是从我们选择的数据库中请求单个项目或项目列表。在这里,我们将从InventoryMasters表中获取所有库存信息。
// GET: api/InventoryMasterAPI [HttpGet] [Route("Inventory")] public IEnumerableGetInventoryMaster() { return _context.InventoryMaster; }
Post方法(插入操作)
Post方法将被用来将数据插入到我们的数据库中。在Post方法中,我们还将检查Inventory Id是否已经创建并返回消息。我们将传递要插入库存主表的所有库存主列参数。
// POST: api/InventoryMasterAPI [HttpPost] public async TaskPostInventoryMaster([FromBody] InventoryMaster InventoryMaster) { if (!ModelState.IsValid) { return BadRequest(ModelState); } _context.InventoryMaster.Add(InventoryMaster); try { await _context.SaveChangesAsync(); } catch (DbUpdateException) { if (InventoryMasterExists(InventoryMaster.InventoryID)) { return new StatusCodeResult(StatusCodes.Status409Conflict); } else { throw; } } return CreatedAtAction("GetInventoryMaster", new { id = InventoryMaster.InventoryID }, InventoryMaster); } private bool InventoryMasterExists(int id) { return _context.InventoryMaster.Any(e => e.InventoryID == id); }
放置方法(更新操作)
放置方法将用于将选定的库存数据更新到我们的数据库。在Put方法中,我们将传递InventoryID以及所有其他参数进行更新。我们通过InventoryID来按InventoryID更新InventoryMaster表。
// PUT: api/InventoryMasterAPI/2 [HttpPut("{id}")] public async TaskPutInventoryMaster([FromRoute] int id, [FromBody] InventoryMaster InventoryMaster) { if (!ModelState.IsValid) { return BadRequest(ModelState); } if (id != InventoryMaster.InventoryID) { return BadRequest(); } _context.Entry(InventoryMaster).State = EntityState.Modified; try { await _context.SaveChangesAsync(); } catch (DbUpdateConcurrencyException) { if (!InventoryMasterExists(id)) { return NotFound(); } else { throw; } } return NoContent(); }
删除方法(删除操作)
删除方法将用于删除我们的数据库中选择的库存数据。在删除方法中,我们将通过InventoryID删除记录。
// DELETE: api/InventoryMasterAPI/2 [HttpDelete("{id}")] public async TaskDeleteInventoryMaster([FromRoute] int id) { if (!ModelState.IsValid) { return BadRequest(ModelState); } InventoryMaster InventoryMaster = await _context.InventoryMaster.SingleOrDefaultAsync(m => m.InventoryID == id); if (InventoryMaster == null) { return NotFound(); } _context.InventoryMaster.Remove(InventoryMaster); await _context.SaveChangesAsync(); return Ok(InventoryMaster); }
为了测试Get方法,我们可以运行我们的项目并复制GET方法的API路径。在这里,我们可以看到我们的API路径来获取api / InventoryMasterAPI / Inventory /
运行程序并粘贴API路径来测试我们的输出。
第5步:使用Angular5
我们在ClientApp / App文件夹下创建所有与Angular5相关的应用程序,模块,服务,组件和HTML模板。
在这里,我使用现有的Home Component和HTML来执行库存CRUD操作。为每个操作创建一个单独的Services,Component和html文件总是好的。对于这里的演示项目,我正在使用退出的家庭组件和HTML。
Home.component
从现有的家庭组件类型脚本文件,我已经添加了所有功能来执行我们的库存管理的CRUD操作。
首先在导入部分,我们添加了HTTP和FormsModule,用于使用WEB API的Get / Post / Put / Delete和Forms来获取和设置来自用户的输入。
在HomeComponent类中,我声明了所有需要的变量,并为Get / Post / put和Delete方法创建了单独的函数。在get方法中,我已经通过WEB API URL来获取来自数据库的所有数据,并将结果JSON数据绑定到我们的html页面。在Post和Put方法中,我将所有通过用户输入的参数传递给WEB API以在数据库中执行更新和插入。与此相同,我们还通过将Inventory ID作为参数传递给我们的Web API,创建了从数据库中删除库存清单的删除方法。
import { Component, Input, Inject } from "mailto:'@angular/core'">'@angular/core'a>; import { Http,Response, Headers, RequestOptions } from "mailto:'@angular/http'">'@angular/http'a>; import { FormsModule } from "mailto:'@angular/forms'">'@angular/forms'a>; @Component({ selector: 'home', templateUrl: './home.component.html' }) export class HomeComponent { // to get the Student Details public Inventory: InventoryMaster[] = []; // to hide and Show Insert/Edit AddTable: Boolean = false; // To stored Student Informations for insert/Update and Delete public sInventoryID : number = 0; public sItemName = ""; public sStockQty : number = 0; public sReorderQty : number = 0; public sPriorityStatus: boolean = false; //For display Edit and Delete Images public imgchk = require("./Images/chk.png"); public imgunChk = require("./Images/unchk.png"); public bseUrl: string = ""; public schkName: string = ""; myName: string; constructor(public http: Http, @Inject('BASE_URL') baseUrl: string) { this.myName = "Shanu"; this.AddTable = false; this.bseUrl = baseUrl; this.getData(); } //to get all the Inventory data from Web API getData() { this.http.get(this.bseUrl + 'api/InventoryMasterAPI/Inventory').subscribe(result => { this.Inventory = result.json(); }, error => console.error(error)); } // to show form for add new Student Information AddInventory() { this.AddTable = true; // To stored Student Informations for insert/Update and Delete this.sInventoryID = 0; this.sItemName = ""; this.sStockQty = 50; this.sReorderQty = 50; this.sPriorityStatus = false; } // to show form for edit Inventory Information editInventoryDetails(inventoryIDs : number, itemNames : string, stockQtys : number, reorderQtys : number , priorityStatus : number) { this.AddTable = true; this.sInventoryID = inventoryIDs; this.sItemName = itemNames; this.sStockQty = stockQtys; this.sReorderQty = reorderQtys; if (priorityStatus == 0) { this.sPriorityStatus = false; } else { this.sPriorityStatus = true; } } // If the InventoryId is 0 then insert the Inventory infromation using post and if the Inventory id is greater than 0 then edit using put mehod addInventoryDetails(inventoryIDs: number, itemNames: string, stockQtys: number, reorderQtys: number, priorityStatus: boolean) { var pStatus: number = 0; this.schkName = priorityStatus.toString(); if (this.schkName == "true") { pStatus = 1; } var headers = new Headers(); headers.append('Content-Type', 'application/json; charset=utf-8'); if (inventoryIDs == 0) { this.http.post(this.bseUrl + 'api/InventoryMasterAPI/', JSON.stringify({ InventoryID: inventoryIDs, ItemName: itemNames, StockQty: stockQtys, ReorderQty: reorderQtys, PriorityStatus: pStatus }), { headers: headers }).subscribe( response => { this.getData(); }, error => { } ); } else { this.http.put(this.bseUrl + 'api/InventoryMasterAPI/' + inventoryIDs, JSON.stringify({ InventoryID: inventoryIDs, ItemName: itemNames, StockQty: stockQtys, ReorderQty: reorderQtys, PriorityStatus: pStatus }), { headers: headers }) .subscribe(response => { this.getData(); }, error => { } ); } this.AddTable = false; // // //this.http.get(this.bseUrl + 'api/InventoryMasterAPI/Inventory').subscribe(result => { // this.Inventory = result.json(); //}, error => console.error(error)); } //to Delete the selected Inventory detail from database. deleteinventoryDetails(inventoryIDs: number) { var headers = new Headers(); headers.append('Content-Type', 'application/json; charset=utf-8'); this.http.delete(this.bseUrl + 'api/InventoryMasterAPI/' + inventoryIDs, { headers: headers }).subscribe(response => { this.getData(); }, error => { } ); //this.http.get(this.bseUrl + 'api/InventoryMasterAPI/Inventory').subscribe(result => { // this.Inventory = result.json(); //}, error => console.error(error)); } closeEdits() { this.AddTable = false; // To stored Student Informations for insert/Update and Delete this.sInventoryID = 0; this.sItemName = ""; this.sStockQty = 50; this.sReorderQty = 50; this.sPriorityStatus = false; } } export interface InventoryMaster { inventoryID: number; itemName: string; stockQty: number; reorderQty: number; priorityStatus: number; }
HTML模板文件
这里我们使用home.component.html文件来执行库存管理的CRUD操作。
<div align="center">
<h1> ASP.NET Core,Angular5 CRUD for Invetory Management Priority based Reorder Level System, WEB API and EF </h1>
</div>
<div class="column">
<h2>Created by : {{myName}}</h2>
</div>
<hr style="height: 1px;color: #123455;background-color: #d55500;border: none;color: #d55500;" />
<p *ngIf="!Inventory"><em>Loading Inventory Details please Wait ! ...</em></p>
<table id="tblContainer" style='width: 99%;table-layout:fixed;'>
<tr>
<td>
<table style="background-color:#FFFFFF; border: dashed 3px #FFFFFF; padding: 5px;width: 99%;table-layout:fixed;" cellpadding="2"
cellspacing="2">
<tr style="height: 30px; color:#123455 ;border: solid 1px #659EC7;">
<td width="40px"> </td>
<td width="50%">
<h1> Add New Inventory Information <strong style="color:#0094ff"> </strong></h1>
</td>
<td align="right">
<button (click)=AddInventory() style="background-color:#f83500;color:#FFFFFF;font-size:large;width:260px;height:50px;
border-color:#a2aabe;border-style:dashed;border-width:2px;">
Add New Inventory Info
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<hr style="height: 1px;color: #123455;background-color: #d55500;border: none;color: #d55500;" />
</td>
</tr>
<tr *ngIf="AddTable">
<td >
<table>
<tr>
<td>
<table style="background-color:#FFFFFF; border: dashed 3px #6D7B8D; padding :5px;width :99%;table-layout:fixed;" cellpadding="2" cellspacing="2">
<tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;">
<td width="40">
</td>
<td>
<h2>Insert/Edit Inventory Details : </h2>
</td>
</tr>
<tr>
<td width="100">
</td>
<td>
<table style="color:#9F000F;font-size:large; padding :5px;" cellpadding="12" cellspacing="16">
<tr>
<td><b>Inventory ID: </b> </td>
<td>
<input type="number" #InventoryID (ngModel)="sInventoryID" value="{{sInventoryID}}" style="background-color:tan" readonly>
</td>
<td width="20"> </td>
<td><b>Item Name: </b> </td>
<td>
<input type="text" #ItemName (ngModel)="sItemName" value="{{sItemName}}" required>
</td>
<td></td>
</tr>
<tr>
<td><b>Stock Quantity: </b> </td>
<td>
<input type="number" #StockQty (ngModel)="sStockQty" value="{{sStockQty}}" min="50" required>
</td>
<td width="20"> </td>
<td><b>Reorder Quantity: </b> </td>
<td>
<input type="number" #ReorderQty (ngModel)="sReorderQty" value="{{sReorderQty}}" min="50" required>
</td>
<td></td>
</tr>
<tr>
<td><b>Priority Status: </b> </td>
<td>
<input type="checkbox" #PriorityStatus (ngModel)="sPriorityStatus" value="{{sPriorityStatus}}" [checked]="sPriorityStatus"
(change)="sPriorityStatus = !sPriorityStatus" >
</td>
<td width="20"> </td>
<td align="right" colspan="2">
<button (click)=addInventoryDetails(InventoryID.value,ItemName.value,StockQty.value,ReorderQty.value,PriorityStatus.value) style="background-color:#428d28;color:#FFFFFF;font-size:large;width:220px;
border-color:#a2aabe;border-style:dashed;border-width:2px;">
Save
</button>
</td>
<td>
<button (click)=closeEdits() style="background-color:#334668;color:#FFFFFF;font-size:large;width:180px;
border-color:#a2aabe;border-style:dashed;border-width:2px;">
Close
</button>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2">
<hr style="height: 1px;color: #123455;background-color: #d55500;border: none;color: #d55500;" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table class='table' style="background-color:#FFFFFF; border:2px #6D7B8D; padding:5px;width:99%;table-layout:fixed;" cellpadding="2" cellspacing="2" *ngIf="Inventory">
<tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;">
<td width="70" align="center">Edit</td>
<td width="70" align="center">Delete</td>
<td width="70" align="center">Inventory ID</td>
<td width="120" align="center">Item Name</td>
<td width="120" align="center">StockQty</td>
<td width="120" align="center">ReorderQty</td>
<td width="120" align="center">Priority Status</td>
<td width="120" align="center">Required Priority Status</td>
</tr>
<tbody *ngFor="let INVY of Inventory">
<tr>
<td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
<button (click)=editInventoryDetails(INVY.inventoryID,INVY.itemName,INVY.stockQty,INVY.reorderQty,INVY.priorityStatus)
style="background-color:#0d254f;color:#FFFFFF;font-size:large;width:80px;
border-color:#a2aabe;border-style:dashed;border-width:2px;">
Edit
</button>
</span>
</td>
<td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
<button (click)=deleteinventoryDetails(INVY.inventoryID)
style="background-color:#0d254f;color:#FFFFFF;font-size:large;width:80px;
border-color:#a2aabe;border-style:dashed;border-width:2px;">
Delete
</button>
</span>
</td>
<td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">{{INVY.inventoryID}}</span>
</td>
<td align="left" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">{{INVY.itemName}}</span>
</td>
<td align="right" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">{{INVY.stockQty}}</span>
</td>
<td align="right" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">{{INVY.reorderQty}}</span>
</td>
<td align="center" [ngStyle]="INVY.priorityStatus==1 && {'background-color': 'green'} || INVY.priorityStatus==0 && {'background-color': 'red'} " style="height:42px;width:42px">
<div [ngStyle]="INVY.priorityStatus==1 && {'background-image': 'url(' + imgchk + ')'} || INVY.priorityStatus==0 && {'background-image': 'url(' + imgunChk + ')'} " style="background-repeat: no-repeat;height:38px;width:38px" >
</div>
</td>
<td align="left" [ngStyle]="INVY.stockQty>INVY.reorderQty+50 && {'background-color': '#0094ff'} || INVY.stockQty<=INVY.reorderQty+50 && {'background-color': '#e5e800'} " style="border: solid 1px #ffffff; padding: 5px;table-layout:fixed;">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>重排序逻辑的手动优先设置
当用户添加或编辑库存主文件,并且如果优先级状态被选中,那么我将在数据库中插入staus为1,如果优先级状态未被选中,那么我将把状态保存为0.在我们的html设计中,我将检查这个PriorityStatus的值,如果值返回为1,那么我会设置表td单元格背景色为绿色,并将图像设置为检查图像。
<td align="center" [ngStyle]="INVY.priorityStatus==1 && {'background-color': 'green'} || INVY.priorityStatus==0 && {'background-color': 'red'} " style="height:42px;width:42px">
<div [ngStyle]="INVY.priorityStatus==1 && {'background-image': 'url(' + imgchk + ')'} || INVY.priorityStatus==0 && {'background-image': 'url(' + imgunChk + ')'} " style="background-repeat: no-repeat;height:38px;width:38px" >
</div>
</td>重排序逻辑的自动优先级状态
在要求的优先级状态列,我检查 stockQty>reorderQty+50 ,如果是真的,那么我设置td的背景色为LightBlue,否则将颜色设置为LightGreen。
<td align="left" [ngStyle]="INVY.stockQty>INVY.reorderQty+50 && {'background-color': '#0094ff'} || INVY.stockQty<=INVY.reorderQty+50 && {'background-color': '#e5e800'} " style="border: solid 1px #ffffff; padding: 5px;table-layout:fixed;">
</td>构建并运行应用程序
构建并运行应用程序,您可以通过Inventory Management CRUD页面查看主页。
兴趣点
首先,在你的SQL Server中创建一个数据库和表。您可以运行使用上面的表创建脚本创建数据库和表示样本Insert.Don't忘记更改数据库连接字符串从“appsettings.json”。